|
.NET TIPS [ASP.NET]GridViewコントロールにオブジェクトをバインドするには?[2.0、3.0、3.5、C#、VB]山田 祥寛2009/03/19 |
 |
|
|
|
「TIPS:[ASP.NET]GridViewコントロールでデータソースの内容を表示するには?」では、SqlDataSourceコントロール経由で取得したデータソースの内容をグリッド表示する方法について紹介している。なるほど、SqlDataSourceコントロールは限りなくコーディングレスでデータベース連携を実現できるという意味で強力なコントロールである。
しかし、その簡便さ故に、当然ながら限界もある。SqlDataSourceコントロールでできるのは、あくまでシンプルなSQL命令を発行することだけで、処理の前後で何かしらのビジネス・ロジックを記述したい、あるいは、そもそも非リレーショナルなデータソースにアクセスしたいというケースでは、SqlDataSourceコントロールを利用することはできない。
そのようなケースでは、やはりデータソースへの接続からデータの取得、データアクセス・コントロールへのバインドを一からコーディングしなければならないのだろうか。
否、そのようなことはない。ObjectDataSourceコントロールを利用すれば、自作のデータアクセス・オブジェクト(データアクセス・コンポーネント)を介して、データソースを操作できるようになる。
ObjectDataSourceコントロールとは、GridViewコントロールと自作のクラス(データアクセス・コンポーネント)を結び付けるための接着剤のようなものだと考えてもよいだろう。
●データアクセス・コンポーネント
もっとも、データアクセス・コンポーネントも必ずしも一からコーディングしなければならないわけではない。Visual Studioではデータアクセス・コンポーネント(テーブルアダプタと型付きデータセット*1)を自動生成するためのTableAdapter構成ウィザードが提供されている。これを利用することで、データアクセス・コンポーネントをごく簡単な手順で実装できる。
| *1 型付きデータセットとは、特定のデータ構造を格納することに特化した専用データセットのこと。データセット、テーブルアダプタについては、「連載:Visual Studio 2005によるWindowsデータベース・プログラミング 第3回 テーブルアダプタの基礎」が詳しいので、併せてご参照いただきたい。 |
本稿では、まずこのデータアクセス・コンポーネントの作成方法から、データアクセス・コンポーネントをGridViewコントロールに結び付けるまでの手順を解説する。
それではさっそく、具体的な手順を見ていこう。なお、本稿のサンプルを動作させるには、あらかじめ前述のTIPSで使用したbookテーブルをあらかじめデータベース上に作成しておく必要がある。
1. データアクセス・コンポーネントを作成する
データアクセス・コンポーネントを作成するには、ソリューション・エクスプローラからApp_Codeフォルダを右クリックし、表示されたコンテキスト・メニューから[新しい項目の追加]を選択する(App_Codeフォルダが存在しない場合にはあらかじめ作成すること)。
[新しい項目の追加]ダイアログが表示されるので、テンプレートとして[データセット]を、名前に「BookDataSet.xsd」、言語に「Visual Basic(またはVisual C#)」を、それぞれ指定する。
