[ASP.NET]GridViewコントロールでデータソースの内容を表示するには?[2.0、3.0、3.5、C#、VB]:.NET TIPS
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
GridViewコントロールは、ASP.NETが提供するサーバ・コントロールの中でも最も使いでがあり、(恐らく)頻繁に利用されるコントロールの1つだろう。GridViewコントロールを利用することで、データベースなどのデータソースからグリッド表を生成することができる。ASP.NET 1.0/1.1でもDataGridコントロールと呼ばれる、やはりグリッド表を生成するためのサーバ・コントロールが提供されていたが、GridViewコントロールはその後継であると考えてもよいかもしれない。
GridViewコントロールの特徴は、以下のとおりだ。
- データソース・コントロールとの連携に対応
- ページング/ソート処理を属性の指定だけで実現できる
- チェック・ボックスやハイパーリンク、画像などを利用したカラムを生成できる
従来のDataGridコントロールでは、データベース上のデータをグリッド表に整形するにも定型的なコーディングを必要としたが、GridViewコントロールではこれらの特徴によって、定型的な処理の大部分をコーディングレスで実現できるようになっている。
ASP.NET 2.0以降でも、従来のDataGridコントロールを利用することは可能であるが、こちらはあくまでASP.NET 1.xとの下位互換性を保つために残されたコントロールであると考えるべきだ。特別な理由がない限り、ASP.NET 2.0以降の環境ではGridViewコントロールを利用されたい*1。
*1 このため、Visual Studio 2005以降のツールボックスでは、DataGridコントロールはデフォルトで非表示となっている。
●データソース・コントロールの基本
GridViewコントロールに代表されるデータアクセス・コントロール*2を理解するには、データソース・コントロールについての理解は欠かせない。データソース・コントロールとは、名前のとおり、データベースやXMLデータのようなデータソースへのアクセスを制御するためのサーバ・コントロールのこと。
*2 データアクセス・コントロールには、GridViewコントロールのほか、DetailsView、FormView、ListViewのようなコントロールが用意されている。これらについても、後日別稿で解説の予定である。
かつてASP.NET 1.xでは、データベースから取得した結果セットをグリッド表示するにも、データベースへの接続からデータの取得、データのバインド(流し込み)といった操作はプログラム上で記述する必要があった。
しかしASP.NET 2.0以降では、データソース・コントロールを介することで、これらを宣言的に記述することができる。具体的には、データベースへの接続情報や発行するコマンド、コマンドの実行に必要なパラメータまでをすべてプロパティ値として指定できるので、殊更にデータベース連携のコードを記述する必要がなくなるというわけだ。
ASP.NET 3.5で提供されているデータソース・コントロールは、以下のとおり。
| コントロール | 概要 |
|---|---|
| AccessDataSource | Microsoft Access用のデータソース |
| LinqDataSource | LINQ(Language Integrated Query)対応のデータソース |
| ObjectDataSource | ビジネス・オブジェクトを表すデータソース |
