|
.NET TIPS [ASP.NET]LoginViewコントロールでロール単位に表示を切り替えるには?[2.0、3.0、3.5、C#、VB]山田 祥寛2008/02/21 |
 |
|
|
|
「TIPS:[ASP.NET]セキュリティ・コントロールでログイン機能を作成するには?」で紹介したように、ASP.NET 2.0以降ではユーザー/アクセス管理にかかわるユーザー・インターフェイスを作成するために、「ログイン・コントロール」と呼ばれる多くのサーバ・コントロールを提供している。
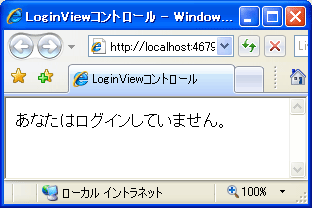
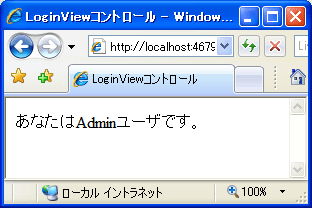
LoginViewコントロールは、そのログイン・コントロールに属する代表的なコントロールの1つで、ログイン・ユーザーが所属するロール(=役割)に応じて、表示するビューを切り替えるためのコントロールだ。次の画面はその実行例。
 |
 |
| LoginViewコントロールでロールごとに表示を切り替え |
| 上は未ログイン・ユーザーがアクセスした場合、下はAdminロールを持つユーザーがアクセスした場合。 |
従来、ASP.NET 1.xでこのような機能を実現するには、アプリケーション側でIPrincipal.IsInRoleメソッドにより判定してページを分岐するなどの処理が必要であったわけであるが、LoginViewコントロールの登場によって、こうした判定から表示の分岐までをすべてコーディングレスで行うことが可能になる。
それではさっそく、LoginViewコントロール利用のための具体的な手順を見ていくことにしよう。本稿のサンプルでは、それぞれ
- Adminロールを持つユーザー
- Adminロールを持たないログイン済みユーザー
- 未ログイン・ユーザー
のために異なるビューを用意し、それぞれユーザーの種類によってビューを切り替えられるものとする。
1. 新規のWebフォームを作成する
新規のWebフォーム(LoginView.aspx)を作成したら、フォーム・デザイナから以下の画面の要領でLoginViewコントロールを配置する。
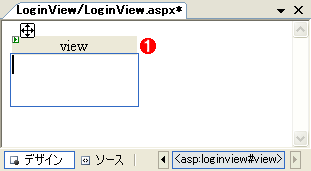
 |
|||
| Webフォーム(LoginView.aspx)のフォーム・レイアウト | |||
| 以下のコントロールを配置する。 | |||
|
2. LoginViewコントロールで利用可能なロールを定義する
LoginViewコントロールでロール単位のビューの切り替えを行うには、あらかじめ切り替えのキーとなるロール情報を定義しておく必要がある。
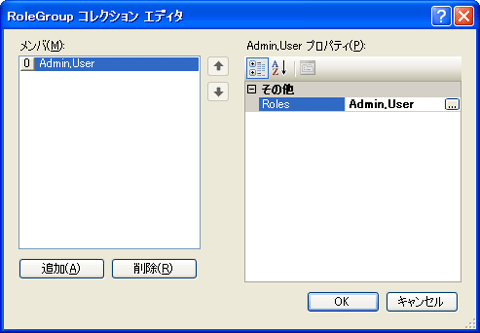
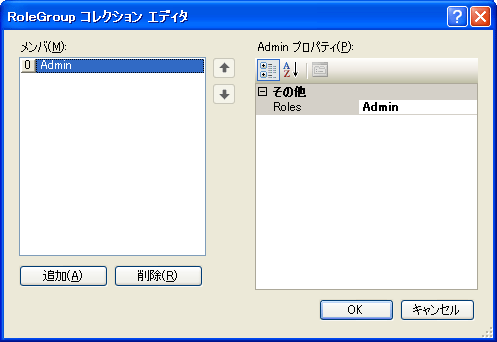
ロール情報を定義するには、LoginViewコントロール右肩のタスク・メニューから[RoleGroupsの編集]を選択すればよい。すると下の画面のような[RoleGroupコレクションエディタ]ダイアログが開く。
 |
| [RoleGroupコレクションエディタ]ダイアログ |
[RoleGroupコレクションエディタ]ダイアログ左下の[追加]ボタンからRoleGroupオブジェクト(=登録ロールを表すオブジェクト)を追加したうえで、右のプロパティ・シートからRolesプロパティに「Admin」と入力する(もしも1つのビューに複数のロールを紐づけたい場合には、「Admin, User」のようにカンマ区切りでロール名を記述すればよい*。
| * それぞれのロールごとに異なるビューを割り当てる場合には、複数のRoleGroupオブジェクトを作成すること。 |
| [注意]RoleGroupオブジェクトにロールを追加する際の注意点 | |||||
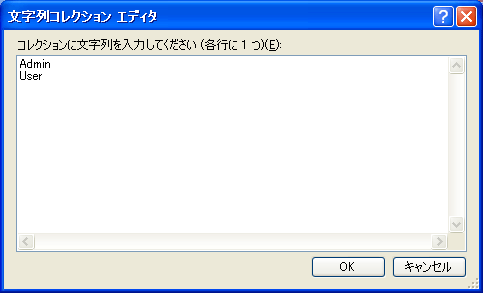
Rolesプロパティ右側の[...]から起動できる[文字列コレクションエディタ]ダイアログでロールを編集する場合は、(カンマ区切りではなく)改行区切りで入力する必要があるので、要注意だ。
