.NET TIPS [ASP.NET]GridViewコントロールでページング方法をカスタマイズするには?[2.0、3.0、3.5、C#、VB]山田 祥寛2008/10/23 |
 |
「TIPS:[ASP.NET]GridViewコントロールでデータソースの内容を表示するには?」で紹介したように、GridViewコントロールでページングを行うことは難しいことではない。実に、タスク・メニューで[ページングを有効にする]にチェックを入れるだけでよい(あるいは、プロパティ・ウィンドウからAllowPagingプロパティをTrueに設定しても構わない)。
かつてASP.NET 1.xでDataGridコントロールに対して施さなければならなかったような、定型的ではあるが煩雑なコーディングは、GridViewコントロールでは一切必要なくなっているわけだ(DataGridコントロールについては、「TIPS:[ASP.NET]DataGridコントロールでページ表示するには?」を参照)。
もっとも、ページングと一口にいっても、ただページャ(=ページングのためのリンク)を表示して終わりというものではない。ページ当たりの表示件数を変更したい、ページャそのものの表示テキストを変更したい、リンクをテキストではなくアイコン画像で表示したいなどなど、状況に応じてさまざまなニーズがあるはずだ。そして、GridViewコントロールではそのようなニーズを満たすためのさまざまなプロパティを公開している。本稿では、それらページングにかかわる諸機能(プロパティ)について紹介する。
なお、本稿ではGridViewコントロールを例にページャのカスタマイズ方法を紹介するが、基本的にここで解説する内容はDetailsView/FormViewコントロールでも共通して利用することが可能である(一部のプロパティを除く)。
●ページ・サイズを変更する(GridViewのみ)
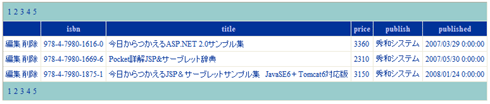
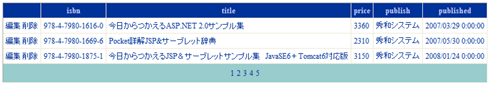
まずは、簡単なページ・サイズの変更から。GridViewコントロールでは、PageSizeプロパティを変更することで、1ページに表示するレコード件数を指定することが可能だ。
 |
 |
| 上の画面はページ・サイズを10(デフォルト)、下の画面は3に設定した場合 |
(当然ではあるが)DetailsView/FormViewコントロールのように、単票を生成することを目的としたデータアクセス・コントロールでは、PageSizeプロパティを利用することはできない。
●ページャの表示モード
次に、ページャそのものの表示方法を変更してみよう。
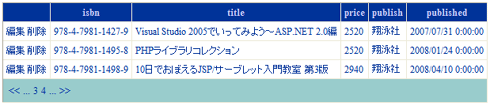
GridViewコントロールでは、デフォルトで以下の画面(の左下)のような数値リンクをページャ(以下、数値ページャ)として表示する。数値ページャでは、ページ番号をクリックすることでそれぞれのページに直接に移動できるわけだ。
 |
| デフォルトのページャ表示(“Numeric”モード) |
| デフォルトでは、ページ番号を表示する数値ページャを表示する。 |
このページャを、(例えば)単なる前後ページへのリンクに変更したい場合には、PagerSettings−Modeサブプロパティを“NextPrevious”とすればよい(*)。このように指定した場合には、「<」「>」のような前後リンクが数値リンクの代わりに表示されるはずだ。
| * サブプロパティは、プロパティ・ウィンドウ上、デフォルトで折りたたまれているので、PagerSettingsプロパティ左端の[+]ボタンをクリックして展開する必要がある。 |
 |
| ページャの表示モードを“NextPrevious”に設定した場合 |
| 前後ページへの移動のみが可能となる「<」「>」リンクが表示される。 |
そのほか、PagerSettings−Modeサブプロパティで指定可能な値は、以下のとおりである。
| 設定値 | 概要 |
| NextPrevious | [戻る(<)][次へ(>)]リンクのセット |
| NextPreviousFirstLast | [戻る(<)][次へ(>)][最初のページ(<<)][最後のページ(>>)]リンクのセット |
| Numeric | 直接ページにリンクする数字リンクのセット |
| NumericFirstLast | 数字リンク+[最初のページ(<<)][最後のページ(>>)]リンクのセット |
| PagerSettings−Modeサブプロパティの設定値(System.Web.UI.WebControls.PagerButtons列挙体のメンバ) | |
“NextPreviousFirstLast”モードは“NextPrevious”モードに、“NumericFirstLast”モードは“Numeric”モードに、それぞれ先頭/最終ページへのリンクを表す「<<」「>>」リンクを追加したものだ。
 |
| ページャの表示モードを“NextPreviousFirstLast”に設定した場合 |
| 前後リンクに加えて先頭/最終ページへのリンクを表す「<<」「>>」が表示される。 |
 |
| ページャの表示モードを“NumericFirstLast”に設定した場合 |
| 数値リンクに加えて先頭/最終ページへのリンクを表す「<<」「>>」が表示される。 |
ただし、“NumericFirstLast”モードについては、そのままの状態では先頭/最終ページへのリンクを表す「<<」「>>」が表示されないので、注意すること。“NumericFirstLast”モードで「<<」「>>」リンクが表示されるのは、すべてのページへの数値リンクが表示できない場合に限られる。具体的には、表示すべき総ページ数がPagerSettings−PageButtonCountサブプロパティの値を超えている場合である。
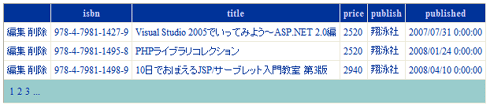
PageButtonCountサブプロパティは、ページャに表示する数値リンクの最大数を表すものである(デフォルトは10)。総ページ数がこの値を超えた場合、“Numeric”、“NumericPreviousLast”モードでは、表示しきれなかった部分へのリンクを「...」として表示する。
 |
| PageButtonCountプロパティを3にした場合(表示モードは“Numeric”) |
