.NET TIPS [ASP.NET]DetailsViewコントロールで単票を表示するには?[2.0、3.0、3.5、C#、VB]山田 祥寛2009/02/12 |
 |
GridViewコントロールが、データベースなどのデータソースから取得した内容を一覧(グリッド)表示するためのコントロールであるのに対して、DetailsViewコントロールはその名のとおり、データを単票形式(詳細ビュー)で表示するためのコントロールだ。
次の画面はDetailsViewコントロールで作成した単票ビューの例である。
 |
| DetailsViewコントロールで作成した単票ビュー |
| データソースから取得した内容を定型的な単票ビューに整形する。複数のレコードがバインドされた場合は、複数のページとして表示される。 |
DetailsViewコントロールは、見掛けこそ単票形式で、GridViewコントロールとはまったくの別物であるようにも見えるが、データソース・コントロールとの関連付けやXxxxxFieldフィールド(System.Web.UI.WebControls.DataControlFieldクラスの派生クラス)による列レイアウトのカスタマイズ方法などは、GridViewコントロールとほとんど同じ要領で行える。すでにGridViewコントロールについて理解しているならば、GridView/DetailsViewコントロールを別物として見るのではなく、共通点を意識しながら見ていくことで、理解がしやすいはずだ。本稿でも、GridViewコントロールの関連するTIPSを引用しながら、DetailsViewコントロールの使い方を紹介する。
●DetailsViewコントロールの基本
さて、それではさっそく、DetailsViewコントロールを使った詳細ビューの実装手順を見ていくことにしよう。
なお、以降のサンプルを動作させるには、あらかじめ詳細ビュー(DetailsViewコントロール)に表示すべきデータソースとして、データベース上に以下のようなBookテーブルを用意しておく必要がある。
| フィールド名 | データ型 | 概要 |
| isbn | CHAR(17) | ISBNコード(主キー) |
| title | VARCHAR(100) | 書名 |
| price | SMALLINT | 価格 |
| publish | VARCHAR(25) | 出版社名 |
| published | DATETIME | 刊行日 |
| Bookテーブルのフィールド・レイアウト | ||
また、Bookテーブルには、グリッド表に表示できるように適当なデータを何件か登録しておこう。
1. 新規のWebフォームを作成する
新規のWebフォーム(Details.aspx)を作成したら、フォーム・デザイナから以下の画面の要領でDetailsViewコントロールを配置する。また、横幅を表すWidthプロパティの値を削除し、空の状態にしておく*1。
| *1 そのままでも構わないが、データの長さによっては表示が乱れてしまう。横幅の制約がないのであれば、取りあえずはWidthプロパティを空(無指定)にしておくのが好ましい。 |
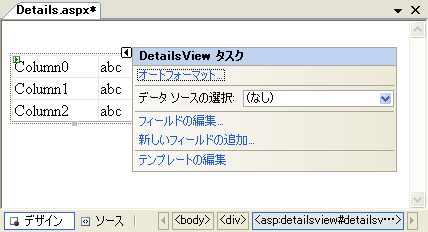
 |
| Webフォーム(Details.aspx)のフォーム・レイアウト |
| DetailsViewコントロール(IDは「details」)を配置する。 |
DetailsViewコントロールの右肩には[DetailsViewタスク]メニューが表示されるので、ここから[データソースの選択]−[<新しいデータソース>]を選択する(タスク・メニューが表示されない場合には、DetailsViewコントロール右肩のアイコンをクリックすればよい)。
以下の画面のようなデータ構成ウィザードが表示されるので、ここからはウィザードに沿ってデータソースへのアクセスに必要な情報を設定していこう。
