|
.NET TIPS [ASP.NET AJAX]AnimationコントロールでWebページにアニメーション効果を適用するには?(制御要素編)[2.0のみ、C#、VB]山田 祥寛2007/12/06 |
 |
|
|
|
本稿では、「TIPS:[ASP.NET AJAX]AnimationコントロールでWebページにアニメーション効果を適用するには?(基本編)」「同(アニメーション要素編)」に引き続き、Animationコントロールで利用可能な制御要素について紹介していく。
取りあえずアニメーション要素を理解したことで、最低限のアニメーション動作を定義することが可能になったと思うが、実際のアプリケーションでは単一のアニメーション効果を適用するばかりではない。これらを組み合わせて、より複雑な(独自の)効果を定義したいというケースもあるはずだ。
そこで登場するのが、制御要素である。制御要素は、名前のとおり、アニメーション効果を制御するための要素で、順次処理や並列処理、条件分岐などの機能を提供する。具体的には、以下のような要素が用意されている。
| 要素 | 概要 |
| <Sequence> | 配下の要素を順に実行 |
| <Parallel> | 配下の要素を並列に実行 |
| <Condition> | 条件に合致した要素のみを実行(単純分岐) |
| <Case> | 条件に合致した要素のみを実行(多岐分岐) |
| Animationコントロールで利用可能な制御要素 | |
以下では、これら個々の制御要素について、用法を紹介していくことにしたい。
●指定要素を順番に実行する - <Sequence>要素 -
基本編でも紹介したように、Animationsプロパティではイベント要素(<OnClick>、<OnMouseOver>要素など)の直下には複数の要素を記述することはできない。つまり、以下のようなコードは不可であるということだ。
|
|
| イベントの配下に複数のアニメーション定義を列記することはできない |
では、複数のアニメーションを組み合わせたい場合には、どうしたらよいのか。そこで登場するのが、<Sequence>要素なのである。<Sequence>要素は、複数の要素を束ねると同時に、これを順に実行するための役割を提供する。従って、上のリストは以下のように記述することで正しく動作させることができる。
|
|
| <Sequence>要素で複数のアニメーション要素を順番に実行するコード(Sequence.aspx) |
次の画面はこのコードの実行例だ。
|
 |
 |
| 最初に白→紫、次に、紫→青に、パネルの背景色を変化させる |
上のリストでは、![]() の<Color>要素によってパネルの背景色を白から紫に変更し、その後、
の<Color>要素によってパネルの背景色を白から紫に変更し、その後、![]() の<Color>要素によってさらに紫から青に変更しているというわけだ。ここでは、同じ<Color>要素を連ねているが、もちろん、異なるアニメーション要素を組み合わせることも可能だ。
の<Color>要素によってさらに紫から青に変更しているというわけだ。ここでは、同じ<Color>要素を連ねているが、もちろん、異なるアニメーション要素を組み合わせることも可能だ。
なお、<Sequence>要素ではIterations属性を利用することもできる。Iterations属性を指定することで、配下のアニメーションを指定回数だけ繰り返し実行することが可能になる。
●指定要素を並列に実行する - <Parallel>要素 -
<Sequence>要素が配下の要素を順番に処理するのに対して、配下の要素を並列に処理するには<Parallel>要素を使用すればよい。<Parallel>要素で利用可能な属性は、以下のとおりだ。
| 属性 | 概要 | デフォルト |
| Duration | アニメーション全体にかかる時間(秒) | 1 |
| Fps | 1秒当たりにレンダリングするフレーム数 | 25 |
| <Parallel>要素で利用可能な属性 | ||
アニメーション要素編で紹介したように、Duration/Fps属性はアニメーション要素共通で利用可能な属性である。<Parallel>要素を使用する場合にも、配下のアニメーション要素に個別にDuration/Fps属性を指定することは可能であるが、それぞれの値が等しいならば<Parallel>要素でまとめて指定した方がシンプルだろう。
では、具体的なサンプルを見てみよう。
|
|
| <Parallel>要素で色変化とフェードアウト効果を並列に実行するコード(Parallel.aspx) |
次の画面はこのコードの実行例だ。
|
 |
 |
| <Parallel>要素によって色変化とフェードアウト効果を同時に実行 |
ここでは、<Color>要素と<FadeOut>要素を利用して、パネルの背景色を白→紫に変更させる効果とフェードアウト効果とを同時に実行している。個々のアニメーション要素の構文についてはアニメーション要素編で紹介したとおりであるが、<Parallel>要素を利用した場合には(すでにDuration/Fps属性がこちらで指定されているので)個々のアニメーション要素では明記していない点に注目してほしい。
また、<Parallel>要素を利用した場合には、配下に同じアニメーション要素を指定できない点にも要注意。例えば、2つの<Color>要素で片方は白から紫に、片方は青から黄色に変化させるようなアニメーションを定義した場合、<Parallel>要素はこれら両方を無視する。
●条件に合致した場合のみ要素を実行する - <Condition>要素 -
