.NET TIPS Windowsフォームで四角を描くには?[2.0、3.0、3.5、3.5 SP1、VS 2008、C#、VB]デジタルアドバンテージ 一色 政彦2008/10/02 |
 |
.NET Framework 3.5 SP1では、RectangleShapeコントロールが追加され、Windowsフォーム上に手軽に四角(=線による正方形もしくは長方形)が描けるようになった(※Visual Basic PowerPacksに所属するコントロールとして提供されるが、デフォルトのVisual Studio 2008 SP1環境の「C#」でも利用可能)。
本稿では、このRectangleShapeコントロールの利用方法を紹介する。なお、SP1を適用したVisual Studio 2008(以降、VS 2008)の使用を前提とする。
RectangleShapeコントロールの利用方法
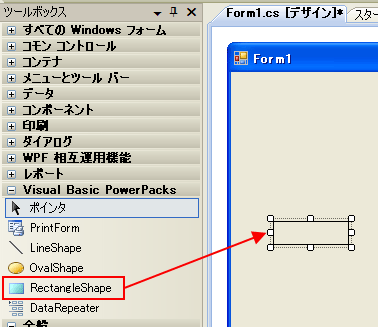
RectangleShapeコントロールを使用するには、VS 2008のIDEのWindowsフォーム・デザイナを表示した状態で[ツールボックス]の[Visual Basic PowerPacks]タブを開き、その中にある[RectangleShape]コントロールをフォーム上にドラッグ&ドロップする。これにより、次の画面のようにフォーム上に四角(=RectangleShapeコントロール)が配置される。
 |
| RectangleShapeコントロールの追加 |
後は、フォーム上に配置されたRectangleShapeコントロール(Microsoft.VisualBasic.PowerPacks名前空間)の四角の真ん中をつかんでドラッグ&ドロップで移動させたり、四隅や上下左右の中央をつかんでドラッグ&ドロップで拡大/縮小させたりすればよい。
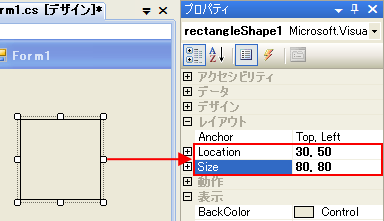
もちろん、次の画面のように[プロパティ]ウィンドウで位置(Location)やサイズ(Size)を指定してもよい。例えば正方形にしたい場合は、サイズ指定の方が便利だ。
 |
| 四角の位置&サイズの指定 |
| コードとして記述する場合にも、上の画面で分かるように、四角の位置はLocationプロパティ(Point型)、四角のサイズはSizeプロパティ(Size型)を使えばよい。 |
四角の線をカスタマイズする方法
RectangleShapeコントロールではいくつかの線種(=四角の種類)が(BorderStyleプロパティで)用意されている。具体的には以下のとおり(※この線種は、TIPS:Windowsフォームで直線を描くには?で提供されているものと同じである)。
| BorderStyleプロパティ | 内容 | サンプル |
| Solid | 実線 | |
| Dash | 点線 | |
| Dot | 点 | |
| DashDot | 点線+点 | |
| DashDotDot | 点線+点+点 | |
| RectangleShapeコントロールに用意されている線種 | ||
| このほかに「Custom」という線種が用意されているが、これは独自の線を書きたい場合に使うもの。これを選択した場合は、OnPaintメソッドをオーバーライドして、そこでGraphicsクラス(System.Drawing名前空間)のDrawLineメソッドなどを使って自分で線を描く必要がある。 | ||
これらの線種は[プロパティ]ウィンドウの[BorderStyle]プロパティで指定できる。さらに、次の画面のように[BorderWidth]プロパティで線の太さを変更したり、[BorderColor]プロパティで線の色を変えたりすることも可能だ。
 |
| 線種や線の太さ/色の指定 |
四角の角を丸める方法
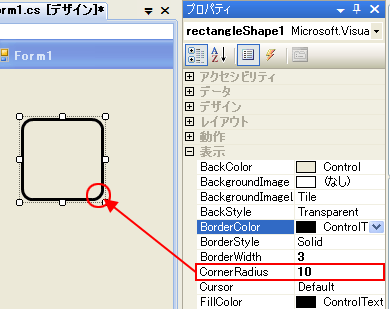
四角の角に丸みを持たせることもできる。これには、次の画面のように、[CornerRadius]プロパティを指定すればよい。
 |
| 四角の角を丸める指定 |
四角の塗りつぶしとそのパターン
当然ながらRectangleShapeコントロールの四角内を塗りつぶすこともできる。その際の色は、FillColorプロパティで設定できる。
また、その塗りつぶし方のパターンも(FillStyleプロパティで)55種類が用意されている。具体的には次の表のとおりだ。なお、この表の例ではFillColorプロパティに「ControlText」が設定されいるため、塗りつぶしの色は「黒」になっている。
| FillStyleプロパティ | 内容 | サンプル |
| Transparent | 透明(=表示なし) |  |
| Solid | 不透明(=すべてFillColorプロパティに設定された色で塗りつぶす) |  |
| Horizontal | 水平線パターン |  |
| Vertical | 垂直線パターン |  |
| ForwardDiagonal | 左上から右下への斜線のパターン |  |
| BackwardDiagonal | 右上から左下への斜線のパターン |  |
| Cross | 水平線と垂直線がクロスするパターン |  |
