|
.NET TIPS [ASP.NET AJAX]SlideShowコントロールでスライドショー機能を実装するには?[2.0のみ、C#、VB]山田 祥寛2007/05/31 |
 |
|
|
|
SlideShowコントロール(SlideShowExtender)は、ASP.NET AJAX Control Toolkit(以降、Control Toolkit)で提供されるコントロールの1つで、Imageコントロールなどのサーバ・コントロールに対してスライドショー機能を追加するためのコントロールだ。
SlideShowコントロールを利用することで、以下のように複数の画像を一定時間間隔で順番に再生するような機能を、限りなくコーディングレスで実現することができる。
 |
| 3秒たつと画像が切り替わる([次へ]ボタンをクリックしてもよい) |
 |
| SlideShowコントロールによるスライドショーの再生 |
| あらかじめ用意した画像情報を3秒間隔で自動再生する。 |
それではさっそく、SlideShowコントロールの具体的な利用手順を見ていくことにしよう。なお、本サンプル・プログラムを動作させるに当たっては、「TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには?」で紹介した手順に従って、Control Toolkitを利用可能な状態にしておく必要がある。
| [注意] |
|
SlideShowコントロールは、2007年3月1日付でリリースされたVersion 1.0.10301.0で新たに追加されたExtenderコントロールだ。古いバージョンを使用している場合には、必ず1.0.10301.0に置き換える必要がある。 |
1. 新規のXML Webサービス・クラスを定義する
SlideShowコントロールを利用するには、スライドショーとしてブラウザ上に表示するための画像リストを、Slideオブジェクト配列(AjaxControlKit名前空間)の形式で返すXML Webサービス・クラスを用意しておく必要がある。
以下に具体的なASP.NET Webサービス(.asmxファイル)のコード例を示す。なお、スライドショーとして表示する画像ファイル一式は、アプリケーション・ルート配下の「~/Slideshow/data」フォルダにあらかじめ配置しておくものとする。
|
||
| スライドショーに表示する画像リストを生成するためのXML Webサービス・クラス(Slideshow.asmx)(上:C#、下:VB) |
サンプル・アプリケーションの大まかな流れについては、コード内のコメントを参照していただくとして、ここで注目していただきたいのは、以下の2点だ(なお、ここではXML Webサービス・クラスそのものの記法については割愛する。詳細については、「ASP.NETを使用したXML Webサービス」などを参照していただきたい)。
(1)XML Webサービス・クラスにはScriptService属性を付与する
ScriptService属性(System.Web.Script.Services名前空間)は、該当のXML Webサービス・クラスがクライアント側スクリプトから呼び出し可能であるかどうかを表すものだ。
SlideShowコントロールは(ほかの多くのExtender系のコントロールと同様に)内部的に自動生成したJavaScript経由でサーバ側のXML Webサービスと非同期通信を行うので、通信先となるXML Webサービス・クラスでは必ずScriptService属性を付与する必要がある。
(2)サービス・メソッドはSlideオブジェクトを返す
SlideShowコントロールにおいて、サービス・メソッド(ここではGetSlidesメソッド)の名前は自由に決めることができるが、戻り値のデータ型は完全に固定であり、アプリケーション開発者が変更することはできない。
つまり、いかなる場合にもサービス・メソッドは以下のシグニチャに従う必要があるということだ。
|
||
| SlideShowコントロールから呼び出されるサービス・メソッドのシグニチャ(上:C#、下:VB) |
なお、Slideオブジェクトはスライドショーに表示する個々のスライド画像情報を返すためのデータ・オブジェクトだ。Slideクラス(AjaxControlToolkit名前空間)のコンストラクタで指定するパラメータは以下のとおり。
|
|
| Slideクラスのコンストラクタのパラメータ |
サービス・メソッドから得られたパスは、クライアントサイド・スクリプト(JavaScript)に直接に渡されるため、ASP.NET固有のパス表現である「~」(アプリケーション・ルートを表す)は利用できないので注意すること。画像名、画像の説明は、それぞれスライドショーに付随するラベル(後述)上に表示するための情報だ。「画像名: 画像の説明」の形式で表示される。
本サンプルではごく簡潔に、FileInfoオブジェクト(System.IO名前空間)を使って、ファイル・システムから取得したファイル名(Nameプロパティ)と最終更新日(LastWriteTimeプロパティ)を、それぞれ画像名、画像の説明として表示しているだけである。もちろん、実際のアプリケーションではデータベース上で管理している画像情報を取得するような処理も可能だろう。
