.NET TIPS [ASP.NET]GridViewコントロールにコマンド・ボタンを配置するには?(基本編)[2.0、3.0、3.5、C#、VB]山田 祥寛2008/12/25 |
 |
GridViewコントロールの各行を操作するために、コマンド・ボタンを配置したいということはよくある。GridViewコントロールでは、このような場合に備えて、ボタンを配置するためのCommandField/ButtonFieldフィールド(以下、ボタン・フィールドと総称する)を用意している。本稿では、これらボタン・フィールドを利用して、グリッド表にボタンを配置、また、ボタンに対して実際に機能を割り当てるための方法について解説する。
なお、本稿で作成するサンプルは、「TIPS:[ASP.NET]GridViewコントロールでデータソースの内容を表示するには?」で作成したサンプルを基に、その差分のみを解説している。GridViewコントロールそのものの利用方法については、前述のTIPSも併せてご参照いただきたい。
●編集/削除/選択ボタンを配置する
前述の「TIPS:[ASP.NET]GridViewコントロールでデータソースの内容を表示するには?」で紹介しているように、GridViewコントロールで編集/更新、削除など特定の目的を持ったボタンを配置するのは難しいことではない*1。
次の画面のように、タスク・メニューから[編集を有効にする][削除を有効にする][選択を有効にする]などのチェックを入れることで、必要なボタンが自動的に配置される。
| *1 「TIPS:[ASP.NET]DataGridコントロールで編集を可能にするには?」の内容を比べてみると、その容易さは大いに納得していただけることだろう。 |
 |
| GridViewコントロールで編集/削除/選択ボタンを有効にする |
| タスク・メニューから有効にしたい機能をチェックすることで、必要なボタンが自動的に追加される。 |
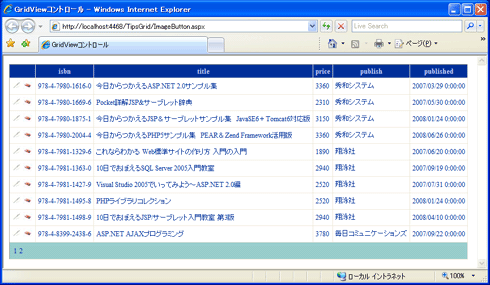
これらのボタンは、実際にはCommandFieldフィールドによって提供されている。このことは、タスク・メニューから[列の編集]を選択し、[フィールド]ダイアログを開いてみると確認できるはずだ。
 |
| [フィールド]ダイアログ |
CommandFieldフィールドは、GridViewコントロールで提供されるXxxxxFieldクラス(System.Web.UI.WebControls.DataControlFieldクラスの派生クラス)の1つで、[選択][更新][削除]などのコマンド・ボタンを含む列を生成する。
CommandFieldフィールドで利用可能なプロパティは、次のとおりだ。そのほか、XxxxxFieldクラス共通で利用できるプロパティについては、「TIPS:[ASP.NET]GridViewコントロールで各列の表示をカスタマイズするには?」も併せてご参照いただきたい。
| プロパティ名 | 概要 |
| ButtonType | ボタンの種類(Button|Link|Image) |
| CausesValidation | ボタン・クリック時に検証処理を行うか |
| XxxxxImageUrl | [編集][削除][選択][更新][キャンセル]ボタンの画像 |
| XxxxxText | [編集][削除][選択][更新][キャンセル]ボタンのキャプション |
| ShowXxxxxButton | [編集][削除][選択]ボタンを表示するか |
| CommandFieldフィールドで利用可能なプロパティ | |
| 「Xxxxx」の部分は「Cancel」「Delete」「Edit」「Update」「Select」のいずれか(ただし、ShowXxxxxButtonプロパティは「Delete」「Edit」「Select」のいずれか)。 | |
ShowXxxxxButtonプロパティを指定することで、それぞれ対応するボタン(機能)の表示/非表示を切り替えられるというわけだ*2。なお、デフォルトではボタンの種類はリンク・ボタン(ボタンのように動作するハイパーリンク)であるが、ButtonTypeプロパティを変更することで、通常のボタンやイメージ・ボタンに切り替えることもできる。ただし、ButtonTypeプロパティを「Image」とした場合には、併せてXxxxxImageUrlプロパティも指定する必要がある。