| DiagonalCross | 左上から右下への斜線と右上から左下への斜線がクロスするパターン |  |
| Percent05 | 5%の塗りつぶし |  |
| Percent10 | 10%の塗りつぶし |  |
| Percent20 | 20%の塗りつぶし |  |
| Percent25 | 25%の塗りつぶし |  |
| Percent30 | 30%の塗りつぶし |  |
| Percent40 | 40%の塗りつぶし |  |
| Percent50 | 50%の塗りつぶし |  |
| Percent60 | 60%の塗りつぶし |  |
| Percent70 | 70%の塗りつぶし |  |
| Percent75 | 75%の塗りつぶし |  |
| Percent80 | 80%の塗りつぶし |  |
| Percent90 | 90%の塗りつぶし |  |
| LightDownwardDiagonal | ForwardDiagonalと同じパターンで、線同士の間隔を50%狭めたもの |  |
| LightUpwardDiagonal | BackwardDiagonalと同じパターンで、線同士の間隔を50%狭めたもの |  |
| DarkDownwardDiagonal | LightDownwardDiagonalと同じパターンで、線の太さを2倍にしたもの |  |
| DarkUpwardDiagonal | LightUpwardDiagonalと同じパターンで、線の太さを2倍にしたもの |  |
| WideDownwardDiagonal | ForwardDiagonalと同じパターンで、線の太さを2倍にしたもの |  |
| WideUpwardDiagonal | BackwardDiagonalと同じパターンで、線の太さを2倍にしたもの |  |
| LightVertical | Verticalと同じパターンで、線同士の間隔を50%狭めたもの |  |
| LightHorizontal | Horizontalと同じパターンで、線同士の間隔を50%狭めたもの |  |
| NarrowVertical | Verticalと同じパターンで、線同士の間隔を75%狭めたもの |  |
| NarrowHorizontal | Horizontalと同じパターンで、線同士の間隔を75%狭めたもの |  |
| DarkVertical | Verticalと同じパターンで、線の太さを2倍にしたもの |  |
| DarkHorizontal | Horizontalと同じパターンで、線の太さを2倍にしたもの |  |
| DashedDownwardDiagonal | ForwardDiagonalと同じパターンで、線を点線にしたもの |  |
| DashedUpwardDiagonal | BackwardDiagonalと同じパターンで、線を点線にしたもの |  |
| DashedHorizontal | Horizontalと同じパターンで、線を点線にしたもの |  |
| DashedVertical | Verticalと同じパターンで、線を点線にしたもの |  |
| SmallConfetti | 紙吹雪風のパターン |  |
| LargeConfetti | SmallConfettiと同じパターンで、各ピースを大きくしたもの |  |
| ZigZag | ジグザグのパターン |  |
| Wave | チルダ(〜)で構成したパターン |  |
| DiagonalBrick | 斜め方向に並べた「れんが」風のパターンで |  |
| HorizontalBrick | 水平方向に並べた「れんが」風のパターンで |  |
| Weave | 織物風のパターン |  |
| Plaid | 格子じまのパターン |  |
| Divot | 芝生風のパターン |  |
| DottedGrid | Crossと同じパターンで、線をドット(=点々)にしたもの |  |
| DottedDiamond | DiagonalCrossと同じパターンで、線をドット(=点々)にしたもの |  |
| Shingle | 屋根瓦風のパターン |  |
| Trellis | トレリス(=木製の格子フェンス)風のパターン |  |
| Sphere | 球状のものが密接して並んでいるパターン |  |
| SmallGrid | Crossと同じパターンで、線同士の間隔を50%狭めたもの |  |
| SmallCheckerBoard | チェス盤風のパターン |  |
| LargeCheckerBoard | SmallCheckerBoardと同じパターンで、各ピースを大きくしたもの |  |
| OutlineShapedDiamond | 基本的にDiagonalCrossと同じだが、アンチエイリアスが掛かっていない |  |
| SolidDiamond | 斜めに配置したチェス盤風のパターン |  |
| RectangleShapeコントロールに用意されている塗りつぶしパターン | ||