2. 新規のWebフォームを作成する
では、上記のXML Webサービスを利用しながらスライドショーを表示するWebアプリケーションを作成していこう。
新規のWebフォーム(Slideshow.aspx)を作成したら、フォーム・デザイナから以下の画面の要領でサーバ・コントロールを配置する。また、それぞれのコントロールに対しては、表の内容でプロパティ値を設定しておこう。
 |
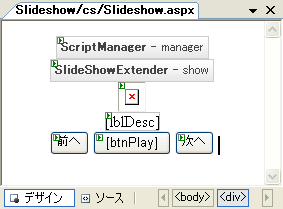
||||||||||||||||||||||||||||||||||||||||||
| Webフォーム(Slideshow.aspx)のレイアウト | ||||||||||||||||||||||||||||||||||||||||||
| 新規に作成したWebフォームに対して、SlideShowコントロールを配置する。 | ||||||||||||||||||||||||||||||||||||||||||
|
SlideShowコントロールのTargetControlIDプロパティは、スライドショー機能を付与するImage/ImageButtonコントロールを指定するものだ。これによって、Imageコントロール(img)にSlideShowコントロールの機能が追加されたことになるわけだ。
なお、SlideShowコントロールのそのほかのプロパティを設定する場合、(SlideShowコントロールではなく)関連付けたImageコントロールのプロパティとして設定する必要がある点に注意してほしい。本稿の場合であれば、Imageコントロールのプロパティ・ウィンドウに「show(SlideShowExtender)」という項目が追加されているので、この項目の配下から個々の値を設定する。
SlideShowコントロールで利用可能な主なプロパティは以下のとおり。
| プロパティ名 | 概要 |
| TargetControlID | スライドショー機能を関連付けるコントロールのID値 |
| SlideShowServicePath | スライド取得に使用するXML Webサービス(.asmxファイル)のパス |
| SlideShowServiceMethod | スライド取得に使用するサービス・メソッドの名前 |
| NextButtonID | 次スライドへの移動に使用するボタンのID値 |
| PlayButtonID | スライドショーの再生/停止に使用するボタンのID値 |
| PreviousButtonID | 前スライドへの移動に使用するボタンのID値 |
| PlayButtonText | 再生ボタンのキャプション |
| StopButtonText | 停止ボタンのキャプション |
| PlayInterval | 再生時のスライド遷移間隔(ミリ秒) |
| ImageDescriptionLabelID | スライドを表示するラベルのID値 |
| Loop | 繰り返し再生を有効にするか |
| AutoPlay | ページロードのタイミングで自動的にスライドショーを開始するか |
| SlideShowコントロールの主なプロパティ | |
多くのプロパティが用意されているが、最低限、設定が必要なのはスライド情報を取得するためのサービス・メソッドを特定するSlideShowServicePath/SlideShowServiceMethodプロパティだ。そのほかのプロパティはスライドショーに付随して実装したい機能に応じて設定すればよい。
PlayButtonText/StopButtonTextプロパティは、PlayButtonIDプロパティで設定された再生/停止ボタンに対して、スライドショーの状態に応じて表示するキャプションを表す。つまり、再生/停止ボタンはスライドショーが再生中であるか停止中であるかによって、動的にキャプションを切り替わることができるというわけだ。
なお参考までに、ここまでにVisual Studio 2005で自動生成されたコードを引用しておく。プロパティ・ウィンドウ上ではImageコントロール配下のプロパティとして設定したSlideShowServicePath/SlideShowServiceMethodプロパティなども、コード上はSlideShowコントロールの属性として記述されていることが確認できるはずだ。
|
|
| Slideshow.aspxのソース・コード(抜粋) | |
| 一連のレイアウト編集を行った後、Visual Studio 2005によって自動生成されたコードを引用したもの。なお、<%--〜--%>は筆者によるコメント。 |
以上を理解したら、さっそく作成したサンプル・プログラムを実行してみよう。冒頭の画面のように、ページ起動時に自動的にスライドショーが再生され、あらかじめ用意された画像リストが順番に表示されることが確認できるはずだ。![]()
| 利用可能バージョン:.NET Framework 2.0のみ カテゴリ:Webフォーム 処理対象:ASP.NET AJAX 使用ライブラリ:SlideShowコントロール 関連TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