Animationコントロールの制御要素は、簡単な条件分岐にも対応している。本項ではまず、指定条件に合致した場合にのみ配下のアニメーションを実行する<Condition>要素について解説する。
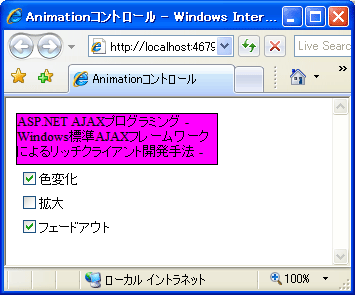
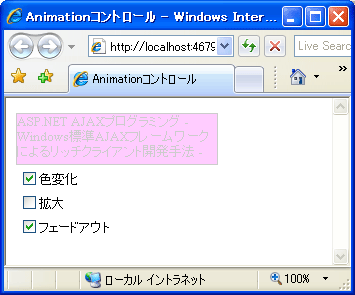
以下は、チェックボックスで指定されたアニメーション効果だけを順に実行する例だ。
|
 |
 |
| チェックボックスで指定されたアニメーション効果だけを実行 |
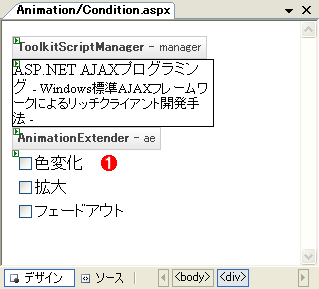
(1) Basic.aspxにチェックボックスを追加する
基本編で作成したBasic.aspxに対して、以下のようにCheckBoxListコントロールを追加する。
 |
||||||
| Webフォーム(Condition.aspx)のフォーム・レイアウト | ||||||
| 配置するコントロールとそのプロパティ設定は以下のとおり(Basic.aspxからの差分のみ)。 | ||||||
|
(2) Animationsプロパティを編集する
次に、条件分岐を定義するためのAnimationsプロパティを、コード・エディタから編集する。
|
|
| <Condition>要素で指定されたアニメーションのみを実行するコード(Condition.aspx) |
<Condition>要素では、ConditionScript属性で指定されたJavaScript式の真偽を判定し、その結果がTrueであった場合にのみ配下の要素を実行する。ここでは、それぞれ対応するチェックボックスのチェック状態(checkedプロパティ)を確認することで、チェックが入っているアニメーション効果だけを実行しているわけだ。
ちなみに、コード中のlist_0、list_1、list_2は、CheckBoxListコントロールによって生成されたクライアントID(=クライアント側でのアクセスのために、サーバ・コントロールが自動生成するID)である。また、$getはMicrosoft AJAX Libraryで提供しているショートカット関数の1つで、指定されたIDの要素を取得するための機能を提供する(document.getElementByIdメソッドのエイリアスと考えればよい)。
なお、もう一点、ここで注目いただきたいのは、制御要素は互いに入れ子の関係を取ることができるという点だ。ここでは、<Sequence>要素の配下に<Condition>要素を記述しているので、条件に合致したアニメーション要素が順番に再生されることになる。もちろん、このほかにも(例えば)<Sequence>要素の配下に<Parallel>要素を含めることで、順次処理の中の一部のアニメーションを並列で再生するいった定義も可能である。制御構造の入れ子を活用した例については、Control Toolkitに含まれるサンプル・アプリケーションでも確認できるので、併せて確認することをお勧めしたい。
●条件に合致した要素のみを実行する - <Case>要素 -
<Condition>要素が、条件式がTrueであるかどうかによって、配下のアニメーション要素を実行するかどうかを決める――いわゆる単純分岐の機能を提供するものであるのに対して、判定式の値によって該当するアニメーション要素を選択式に実行する――いわゆる多岐分岐の機能を提供するのが<Case>要素の役割だ。
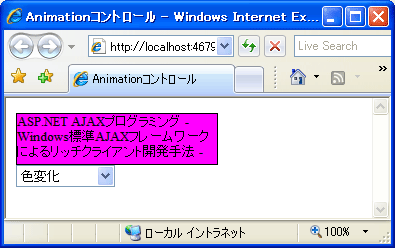
以下は、ドロップダウン・リストで指定されたアニメーション効果だけを選択的に実行する例だ。
|
 |
| ドロップダウン・リストで指定されたアニメーション効果だけを実行 |
(1) Basic.aspxにドロップダウン・リストを追加する
基本編で作成したBasic.aspxに対して、以下のようにDropDownListコントロールを追加する。
 |
||||||
| Webフォーム(Case.aspx)のフォーム・レイアウト | ||||||
| 配置するコントロールとそのプロパティ設定は以下のとおり(Basic.aspxからの差分のみ)。 | ||||||
|
(2) Animationsプロパティを編集する
次に、条件分岐を定義するためのAnimationsプロパティを、コード・エディタから編集する。
|
|
| <Case>要素で指定されたアニメーションのみを実行するコード |
SelectScript属性に0以上の整数を返すJavaScript式(条件式)を指定することで、<Case>要素は対応するN番目のアニメーションを実行する。上の例であれば、ドロップダウン・リストの選択インデックス(selectedIndexプロパティ)をSelectScript属性で指定しているので、例えば「色変化」(0番目のオプション)が選択された場合には、<Case>要素配下の0番目の要素――つまり、<Color>要素が実行されるわけだ。![]()
| 利用可能バージョン:.NET Framework 2.0のみ カテゴリ:Webフォーム 処理対象:ASP.NET AJAX 使用ライブラリ:Animationコントロール 関連TIPS:[ASP.NET AJAX]AnimationコントロールでWebページにアニメーション効果を適用するには?(基本編) 関連TIPS:[ASP.NET AJAX]AnimationコントロールでWebページにアニメーション効果を適用するには?(アニメーション要素編) 関連TIPS:[ASP.NET AJAX]AnimationコントロールでWebページにアニメーション効果を適用するには?(アクション要素編)(後日公開予定) |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|