|
.NET TIPS [ASP.NET]GridViewコントロールの行に通し番号(行番号)を付けるには?[2.0、3.0、3.5、C#、VB]山田 祥寛2008/12/18 |
 |
|
|
|
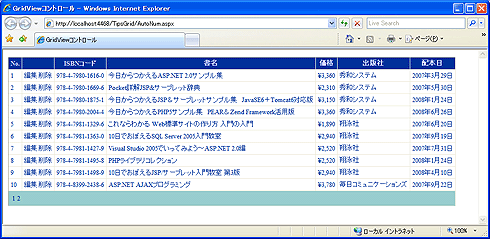
グリッド表を作成する場合、以下の画面のように、データに便宜的な連番を付与したいということはよくあることだ。
 |
| 通し番号を追加したGridViewコントロールの例 |
このような場合、「TIPS:[ASP.NET]GridViewコントロールで編集用のテキストボックスをカスタマイズするには?」で紹介したTemplateFieldフィールドを利用すればよい。さっそく、具体的な手順を見てみよう。
なお、本稿の手順は、「TIPS:[ASP.NET]GridViewコントロールで各列の表示をカスタマイズするには?」で紹介したサンプルを基に、その差分のみを解説している。あらかじめご了承いただきたい。
1. No.列(通し番号)を追加する
GridViewコントロールに新しい列を追加するには、タスク・メニューから[列の編集]を選択する。
 |
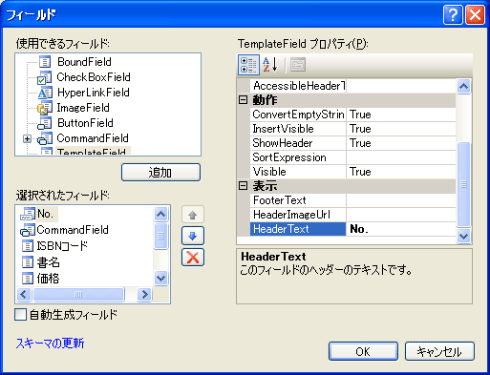
| [フィールド]ダイアログ |
| GridViewコントロール配下の列情報は、ここから編集できる。 |
上の画面のような[フィールド]ダイアログが開くので、ダイアログ左上の[使用できるフィールド]欄から「TemplateField」を追加したうえで、ダイアログ左下の[選択されたフィールド]欄で新たなTemplateFieldフィールドを[↑]ボタンで先頭に移動しよう。
また、ダイアログ右の[TemplateFieldプロパティ]欄からHeaderTextプロパティ(ヘッダ・テキスト)として「No.」を設定しておく*。
| * HeaderTemplateテンプレートとして定義しても構わないが、単なるテキストの場合にはHeaderTextプロパティを使用する方が手軽だ。 |
2. TemplateFieldで定義されたテンプレートを編集する
次に、TemplateFieldフィールドのItemTemplateテンプレートを定義する。ItemTemplateテンプレートは、表示モードで適用されるテンプレートだ。TemplateFieldフィールドには、そのほかにもEditItemTemplateやHeaderTemplateのようなテンプレートが用意されているが、不要な場合は省略して構わない。TemplateFieldフィールドで最低限定義が必要なのはItemTemplateテンプレートだけである。
テンプレートを編集するには、GridViewコントロールのタスク・メニューから[テンプレートの編集]を選択する。GridViewコントロールの表示が通常の表示からテンプレート表示モードに切り替わるので、さらに[GridViewタスク(テンプレート編集モード)]の[表示]欄から[Column[0] - No.]のItemTemplateを選択する。
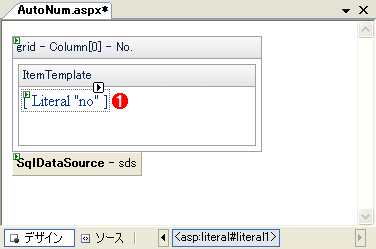
[No.]欄の表示用テンプレートが表示されるので(最初は空)、ここでは、以下の画面の要領でLiteralコントロールを配置しておこう。
 |
|||
| [No.−ItemTemplate]テンプレートのレイアウト | |||
| 以下のコントロールを配置する。 | |||
|
3. Literalコントロールのテキストを設定する
次に、配置したLiteralコントロールに対して、通し番号をバインドする。
コントロールに対してデータバインドを行うには、[Literalタスク]メニューから[DataBindingsの編集]を選択する。
 |
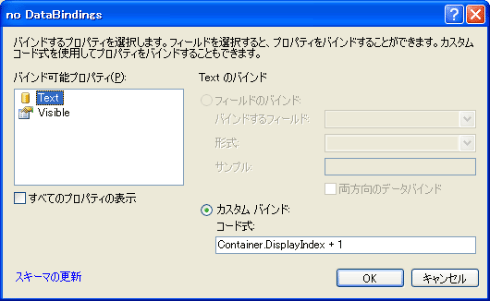
| [<コントロールID> DataBindings]ダイアログ |
上の画面のような[<コントロールID> DataBindings]ダイアログが開くので、ここでは、ダイアログ左部の[バインド可能プロパティ]欄からTextプロパティを選択したうえで、[カスタムバインド]−[コード式]にバインド式として次の式を入力する。