| SiteMapDataSource | サイト・マップ用のデータソース |
| SqlDataSource | ADO.NET対応データベース用のデータソース |
| XmlDataSource | XMLファイル用のデータソース |
| ASP.NET 3.5で利用可能なデータソース・コントロール | |
データソースの種類に応じて、それぞれ専用のデータソース・コントロールが用意されているわけだ(例えばSQL Serverなどのデータベースに接続するならばSqlDataSourceを使用する)。これによって、接続先のデータソースが変更になっても、データアクセス・コントロールへの影響は最小限に、データソース・コントロールを差し替えることで、新たなデータソースに対応することができる。データソース・コントロールとは、データアクセス・コントロールとデータソースとの橋渡し的な役割を担うものと考えていただいてもよいだろう。
●GridViewコントロールの基本
前置きがやや長くなってしまったが、以下では具体的にGridViewコントロールとSqlDataSourceコントロールを利用して、基本的なグリッド表を作成してみよう。
なお、本サンプルを動作させるには、あらかじめグリッド(GridViewコントロール)に表示すべきデータソースとして、データベース上に以下のようなBookテーブルを用意しておく必要がある。
| フィールド名 | データ型 | 概要 |
|---|---|---|
| isbn | CHAR(17) | ISBNコード(主キー) |
| title | VARCHAR(100) | 書名 |
| price | SMALLINT | 価格 |
| publish | VARCHAR(25) | 出版社名 |
| published | DATETIME | 刊行日 |
| Bookテーブルのフィールド・レイアウト | ||
また、Bookテーブルには、グリッド表に表示できるように適当なデータを何件か登録しておこう。
1. 新規のWebフォームを作成する
新規のWebフォーム(Basic.aspx)を作成したら、フォーム・デザイナから以下の画面の要領でGridViewコントロールを配置する。
GridViewコントロールの右肩に[GridViewタスク]メニューが表示されるので、ここから[データソースの選択]−[<新しいデータソース>]を選択する(タスク・メニューが表示されない場合には、GridViewコントロール右肩の[▲]をクリックすればよい)。
2. 接続先のデータベースを設定する
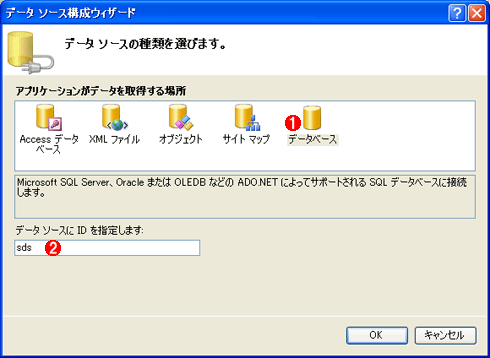
以下の画面のようなデータ構成ウィザードが表示されるので、ここからはウィザードに沿ってデータソースへのアクセスに必要な情報を設定していこう。
データの取得先によって使用すべきデータソースは異なるが、SQL Serverのようなデータベースにアクセスする場合には「データベース」を選択すればよい。この場合、データソース・コントロールとしてSqlDataSourceコントロールが選択される。また、データソース・コントロールのID値として、今回は「sds」と指定しておく。
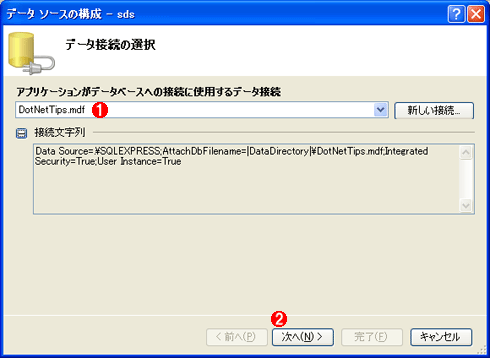
次に、使用するデータベース(ファイル)を選択する。
ここでは選択ボックスからデータベース・ファイルとして「DotNetTips.mdf」を選択しているが、接続したいデータベースが選択ボックスに表示されていない場合には、[新しい接続]ボタンをクリックして、接続先を設定する必要がある(新しい接続の追加方法は、下記の「[コラム]新しい接続の追加」も参照)。
