|
.NET TIPS [ASP.NET AJAX]AnimationコントロールでWebページにアニメーション効果を適用するには?(基本編)[2.0のみ、C#、VB]山田 祥寛2007/11/22 |
 |
|
|
|
Animationコントロール(AnimationExtender)は、ASP.NET AJAX Control Toolkit(以降、Control Toolkit)で提供されるコントロールの1つで、ページ上の任意の要素に対して、アニメーション効果を付与するためのコントロールだ。Animationコントロールを利用することで、フェードイン/フェードアウトやリサイズ/移動、色の変化など、さまざまな効果を(JavaScriptを記述することなく)タグの定義だけで適用することが可能になる。
また、AnimationコントロールがそのほかのExtenderコントロールとやや異なる点は、(それ単体で動作するだけでなく)AutoCompleteやPopupControlなどのExtenderコントロールにも組み込まれており、これらのコントロールの中でも利用できるという点だ。
ほかのコントロールに比べるとやや機能が込み入っているため、一見してとっつきにくい感じを受けるかもしれないが、それだけに習得する価値も大きいコントロールである。基本的な構成を含めて、きちんと理解しておくことをお勧めしたい。
次の画面はAnimationコントロールの実行例だ。
|
 |
 |
| Animationコントロールを利用して色を変化させる例 |
| パネルをクリックするたびに白から紫へパネルの色がだんだん変化していく。 |
それではさっそく、具体的な実装手順を追っていくことにしよう。ここでは、まずAnimationコントロールの基本的な機能を理解するために、上の画面のように、パネルをクリックしたタイミングで背景色が徐々に変化していくサンプルを作成してみよう。
なお、本サンプル・プログラムを動作させるに当たっては、「TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには?」で紹介した手順に従って、Control Toolkitを利用可能な状態にしておく必要がある。
1. 新規のWebフォームを作成する
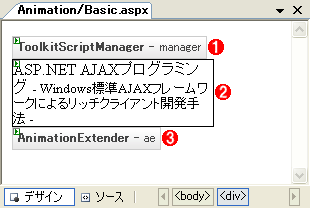
新規のWebフォーム(Basic.aspx)を作成したら、フォーム・デザイナから以下の画面の要領でサーバ・コントロールを配置する。また、それぞれのコントロールに対しては、以下の表の内容でプロパティ値を設定しておこう。
 |
|||||||||||||||||||||||||
| Webフォーム(Basic.aspx)のフォーム・レイアウト | |||||||||||||||||||||||||
| 配置するコントロールは以下のとおり。パネル上に表示されるテキストは適当に入力する。 | |||||||||||||||||||||||||
|
|||||||||||||||||||||||||
AnimationコントロールのTargetControlIDプロパティは、アニメーション機能を関連付けるコントロールを指定するものだ。ここでは“pnl”を指定しているので、これによって、Panelコントロール「pnl」に対してアニメーション機能が適用されたことになるわけだ。
なお、Animationコントロールのそのほかのプロパティを設定する場合、(Animationコントロールではなく)関連付けたコントロールのプロパティとして設定する必要がある点に注意してほしい。この場合であれば、Panelコントロールのプロパティ・ウィンドウに「ae(AnimationExtender)」という項目が追加されているので、この項目の配下から個々の値を設定することができる。
もっとも、Animationコントロールで利用可能な固有のプロパティは、Animationsプロパティだけだ。Animationsプロパティは、プロパティ・ウィンドウ上のテキストエリアから入力することも可能であるが、編集領域が狭く入力がしにくいことから、通常はコード・エディタからコードにより編集するのが望ましい。
2. Animationsプロパティを編集する
ということで、Basic.aspxをコード・エディタから開き、そのAnimationsプロパティを編集してみよう。追記しているのは太字部分である。
|
|
| 具体的なアニメーションの挙動を定義するためのコード(Basic.aspx) |
リストを見ても分かるように、Animationsプロパティの内容はXML形式で定義する必要がある。ただし執筆時点で、Animationsプロパティ配下のアニメーション定義についてはIntelliSense機能は利かないので注意してほしい(これは現時点でAnimationコントロール利用のハードルが高くなっている理由の1つでもある)。
Animationsプロパティの一般的な構文は、以下のとおりだ。
|
|
| Animationsプロパティの一般的な構文 |
これによって、ターゲット要素上で指定されたイベントが発生したタイミングで、その配下のアニメーションが実行されるというわけだ。ちなみに、アニメーション定義は、さらに「制御要素」「アクション要素」「アニメーション要素」に分類できるが、これらに関する詳細は、後日あらためて紹介する予定である。
Animationコントロールで利用可能なイベントは、以下のとおり。
| イベント名 | 概要 |
| OnLoad | 要素のロード時 |
| OnClick | 要素のクリック時 |
| OnMouseOver | 要素上にマウス・カーソルが入ったとき |
| OnMouseOut | 要素上からマウス・カーソルが外れたとき |
| OnHoverOver | 要素上にマウス・カーソルが入ったとき |
| OnHoverOut | 要素上からマウス・カーソルが外れたとき |
| Animationコントロールで利用可能なイベント | |
| [参考]OnMouseOver/OnMouseOutイベントとOnHoverOver/OnHoverOutイベントの違い |
両者は一見して同じイベントの別名に思われるかもしれないが、アニメーション動作の途中でマウス・カーソルが要素から外れた場合の挙動に違いがあるので、要注意。OnMouseOver/OnMouseOutイベントはマウス・カーソルの動きにかかわらず、指定アニメーションを完遂するのに対して、OnHoverOver/OnHoverOutイベントはポインタが外れたタイミングでアニメーションを中断する。 |
<Animations>要素の配下に複数のイベントを定義することは可能であるが、個々のイベントの直下には「1つのアニメーション要素」しか定義できない点に注意してほしい。従って、(例えば)以下のような記述は不可である。
|
|
| イベントの配下に複数のアニメーション定義を列記することはできない |
複数のアニメーション定義を記述したいという場合には、<Sequence>/<Parallel>などの制御要素を介する必要がある。制御要素については、後日、「TIPS:[ASP.NET AJAX]AnimationコントロールでWebページにアニメーション効果を適用するには?(制御要素編)」で紹介する予定である。
<Color>要素はアニメーション要素の1つで、開始色(StartValue属性)から終了色(EndValue属性)へ色を変化させるための効果を提供する。細かな属性については、あらためて「TIPS:[ASP.NET AJAX]AnimationコントロールでWebページにアニメーション効果を適用するには?(アニメーション要素編)」で紹介するので、ここでは「パネルをクリックしたタイミングで、背景色を白から紫に徐々に変化させる」ように、アニメーションを定義しているのだと理解しておこう。
以上を理解したら、さっそく作成したサンプル・プログラムを実行してみよう。冒頭の画面のように、パネル・クリック時に色の変化がアニメーション実行されることが確認できれば成功だ。![]()
| 利用可能バージョン:.NET Framework 2.0のみ カテゴリ:Webフォーム 処理対象:ASP.NET AJAX 使用ライブラリ:Animationコントロール 関連TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには? 関連TIPS:[ASP.NET AJAX]AlwaysVisibleControlコントロールで常時表示されるパネルを定義するには? 関連TIPS:[ASP.NET AJAX]AnimationコントロールでWebページにアニメーション効果を適用するには?(制御要素編)(後日公開予定) 関連TIPS:[ASP.NET AJAX]AnimationコントロールでWebページにアニメーション効果を適用するには?(アニメーション要素編)(後日公開予定) |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|