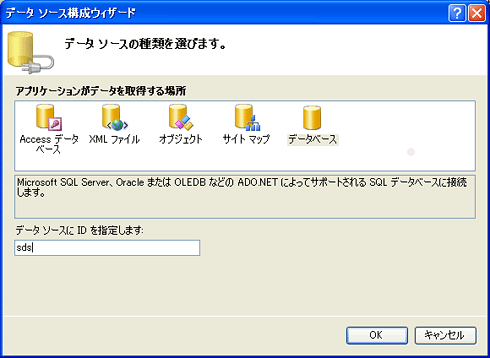
 |
| データソース構成ウィザード |
| DetailsViewコントロールにバインドしたいデータソースの設定を、ウィザード形式で行う。 |
データソース構成ウィザードについては、「TIPS:[ASP.NET]GridViewコントロールでデータソースの内容を表示するには?」で詳しく扱っているので、こちらを参照いただきたい。
ここでは、以下の表の要領でウィザードを進めていこう。
| 項目 | 設定値 | ||||||
| データの種類 | データベース | ||||||
| データソースID | sds | ||||||
| データ接続の選択 | MyDB(接続名) | ||||||
| Selectステートメントの構成 |
|
||||||
| データソース構成ウィザードの設定 | |||||||
[完了]ボタンをクリックすると、フォーム・デザイナではDetailsViewコントロールの下にSqlDataSourceコントロールが配置され、DetailsViewコントロールにもデータソース(この場合はBookテーブル)の内容がバインドされていることが確認できるはずだ。
3. DetailsViewコントロールの動作を定義する
データがバインドできたら、DetailsViewコントロールで挿入/更新/削除機能、ページング機能が動作するように、それぞれのオプションを有効にするとともに、オートフォーマットで詳細ビューの見栄えも整えておこう。
これらの設定を行うには、DetailsViewコントロールのタスク・メニューから、以下の画面の要領で該当するチェック・ボックスにチェックを入れておけばよい。
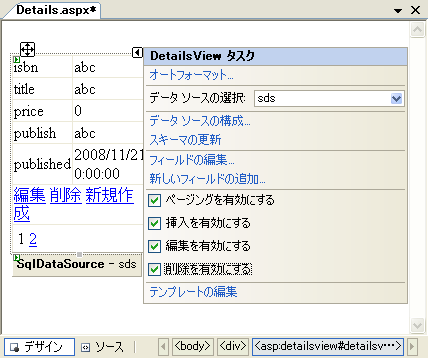
 |
| DetailsViewコントロールのタスク・メニュー |
また、[オートフォーマット]リンクをクリックすると、[オートフォーマット]ダイアログが起動するので、ここでは「クラシック」を選択しておこう。
 |
| [オートフォーマット]ダイアログ |
これで青色を基調とした見栄えのする詳細ビューが出来上がるはずだ。もちろん、このような出来合いのテンプレートをそのまま利用するだけではなく、プロパティ・ウィンドウからXxxxxStyleプロパティを指定することで、各部のスタイル設定を自由にカスタマイズすることも可能だ。それぞれの部分に指定可能な具体的なプロパティ項目については、「MSDN:TableItemStyleメンバ(System.Web.UI.WebControls名前空間)」を参照していただきたい。
以上を理解できたら、ここまでのサンプル・プログラムを実行してみよう。
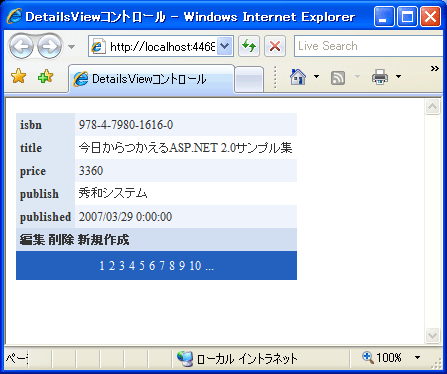
 |
 |
 |
| サンプル・プログラムの実行結果 |
| [編集]リンク、[新規作成]リンクをクリックすると、それぞれ編集モードや挿入モードに画面が切り替わる。 |
上の画面のようにbookテーブルの内容が詳細ビューとして表示されることを確認してみよう。また、[新規作成][編集][削除]リンクをクリックすることで、データが挿入/更新/削除されるなどの動作も確認してみてほしい。![]()
| 利用可能バージョン:.NET Framework 2.0 利用可能バージョン:.NET Framework 3.0 利用可能バージョン:.NET Framework 3.5 カテゴリ:Webフォーム 処理対象:DetailsViewコントロール 使用ライブラリ:DetailsViewコントロール 関連TIPS:[ASP.NET]GridViewコントロールでデータソースの内容を表示するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