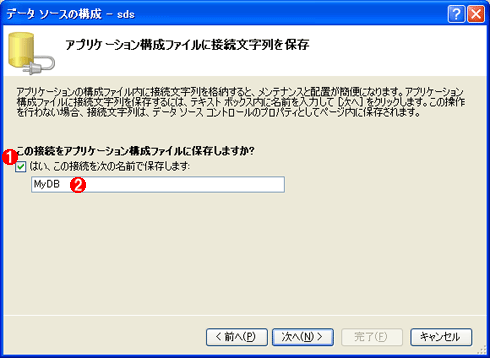
続いては、接続設定を保存するかどうかを決める(以下の画面は、指定された接続がWeb.configに登録されていない場合にのみ表示される)。
 [データ ソース構成ウィザード]の[アプリケーション構成ファイルに接続文字列を保存]ページ
[データ ソース構成ウィザード]の[アプリケーション構成ファイルに接続文字列を保存]ページ以下の設定を行い、[次へ]ボタンをクリック。
(1)[はい、この接続を次の名前で保存します]にチェック。
(2)「MyDB」と入力。
データベースに対する接続設定は、一般的にアプリケーション共通で利用するものだ。ほかのページからも共通して接続設定を参照できるように、アプリケーション構成ファイル(Web.config)に保存しておくのが好ましい。
上の画面では[はい、この接続を次の名前で保存します]にチェックを入れ、適当な名前(ここでは「MyDB」)を指定しておこう。この設定によって、Web.configには以下のような記述が追加され、接続設定をアプリケーション全体から参照できるようになる。
<connectionStrings>
? <add name="MyDB" connectionString="Data Source=.\SQLEXPRESS;AttachDbFilename=|DataDirectory|\DotNetTips.mdf;Integrated Security=True;User Instance=True"
??? providerName="System.Data.SqlClient" />
</connectionStrings>
[データ ソースの構成]ウィザードから接続設定の保存を選択すると、自動的に作成される。パラメータを追加/編集したい場合には、コード・エディタ上で直接に編集することも可能。
<add>要素のname属性が設定名、providerName属性が接続に使用するデータ・プロバイダ(データソースへのアクセスに使用するクラス群の名前空間)、そして、connectionString属性がデータベース接続文字列を、それぞれ表す。データベース接続文字列には、「パラメータ名=値」の情報をセミコロン(;)区切りで記述できる。
接続文字列で利用可能な主なパラメータは、以下のとおりだ(これらパラメータは、使用しているデータベースによって異なる。以下はSQL Server 2005のものである)。
| パラメータ名 | 概要 | デフォルト |
|---|---|---|
| Data Source(Server) | 接続先のSQL Server名 | − |
| AttachDBFilename(Initial File Name) | データベース・ファイル名 | − |
| Connect Timeout(Connection Timeout) | 接続タイムアウト時間(秒) | 15 |
| Initial Catalog(Database) | データベース名 | − |
| Integrated Security | Windows認証を使用するか | False(SQL Server認証) |
| User ID | SQL ServerアカウントのユーザーID(非推奨) | − |
| Password(Pwd) | SQL Serverアカウントのパスワード(非推奨) | − |
| MultipleActiveResultSets | MARS(Multiple Active Result Set)を有効にするか | True |