改行区切りで入力されたロール名は、[RoleGroupコレクションエディタ]ダイアログに戻る時に、自動的にカンマ区切りに編集される。 |
3. ロール単位のビューを定義する
あとは、ロール(ユーザー)単位のビューを定義するだけだ。この時点で定義できるビューは、以下の表のとおりだ。
| ビュー名 | 概要 |
| AnonymousTemplate | 未ログイン・ユーザーに対して表示されるビュー |
| LoggedInTemplate | ログイン済みユーザーに対して表示されるビュー |
| RoleGroup[0] - Admin | Adminロールのユーザーに対して表示されるビュー |
| LoginViewコントロールでこの時点で定義できるビュー | |
このうち、AnonymousTemplate/LoggedInTemplateビューはデフォルトで用意されているビューで、利用に当たって特別な準備は必要ない。つまり、2の手順はロール単位のビューを定義する場合にのみ必要であるということだ。
さて、ここではそれぞれのビューに対して、以下のようなコンテンツを入力しておこう。本サンプルでは取りあえずテキストだけを入力しているが、もちろん、通常のページと同様、サーバ・コントロールやユーザー・コントロールを含んだコンテンツを定義することも可能だ。
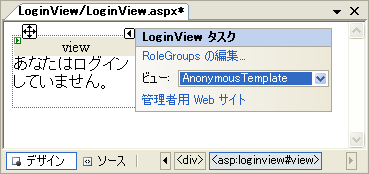
| 【AnonymousTemplateビュー】 |
 |
| 【LoggedInTemplateビュー】 |
 |
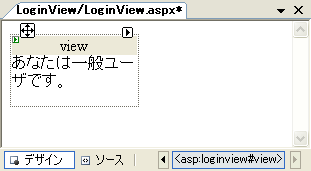
| 【RoleGroup[0] - Adminビュー】 |
 |
| AnonymousTemplate/LoggedInTemplate/RoleGroup[0] - Adminビュー |
| ユーザーのログイン状態、保有するロールに応じて、ビューを定義する。 |
以上でLoginViewコントロールを利用するための準備は完了だ。なお、本サンプルを実行するに当たっては、先にAdmin/Userロールを持つユーザーを作成しておく必要がある(実際にはUserロールは異なる名前でも構わない)。ユーザー/ロールを定義する方法については、「TIPS:[ASP.NET]セキュリティ・コントロールでログイン機能を作成するには?」をご参照いただきたい。
まず未ログイン状態でページにアクセスすると、「あなたはログインしていません。」というメッセージが、次にAdmin/Userロールを持つユーザーでログインすると、それぞれ「あなたはAdminユーザーです。」「あなたは一般ユーザーです。」というメッセージが表示されることを確認してほしい。
この結果からも、LoginViewコントロールでは
特定のロールに関連付けられたビューが存在する場合は、そのビューがLoggedInTemplateビューに優先する |
ことが理解できるはずだ。
また、カレント・ユーザーが複数のロール(例えばAdminロールとUserロール)に属しており、かつ、LoginViewコントロールの側でもAdminビューとUserビューとが定義されている場合には、先に定義されたビュー(つまり、[RoleGroupコレクションエディタ]ダイアログで上に記述されたビュー)が優先して適用される。
つまり、LoginViewコントロールで定義された複数のビューに、ユーザーの条件が合致した場合にも、複数のビューが同時に表示されることはないというわけだ。注意してほしい。![]()
|
利用可能バージョン:.NET Framework 2.0 利用可能バージョン:.NET Framework 3.0 利用可能バージョン:.NET Framework 3.5 カテゴリ:Webフォーム 処理対象:ASP.NET AJAX 使用ライブラリ:LoginViewコントロール 関連TIPS:[ASP.NET]セキュリティ・コントロールでログイン機能を作成するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|