| ページャには2ページ分のリンクが表示され、それを超える分は「...」として表示される。 |
繰り返しであるが、表示モードが“NumericPreviousLast”モードである場合、「...」が表示されている状態でのみ「<<」「>>」リンクが表示されることになる(すべての数値リンクが表示されている状態では「<<」「>>」をあえて表示する必要はないので、これは直感的にも当然の挙動だ)。
●ページャの表示テキストをカスタマイズする
“NextPrevious”/“NextPreviousFirstLast”/“NumericFirstLast”モードでは、以下のプロパティを使用することで、ページャのリンク・テキストを変更できる。
| プロパティ名 | 概要 | デフォルト値 |
| FirstPageText | [最初のページ(<<)]リンクに使用するテキスト | << |
| LastPageText | [最後のページ(>>)]リンクに使用するテキスト | >> |
| PreviousPageText | [前へ(<)]リンクに使用するテキスト | < |
| NextPageText | [次へ(>)]リンクに使用するテキスト | > |
| ページャのリンク・テキストを設定するプロパティ | ||
これらはすべてPagerSettingsプロパティのサブプロパティである。例えば、これらプロパティをそれぞれ以下のように設定した場合には、
| プロパティ名 | 設定値 |
| FirstPageText | 先頭へ |
| LastPageText | 末尾へ |
| PreviousPageText | 前へ |
| NextPageText | 次へ |
| XxxxxPageTextプロパティの設定値 | |
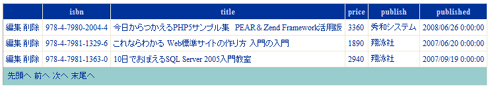
次のような結果が得られる(表示モードは“NextPreviousFirstLast”)。
 |
| ページャのリンク・テキストを変更した結果 |
| XxxxxPageTextプロパティで指定されたリンク・テキストが表示される。 |
●ページャの表示をアイコン画像に差し替える
さらに、“NextPrevious”/“NextPreviousFirstLast”/“NumericFirstLast”モードでは、以下のプロパティ(PagerSettingsプロパティのサブプロパティ)を使用することで、ページャのリンクをアイコン画像に置き換えることもできる。
| プロパティ名 | 概要 |
| FirstPageImageUrl | [最初のページ(<<)]リンクに使用するアイコン画像(URL) |
| LastPageImageUrl | [最後のページ(>>)]リンクに使用するアイコン画像(URL) |
| NextPageImageUrl | [次へ(>)]リンクに使用するアイコン画像(URL) |
| PreviousPageImageUrl | [前へ(<)]リンクに使用するアイコン画像(URL) |
| ページャの表示アイコンを設定するプロパティ | |
例えば、これらプロパティをそれぞれ以下のように設定した場合には、
| プロパティ名 | 概要 |
| FirstPageImageUrl | ~/img/first.jpg |
| LastPageImageUrl | ~/img/last.jpg |
| NextPageImageUrl | ~/img/next.jpg |
| PreviousPageImageUrl | ~/img/prev.jpg |
| XxxxxPageImageUrlプロパティの設定値 | |
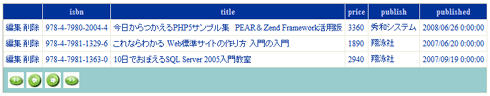
次のような結果が得られる(表示モードは“NextPreviousFirstLast”)。もちろん、該当のフォルダにはあらかじめ対応するアイコン画像を配置しておくものとする。
 |
| ページャのリンクをアイコン画像で置き換えた結果 |
| XxxxxPageImageUrlプロパティで指定されたアイコン画像が表示される。 |
●ページャの配置位置を変更する
PagerSettings−Positionサブプロパティを設定することで、ページャそのものの表示位置を変更することも可能だ。Positionサブプロパティの設定値は、以下のとおり。
| 設定値 | 概要 |
| Bottom | コントロールの下部に配置 |
| Top | コントロールの上部に配置 |
| TopAndBottom | コントロールの上部/下部双方に配置 |
| Positionサブプロパティの設定値(System.Web.UI.WebControls.PagerPosition列挙体のメンバ) | |
デフォルトでページャはコントロール下部に表示されるが、例えば、以下はPositionサブプロパティを「TopAndBottom」に設定した場合の表示である。
 |
| Positionサブプロパティを「TopAndBottom」に設定した場合の結果 |
| GridViewコントロールの上下双方にページャが表示される。 |
ちなみに、ページャの水平方向の表示位置を変更するには、PagerStyleプロパティ(PagerSettingsではない)のHorizontalAlignサブプロパティの値を設定すればよい。例えば、HorizontalAlignサブプロパティを「Center」にすることで、ページャは中央に表示されることになる。
 |
| HorizontalAlignサブプロパティを"Center"に設定した場合の結果 |
HorizontalAlignプロパティには、このほかにも「NotSet」(無指定)、「Left」、「Right」のような値を設定できる。![]()
| 利用可能バージョン:.NET Framework 2.0 利用可能バージョン:.NET Framework 3.0 利用可能バージョン:.NET Framework 3.5 カテゴリ:Webフォーム 処理対象:GridViewコントロール 使用ライブラリ:GridViewコントロール 関連TIPS:[ASP.NET]GridViewコントロールでデータソースの内容を表示するには? 関連TIPS:[ASP.NET]DataGridコントロールでページ表示するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