なお、FillStyleプロパティが「Transparent」(透明)の場合、BackStyleプロパティに「Opaque」(不透明)を設定すれば、背景色(BackColorプロパティの値)が表示されるようになる。
塗りつぶしのグラデーションとそのパターン
FillColorプロパティで色を設定できることは説明したが、この色をグラデーションにすることもできる。これには、FillGradientStyleプロパティをデフォルトの「None」からほかの値に変更すればよい。FillGradientStyleプロパティに指定できる値は次の表のとおり(※このグラデーション・パターンも「TIPS:Windowsフォームで円を描くには?」で提供されているものと同じであるため、下の表ではOvalShapeコントロールによるグラデーション・パターン例をそのまま転載している)。
| FillGradientStyleプロパティ | 内容 | サンプル |
| None | グラデーションなし |  |
| Horizontal | 左から右へ水平方向のグラデーション・パターン |  |
| Vertical | 上から下への垂直方向のグラデーション・パターン |  |
| ForwardDiagonal | 左上から右下への斜め方向のグラデーション・パターン |  |
| BackwardDiagonal | 右上から左下への斜め方向のグラデーション・パターン |  |
| Central | 外側全体から中心に向かってのグラデーション・パターン |  |
| RectangleShapeコントロールに用意されているグラデーション・パターン | ||
FillColorプロパティに設定された色から、FillGradientColorプロパティに設定された色へグラデーションが行われる。上の表のサンプルでは、FillColorプロパティに「Orange」を、FillGradientColorプロパティに「Yellow」を設定している。次の画面はその際の画面キャプチャだ。
 |
| 塗りつぶし色のグラデーションの指定 |
なお、FillStyleプロパティには必ず「Solid」を指定する必要がある。これ以外の塗りつぶしパターンとの組み合わせはできない。
四角内の背景に画像を設定する方法
以上で説明してきた塗りつぶしのほかに、背景画像を設定することもできる。これには、BackgroundImageプロパティを設定すればよい。画像の表示パターンも選択可能で、これはBackgroundImageLayoutプロパティで指定できる。
BackgroundImageLayoutプロパティに指定できる値は次の表のとおり。
| FillGradientStyleプロパティ | 内容 | サンプル |
| None | 左上に1つだけ表示される |  |
| Tile | デフォルト。コントロール内に敷き詰められる |  |
| Center | 中央に1つだけ表示される |  |
| Stretch | コントロール全体に縦横の比率を「無視」して拡大・縮小する |  |
| Zoom | コントロール全体に縦横の比率を維持して拡大・縮小する |  |
| RectangleShapeコントロールに用意されている背景画像の表示パターン | ||
上の表のサンプルを見れば分かるが、背景色やグラデーションを設定している場合は、画像の後ろにその色が表示される。背景色を表示したくない場合は、BackStyleプロパティに「Transparent」を設定すればよい。また、グラデーションを表示したくない場合は、FillStyleプロパティに「Transparent」を設定すればよい。
RectangleShapeコントロールの注意点
最後に1つだけ注意点を挙げておく。RectangleShapeコントロールを利用したアプリケーションを実行するには、コンピュータに「Microsoft.VisualBasic.PowerPacks.Vs」というアセンブリ(.dllファイル)が必要となる。このアセンブリをインストール方法については、「TIPS:Windowsフォームで直線を描くには?」の「LineShapeコントロールの注意点」の項を参照してほしい。![]()
| 利用可能バージョン:.NET Framework 2.0 利用可能バージョン:.NET Framework 3.0 利用可能バージョン:.NET Framework 3.5 利用可能バージョン:.NET Framework 3.5 SP1 カテゴリ:Windowsフォーム 処理対象:RectangleShapeコントロール 使用ライブラリ:RectangleShapeコントロール(Microsoft.VisualBasic.PowerPacks名前空間) 使用ライブラリ:Graphicsクラス(System.Drawing名前空間) 使用ライブラリ:Point型(System.Drawing名前空間) 使用ライブラリ:Size型(System.Drawing名前空間) 関連TIPS:Windowsフォームで直線を描くには? 関連TIPS:Windowsフォームで円を描くには? |
|
||||||||||||||||||||||||||||
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