| Persist Security Info | セキュリティ情報を接続文字列の一部として返すか | False |
| Packet Size | SQL Serverとの通信に使用するパケット・サイズ(byte単位) | 8192 |
| データベース接続文字列で利用可能な主なパラメータ名(カッコ内はエイリアス) | ||
ちなみに、AttachDBFilenameパラメータに含まれる「|DataDirectory|」は予約文字列で、アプリケーション・ルート配下の「App_Data」フォルダを表す。
【コラム】新しい接続の追加
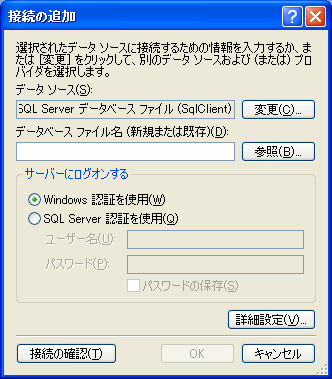
新しい接続を追加するには、[データ ソース構成ウィザード]の[データ接続の選択]ページで[新しい接続]ボタンをクリックすればよい。
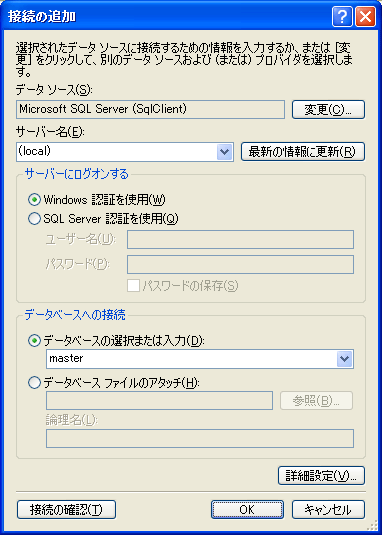
上の画面のような[接続の追加]ダイアログが表示されるので、ここではSQL Serverサーバ上の「master」データベースへの接続を追加する例を見てみよう。
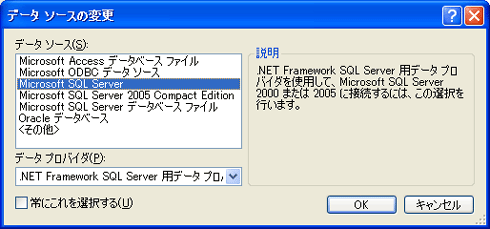
接続先のデータソースは、デフォルトでは「SQL Serverデータベース ファイル(SqlClient)」になっているはずだ。これを変更するには[変更]ボタンをクリックして、[データソースの変更]ダイアログから「Microsoft SQL Server」を選択すればよい。
[接続の追加]ダイアログに戻ったら、上の画面の要領で接続先のサーバ名や認証情報、データベース名を指定すればよい。これで新しい接続が追加される。
3. クエリに関する情報を設定する
これでデータソースへの接続にかかわる設定が完了したので、続いてデータソースに対して発行するクエリにかかわる情報を設定する。
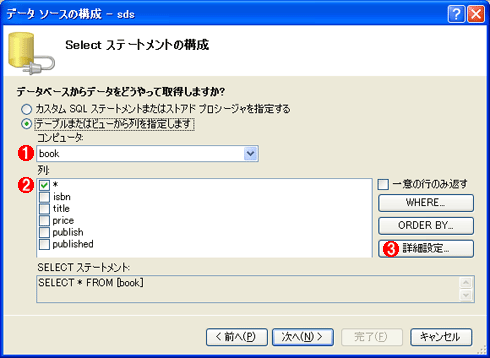
 [データ ソース構成ウィザード]の[Selectステートメントの構成]ページ
[データ ソース構成ウィザード]の[Selectステートメントの構成]ページ以下の設定を行い、[次へ]ボタンをクリックする。
(1)テーブルとして「book」を選択。
(2)取得列は「*」を選択。
(3)[詳細設定]ボタンをクリック。
データベースからデータを取得するためのSELECT命令を生成する。ここでは、テーブル名として「book」を、列名として「*(すべての列)」を、それぞれ選択しておく。
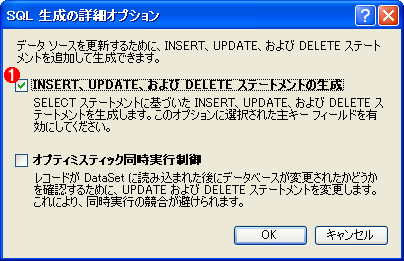
また、データアクセス・コントロールに更新/削除機能を実装する場合には、[詳細設定]ボタンから[SQL生成の詳細オプション]ダイアログを起動し、[INSERT、UPDATE、およびDELETEステートメントの生成]にチェックを入れておこう。これによって、SELECT命令に対応したINSERT/UPDATE/DELETE命令が自動生成される(そのほか、[WHERE]ボタンなどの利用方法については、後日「TIPS:[ASP.NET]GridViewコントロールの表示データを特定条件で絞り込むには?」で紹介の予定)。
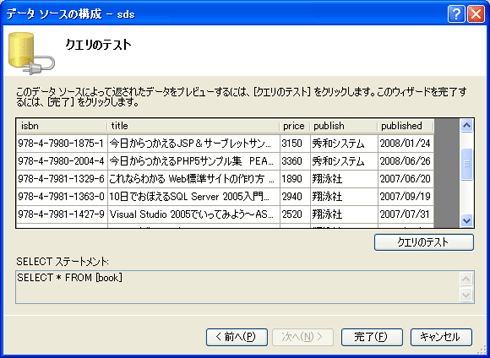
[クエリのテスト]ダイアログでは、[クエリのテスト]ボタンをクリックすることで、先ほど生成したSELECT命令の結果を確認することができる。通常、意図したデータが取り出せているのかどうか、この画面で確認しておくのが好ましい。