| *2 [選択]ボタンを有効にした場合(ShowSelectButtonプロパティをtrueに設定した場合)の挙動については、後日、「TIPS:[ASP.NET]GridViewコントロールに選択ボタンを追加するには?」で解説する予定だ。 |
例えば、CommandFieldフィールドのそれぞれのプロパティを、以下の表の要領で変更した場合には、次のような結果が得られる。
| プロパティ | 設定値 |
| ShowDeleteButton | True |
| ShowEditButton | True |
| ButtonType | Image |
| CancelImageUrl | ~/img/cancel.JPG |
| DeleteImageUrl | ~/img/del.JPG |
| EditImageUrl | ~/img/edit.JPG |
| UpdateImageUrl | ~/img/pen.JPG |
| CommandFieldフィールドのプロパティ | |
![]()
 |
| CommandFieldフィールドのプロパティを変更した結果 |
| [編集][削除]などのボタンが、プロパティで指定したアイコン画像に差し変わっている。 |
●任意の機能を持ったコマンド・ボタンを配置する
もっとも、これらあらかじめ定義されたボタンばかりではない。ButtonFieldフィールドを利用することで、任意のコマンド・ボタンを配置することも可能だ。
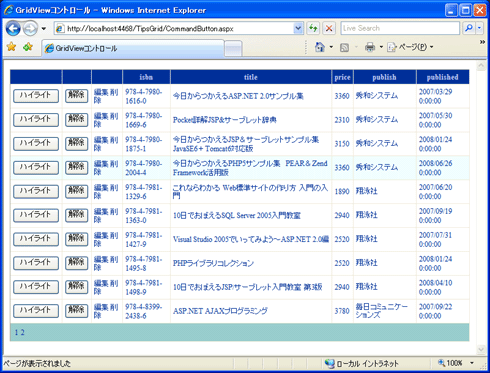
例えば、ここでは[ハイライト][解除]というコマンド・ボタンを追加してみよう。[ハイライト]ボタンをクリックすると該当行の背景色が空色に変更され、[解除]ボタンをクリックすると無色に変更されるものとする。
 |
| 作成するサンプルの実行結果 |
| [ハイライト]ボタンをクリックすると背景色が空色に、[解除]ボタンをクリックすると無色に変更される。 |
(1)ButtonFieldフィールドを追加する
ButtonFieldフィールドは、ほかのXxxxxFieldフィールドと同様、[フィールド]ダイアログから追加できる。ここでは2つのButtonFieldフィールドをGridViewコントロールの先頭列に来るように追加したうえで、以下の表の要領でプロパティ情報を設定しておく。
| フィールド | プロパティ | 設定値 |
| ButtonField(1) | ButtonType | Button |
| CommandName | Highlight | |
| Text | ハイライト | |
| ButtonField(2) | ButtonType | Button |
| CommandName | Clear | |
| Text | 解除 | |
| 追加したButtonFieldフィールドのプロパティ設定 | ||
ButtonFieldフィールドで利用可能なプロパティは、次のとおりである。
| プロパティ | 概要 |
| ButtonType | ボタンの種類(Button|Link|Image) |
| CausesValidation | ボタン・クリック時に検証処理を行うか |
| CommandName | コマンド名 |
| DataTextField | ボタンのキャプションにバインドするフィールド名 |
| DataTextFormatString | ボタンのキャプションに適用する書式文字列 |
| ImageUrl | ボタン画像 |
| Text | ボタンのキャプションに表示するテキスト |
| ButtonFieldフィールドで利用可能なプロパティ | |
CommandNameプロパティは、複数のボタン列がある場合に(CommandFieldフィールドも含む)どのボタンがクリックされたかを識別するためのキーとなる情報である。
ただし、以下のコマンド名はすでに予約されている(あらかじめ機能を割り当てられている)ので*3、意図して使うことのないように注意してほしい。
| コマンド名 | 概要 |
| Cancel | [キャンセル]ボタン |
| Delete | [削除]ボタン |
| Edit | [編集]ボタン |
| Page | ページャ・ボタン |
| Select | [選択]ボタン |
| Sort | ソート・ボタン |
