.NET TIPS [ASP.NET AJAX]クライアントサイド・スクリプトからASP.NETの認証機能を利用するには?[2.0のみ、C#、VB]山田 祥寛2007/09/27 |
 |
「TIPS:[ASP.NET AJAX]クライアントサイド・スクリプトからXML Webサービスを非同期呼び出しするには?(サーバサイド編)」で紹介したとおり、ASP.NET AJAXでは「サービス・ブリッジ機能」を利用することで、クライアントサイド・スクリプト(JavaScript)からサーバ側に用意されたXML Webサービスにアクセスすることが可能になる。この際、XMLHttpRequestオブジェクトなどの原始的な通信の手続きを一切意識することなく、あたかもローカルで動作しているライブラリのように利用できるのが、サービス・ブリッジ機能のうれしいポイントだ。
さて、このサービス・ブリッジ機能、厳密には開発者が自作したXML Webサービス・クラスを呼び出すための「Webサービス・ブリッジ」と、ASP.NET 2.0が標準で提供するサービスを呼び出すための「アプリケーション・サービス・ブリッジ」(以降、アプリケーション・ブリッジ)とに分類できるが、本稿ではこのうち、アプリケーション・ブリッジ機能について見てみることにしたい。
アプリケーション・ブリッジ機能は、具体的にはASP.NET 2.0が提供するメンバシップ・フレームワーク(認証機能やプロファイル機能)にアクセスするための機能を提供するものだ。まずは本稿では、このうち、認証機能にアクセスする方法を紹介する。
ここで紹介するのは、アプリケーション・ブリッジ機能を利用したごく基本的なサンプル――[ログイン]ボタンをクリックすることで認証処理が実行され、認証成功時には[ログアウト]ボタンが表示され、認証失敗時にはエラー・メッセージが表示される。この際、一切の同期ポストバックが行われていない(画面のリフレッシュが行われない)点に注目していただきたい。
 |
ユーザー名とパスワードを入力して[ログイン]ボタンをクリック |
ログインに失敗した場合…… |
 |
ログインに成功した場合…… |
 |
| アプリケーション・ブリッジ機能を利用した認証処理 |
| AJAXの仕組みにより、ページ更新のログイン処理が可能になっている。なお、ユーザー名の表記はアプリケーションの画面とコードでは「ユーザ名」と表記している。 |
それではさっそく、具体的な手順を追っていくことにしよう。なお、本サンプルを動作させるには、「DBプログラミング 7つのヒント − 同時実行制御からASP.NET AJAXまで −」の内容に従って、ASP.NET AJAXをインストールしておく必要がある。
1. メンバシップ・フレームワークに関する設定を行う
繰り返しになるが、アプリケーション・ブリッジ機能は、あくまでASP.NET 2.0標準のメンバシップ・フレームワークに対してクライアントサイド・スクリプト(JavaScript)からアクセスするための橋渡し(ブリッジ)役を務めるものにすぎない。つまり、アプリケーション・ブリッジ機能による認証機能を利用するには、まずASP.NET側でメンバシップ・フレームワークを利用するための準備を済ませておく必要があるということだ。
メンバシップ・フレームワークを利用するための手順については、「TIPS:[ASP.NET]セキュリティ・コントロールでログイン機能を作成するには?」が詳しいので、そちらを参照していただきたい。
2. ASP.NET AJAXで認証サービスを有効にする
次に、ASP.NET AJAX上でアプリケーション・ブリッジ(認証サービス)を利用できるよう、アプリケーション構成ファイル(Web.config)を編集する必要がある。
|
|
| ASP.NET AJAXによるフォーム認証を有効にするための設定コード(Web.config) | |
| <authenticationService>要素により認証サービスの有効/無効を指定する。 |
認証サービスの有効/無効を決めるのは、<authenticationService>要素の役割だ。enabled属性は認証サービスの有効/無効を必要とするか指定するもの、requireSSL属性は認証に際してSSL(Secure Sockets Layer)を必要とするかを指定するものだ。
3. 新規のWebフォームを作成する
以上で、ASP.NET AJAX上で認証サービスを利用するための準備は完了だ。ここからは、具体的に認証を行うためのフォームを作成してみよう。
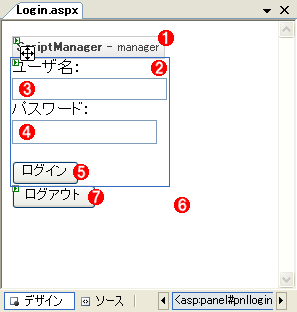
新規のWebフォーム(Auth.aspx)を作成したら、フォーム・デザイナから以下の画面の要領でサーバ・コントロールを配置する。また、ページに配置したサーバ・コントロール、要素のプロパティを以下の表の要領で設定しておこう。
 |
||||||||||||||||||||||||||||
| Auth.aspxのフォーム・レイアウト | ||||||||||||||||||||||||||||
|
ここでは、未ログイン時に表示するログイン・フォーム部分をPanelコントロール(pnlLogin)の中に、ログイン時に表示するログアウト・ボタン部分をPanelコントロール(pnlLogout)の中に、それぞれ配置している。
4. 認証処理を行うためのクライアントサイド・スクリプトを記述する
最後に、フォーム上に配置した[ログイン]/[ログアウト]ボタン・クリック時に実行されるクライアントサイド・スクリプトを記述しておこう。手順3の表でも見たように、[ログイン]ボタン・クリック時に実行されるのはbtnLogin_onclick関数、[ログアウト]ボタン・クリック時に実行されるのはbtnLogout_onclick関数だ。
|
|
| ログイン/ログアウト処理を定義したJavaScriptのコード(Auth.aspx) |
コードの大まかな流れはコード内のコメントを見ていただくとして、ここで注目していただきたいポイントは、以下の2点だ。
(1)ページ・ロード時の処理を規定するのはpageLoad関数
アプリケーション・ブリッジ機能にかかわる事項ではないが、ASP.NET AJAX(正確には、そのクライアントサイド・フレームワークであるMicrosoft AJAX Library)の基本的な知識として覚えておきたいのがこれ、pageLoad関数だ。pageLoad関数は、Microsoft AJAX Libraryであらかじめ予約された関数の1つで、名前のとおり、ページ・ロード時に呼び出される処理を規定する。