以上で、データソース構成ウィザードの手順は完了だ。[完了]ボタンをクリックすると、フォーム・デザイナではGridViewコントロールの下にSqlDataSourceコントロールが配置され、GridViewコントロールにもデータソース(この場合はbookテーブル)の内容がバインドされていることが確認できるはずだ。
4. GridViewコントロールの動作を定義する
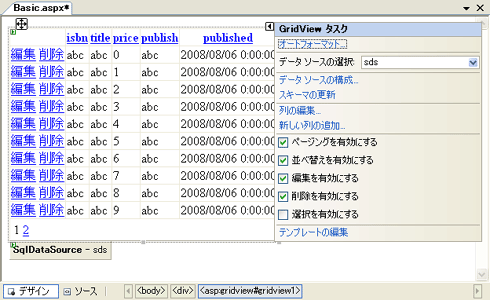
最後に、GridViewコントロール上で更新/削除機能、ページング/ソート機能が動作するように、それぞれのオプションを有効にするとともに、オートフォーマットでグリッド表の見栄えも整えておこう。
これらの設定を行うには、GridViewコントロールのタスク・メニューから、以下の画面の要領で該当するチェック・ボックスにチェックを入れておけばよい。
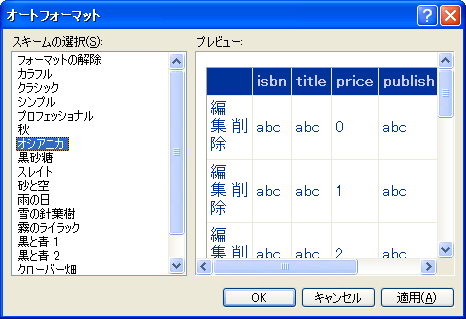
また、[オートフォーマット]リンクをクリックすると、[オートフォーマット]ダイアログが起動するので、ここでは「オセアニカ」を選択しておこう。
これで青を基調とした見栄えのするグリッド表が出来上がるはずだ。グリッド表では、このように出来合いのテンプレートを適用するのみならず、プロパティ・ウィンドウからXxxxxStyleプロパティを指定することで各部のスタイル設定を自由にカスタマイズすることも可能だ。それぞれの部分に指定可能な具体的なプロパティ項目については、「TableItemStyleメンバ(System.Web.UI.WebControls名前空間)」をご参照いただきたい。
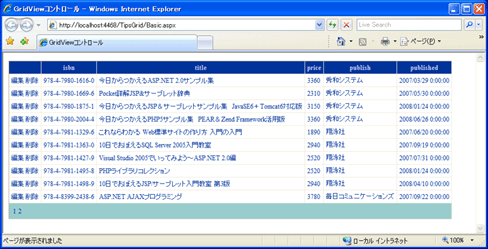
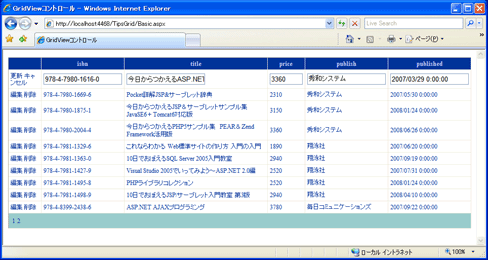
以上の手順を終えたら、さっそくサンプル・アプリケーションを実行してみよう。
上の画面のようにbookテーブルの内容がグリッド表示されることを確認してみよう。また、[編集]リンクをクリックすることでグリッド表が編集モードになる、[削除]リンクをクリックすることでデータが削除されるなどの動作も確認してみてほしい。
利用可能バージョン:.NET Framework 2.0
利用可能バージョン:.NET Framework 3.0
利用可能バージョン:.NET Framework 3.5
カテゴリ:Webフォーム 処理対象:GridViewコントロール
使用ライブラリ:GridViewコントロール
Copyright© Digital Advantage Corp. All Rights Reserved.

 Webフォーム(Basic.aspx)のフォーム・レイアウト
Webフォーム(Basic.aspx)のフォーム・レイアウト [データ ソース構成ウィザード]の[データ ソースの種類を選びます。]ページ
[データ ソース構成ウィザード]の[データ ソースの種類を選びます。]ページ [データ ソース構成ウィザード]の[データ接続の選択]ページ
[データ ソース構成ウィザード]の[データ接続の選択]ページ [接続の追加]ダイアログ
[接続の追加]ダイアログ [データソースの変更]ダイアログ
[データソースの変更]ダイアログ [接続の追加]ダイアログ(2)
[接続の追加]ダイアログ(2) [SQL生成の詳細オプション]ダイアログ
[SQL生成の詳細オプション]ダイアログ [データ ソース構成ウィザード]の[クエリのテスト]ページ
[データ ソース構成ウィザード]の[クエリのテスト]ページ GridViewコントロールのタスク・メニュー
GridViewコントロールのタスク・メニュー [オートフォーマット]ダイアログ
[オートフォーマット]ダイアログ