| Update | [更新]ボタン |
| 予約済みのコマンド名 | |
| *3 つまり、ButtonFieldフィールドでもこれらのコマンド名を指定することで、[編集][更新][削除]などの機能を持ったボタンを実装できる。ただし、CommandFieldフィールドで賄える機能はCommandFieldフィールドを使用した方がシンプルだろう。 |
(2)コマンド・ボタンの挙動を定義する
ButtonFieldフィールドを追加した場合には、コマンド・ボタンがクリックされたときにどのような処理を行うのかを、イベント・ハンドラとして定義しておく必要がある。具体的には、ButtonFieldフィールドをクリックしたタイミングで、RowCommandイベントが発生するので、これに対応するイベント・ハンドラが必要となる。
RowCommandイベント・ハンドラを追加するには、コード・エディタを開き、画面上部の選択ボックスから[grid](GridViewコントロールのID値)−[RowCommand]を選択すればよい。
| イベント・ハンドラのひな型を自動生成 |
イベント・ハンドラのひな型ができるので、ここでは以下のようなコードを追加する。
|
||
| コマンド・ボタンをクリックしたタイミングで実行されるコード(上:C#、下:VB) |
RowCommandイベント・ハンドラの第2引数であるGridViewCommandEventArgsオブジェクト(System.Web.UI.WebControls名前空間)からは、イベント発生元のコマンド・ボタンに関する情報にアクセスできる。
まず、CommandNameプロパティには、ButtonFieldフィールドにおけるCommandNameプロパティの値がセットされている。これによって、どのボタンがクリックされたかを識別できるというわけだ。ここでは、CommandNameプロパティが「Highlight」「Clear」いずれであるかによって、[ハイライト][解除]ボタンのいずれがクリックされたかを識別している。
Select/Switchブロックの中で、さらにCommandArgumentプロパティにアクセスすることで、クリックされたコマンド・ボタンが属する行の番号(0スタート)を取得している。CommandArgumentプロパティは、もともとコマンドを実行する際に使用する引数を表すためのプロパティであるが、ButtonFieldフィールドではデフォルトでグリッド表の行番号がセットされているのだ。もちろん、CommandArgumentプロパティには、必要に応じて、任意の引数情報を格納することもできる(その方法については、後日「TIPS:[ASP.NET]GridViewコントロールにコマンド・ボタンを配置するには?(応用編)」で解説する予定だ)。
クリックされた行(GridViewRowオブジェクト)は、取得した行番号をRowsプロパティに与えることで取得できる。グリッド内の行や、行に含まれるセルの構成については、後日「TIPS:[ASP.NET]GridViewコントロールの各セルにアクセスするには?」で解説する予定だ。
GridViewRowオブジェクトが取得できたら、あとはBackColorプロパティで行の背景色を指定するだけである。![]()
| 利用可能バージョン:.NET Framework 2.0 利用可能バージョン:.NET Framework 3.0 利用可能バージョン:.NET Framework 3.5 カテゴリ:Webフォーム 処理対象:GridViewコントロール 関連TIPS:[ASP.NET]GridViewコントロールでデータソースの内容を表示するには? 関連TIPS:[ASP.NET]DataGridコントロールで編集を可能にするには? 関連TIPS:[ASP.NET]GridViewコントロールで各列の表示をカスタマイズするには? 関連TIPS:[ASP.NET]GridViewコントロールに選択ボタンを追加するには?(後日公開予定) 関連TIPS:[ASP.NET]GridViewコントロールにコマンド・ボタンを配置するには?(応用編)(後日公開予定) 関連TIPS:[ASP.NET]GridViewコントロールの各セルにアクセスするには?(後日公開予定) |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