Container.DisplayIndex + 1 |
Containerオブジェクトについては、「TIPS:[ASP.NET]Container.DataItemの正体は?」で解説しているように、データバインド・コントロールの各項目を表すためのオブジェクトである。Containerオブジェクトの実体は親コントロールの種類によって異なるが、GridViewコントロールの場合はGridViewRowクラス(System.Web.UI.WebControls名前空間)となる。
ここでは、このDisplayIndexプロパティを介して、現在のページ上での行番号を取得しているわけだ。DisplayIndexプロパティは0スタートであるので、ここでは1を加えている。
| [参考] | |||
ここでは、すべての操作をフォーム・デザイナから行うことを目的として、Literalコントロールを使用しているが、単に表示目的でテキストをバインドしたいという場合には、直接にバインド式をテンプレートに埋め込んでも構わない。 具体的には、コード・エディタから次のようにコードを編集してみよう(追記部分は太字)。
<%#〜%>は、バインド式を記述するための構文である。これによって、バインド式「Container.DisplayIndex + 1」が評価された結果が埋め込まれることになる。 |
以上を理解したら、さっそくサンプル・コードを実行してみよう。冒頭の画面のように、グリッド表に通し番号が表示されていれば成功である。
●DisplayIndexプロパティとDataItemIndexプロパティ
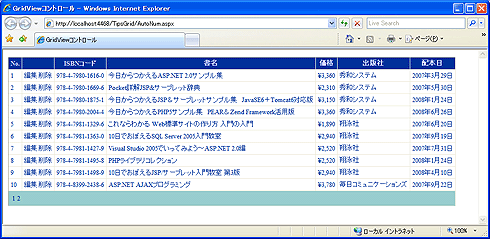
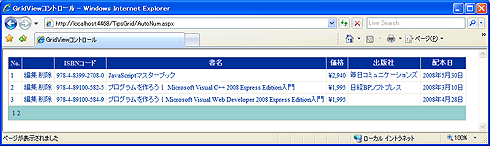
ちなみに、本サンプルで使用しているDisplayIndexプロパティは「ページ単位」での連番を表すためのプロパティである。従って、ページング処理をしている場合、次のページに移動すると、やはり通し番号は1から始まることになる。
 |
 |
| DisplayIndexプロパティを使った場合の結果(上:1ページ目、_下:2ページ目) |
| DisplayIndexプロパティでは、通し番号はページ単位に振られる。 |
しかし、通し番号をページ単位ではなく、全ページでの通番として振りたい場合もあるだろう。このようなケースでは、DisplayIndexプロパティの代わりにDataItemIndexプロパティを使用すればよい。
手順3の[<コントロールID> DataBindings]ダイアログでコード式を以下のように書き換えてみよう。
Container.DataItemIndex + 1 |
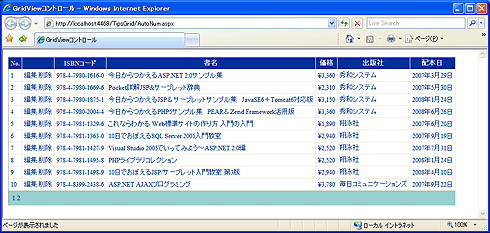
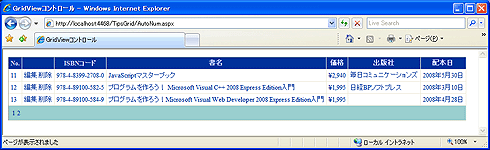
この状態でサンプルを実行してみると、以下のように番号が全ページの通しで振られていることが確認できるはずだ。
 |
 |
| DataItemIndexプロパティを使った場合の結果(上:1ページ目、_下:2ページ目) |
| DataItemIndexプロパティでは、通し番号は全ページの通しで振られる。 |
| 利用可能バージョン:.NET Framework 2.0 利用可能バージョン:.NET Framework 3.0 利用可能バージョン:.NET Framework 3.5 カテゴリ:Webフォーム 処理対象:GridViewコントロール 使用ライブラリ:GridViewコントロール 関連TIPS:[ASP.NET]GridViewコントロールで編集用のテキストボックスをカスタマイズするには? 関連TIPS:[ASP.NET]GridViewコントロールで各列の表示をカスタマイズするには? 関連TIPS:[ASP.NET]Container.DataItemの正体は? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