ちなみに、ページ・アンロード時に呼び出されるpageUnload関数も用意されている。pageLoad/pageUnload関数は特別なひも付け(ハンドラの登録)を行うことなく利用できるので、覚えておくと便利だ。
(2)認証機能を制御するのはSys.Services.AuthenticationServiceオブジェクト
アプリケーション・ブリッジ機能において、ASP.NETが提供する認証機能にアクセスするのは、Sys.Services.AuthenticationServiceオブジェクトの役割だ。AuthenticationServiceオブジェクトはAJAX Libraryで提供されるJavaScriptのオブジェクトで、いわゆる認証機能に特化したプロキシ・クラスと思っていただいてもよいかもしれない(プロキシ・クラスについては、「TIPS:[ASP.NET AJAX]クライアントサイド・スクリプトからXML Webサービスを非同期呼び出しするには?(クライアントサイド編)」を参照)。
以下に、AuthenticationServiceオブジェクトで公開されているメンバをまとめておく。
| メンバ | 概要 |
| loginメソッド | ログイン処理を実行 |
| logoutメソッド | ログアウト処理を実行 |
| defaultLoginCompletedCallbackプロパティ | デフォルトの成功コールバック(ログイン) |
| defaultLogoutCompletedCallbackプロパティ | デフォルトの成功コールバック(ログアウト) |
| defaultFailedCallbackプロパティ | デフォルトの例外コールバック |
| isLoggedInプロパティ | 現在のユーザーはログインしているか(読み取り専用) |
| pathプロパティ | 認証サービスのパス(後日、「TIPS:[ASP.NET AJAX]クライアントサイド・スクリプトからカスタムの認証機能を利用するには?」で紹介予定) |
| timeoutプロパティ | 認証問い合わせのタイムアウト時間(秒) |
| Sys.Services.AuthenticationServiceオブジェクトで利用可能なメンバ | |
| プロパティを参照/設定するには、プロパティ名について直接ではなく、「クラス名.get_プロパティ名()」「クラス名.set_プロパティ名(設定値)」のように、アクセサ・メソッド経由でアクセスしなければならない点に注意。 | |
つまり、pageLoad関数ではisLoggedInプロパティで現在のログイン状態を確認し、ログイン済みである場合にはログイン・フォームを隠し、[ログアウト]ボタンを表示状態に、逆に、未ログインである場合にはログイン・フォームを表示し、[ログアウト]ボタンを非表示状態に、それぞれしているというわけだ。
btnLogin_onclick/btnLogout_onclick関数から呼び出されるlogin/logoutメソッドの構文はやや複雑であるので、以下に詳しく示しておく。
|
|
| login/logoutメソッドの構文 | |
| * カスタム情報は、将来のバージョンのために予約されたパラメータ。現在は未使用となっている。 |
「リダイレクト先のURL」はログイン/ログアウト処理が完了したタイミングでリダイレクトされる先を表すものだ。このパラメータがnull(または空文字列)である場合にはログイン/ログアウト処理後もそのまま現在のページが維持されるので、成功/例外コールバックで後処理を規定する必要がある。
成功/例外コールバックやコンテキスト値などについては、「TIPS:[ASP.NET AJAX]クライアントサイド・スクリプトからXML Webサービスを非同期呼び出しするには?(クライアントサイド編)」で紹介したとおりである。ただし、AuthenticationServiceオブジェクト固有の注意点もあるので、以下に要注目。
というのも、ログイン時に成功コールバックが呼び出されるのは、「サーバ側のログイン処理が正常に呼び出された場合」であって、この時点で、認証の成否はまだ分からないという点だ。認証の成否を確認するには、成功コールバックの第1パラメータ(ここではパラメータvalid)の真偽(true/false)を確認する必要がある。パラメータvalidがtrueの場合ログイン処理は成功しており、falseの場合は失敗していることになる。この点が意外と間違えやすいポイントであるので、注意されたい。
以上でアプリケーション・ブリッジ機能を利用するための手順は完了だ。作成したサンプル・プログラムを実行し、実際に認証機能の動作を確かめてみよう。冒頭の画面のように、正しいユーザー名/パスワードを入力することで、ログイン・フォームが非表示になり、代わりに[ログアウト]ボタンが表示されることを確認してほしい。![]()
| 利用可能バージョン:.NET Framework 2.0のみ カテゴリ:Webフォーム 処理対象:ASP.NET AJAX 使用キーワード:<authenticationService>要素、enabled属性 使用キーワード:<authenticationService>要素、requireSSL属性 使用キーワード:pageLoad関数 使用キーワード:pageUnload関数 使用キーワード:Sys.Services.AuthenticationServiceオブジェクト 関連TIPS:[ASP.NET AJAX]クライアントサイド・スクリプトからXML Webサービスを非同期呼び出しするには?(サーバサイド編) 関連TIPS:[ASP.NET AJAX]クライアントサイド・スクリプトからXML Webサービスを非同期呼び出しするには?(クライアントサイド編) 関連TIPS:[ASP.NET]セキュリティ・コントロールでログイン機能を作成するには? 関連TIPS:[ASP.NET AJAX]クライアントサイド・スクリプトからカスタムの認証機能を利用するには?(後日公開予定) |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