なお、Visual Studioでは、ここで指定した.xsdファイルの名前を基に関連するクラス名を生成するので、これを意識した名前を付けておくのが望ましい。一般的には「XxxxxDataSet.xsd」のようにデータセットであることが判別できるような名前とするのがよいだろう(XxxxxはここではBook)。
| [参考].xsdファイルとは? |
Visual Studioでは過去のバージョンの名残か、データアクセス・コンポーネントのテンプレート名として「データセット」という名前が使われているが、.xsdファイルの実体は厳密にはデータセットそのものではなく、データアクセス・コンポーネント(型付きデータセットとテーブルアダプタ)の構造を表すスキーマ・ファイルである。 実際のスキーマ・ファイルの内容は、ソリューション・エクスプローラから.xsdファイルを右クリックし、表示されたコンテキスト・メニューから[コードの表示]を選択することで、参照できる。ASP.NETでは、このスキーマ・ファイルを基に、内部的に型付きデータセットやテーブルアダプタなどの関連するクラスが生成される。 ちなみに、.xsdファイルから自動生成されたコードは、「C:\WINDOWS\Microsoft.NET\Framework\v<バージョン番号>\Temporary ASP.NET Files」フォルダ配下のサブフォルダで確認できる。 |
2. TableAdapter構成ウィザードを実行する
.xsdファイルを作成するとデザイナ画面が表示されるので、ツールボックスから[TableAdapter]コンポーネントをフォームにドラッグ&ドロップする。すると、以下のようなTableAdapter構成ウィザードが起動するので、手順に従って必要な情報を設定していこう。
 |
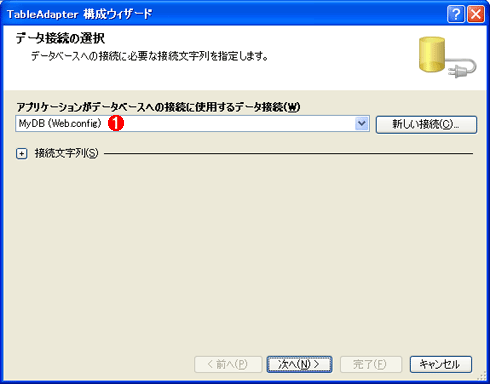
|||
| [TableAdapter構成ウィザード]ダイアログ | |||
| ツールボックスから[TableAdapter]をドラッグ&ドロップすると起動する。 | |||
|
まずは、データベース接続に使用する接続名を選択する。ただし、Web.configに接続名が設定されていない場合には、この画面の代わりに接続名を設定するための画面が表示されるはずなので、任意の接続名を指定しておこう。
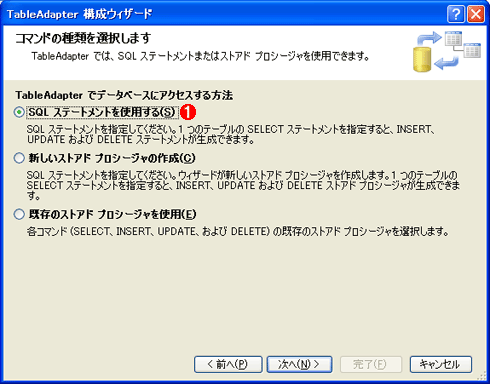
次に生成するコマンドの種類を聞かれるので、ここでは[SQLステートメントを使用する]を選択しておこう。
 |
|||
| [コマンドの種類を選択します]ダイアログ | |||
| 生成するコマンドの種類を聞かれる。 | |||
|
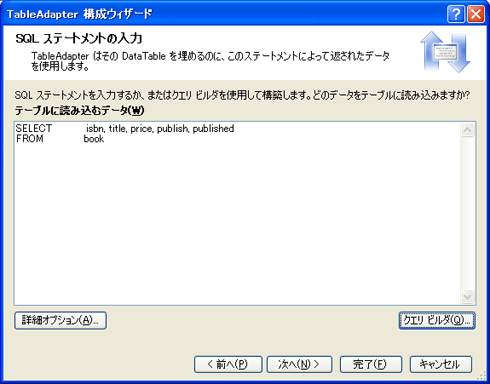
すると、次の画面で実際にテーブルアダプタから発行するSELECT命令を聞かれるので、ここではbookテーブルからすべてのレコードを取り出すための「SELECT isbn, title, price, publish, published FROM book」を指定しておく。
SELECT命令はテキストエリアから直接入力しても構わないし、ダイアログ右下のボタンから「クエリビルダ」を起動して、GUIベースで編集しても構わない。
 |
| [SQLステートメントの入力]ダイアログ |
| 右下の[クエリビルダ]ボタンをクリックするとクエリビルダが起動し、GUIベースでSELECT命令を編集できる。 |
なお、TableAdapter構成ウィザードでは、SELECT命令を指定することで、それに対応するINSERT、UPDATE、DELETE命令は自動的に生成されるので、これらを個別に指定する必要はない。
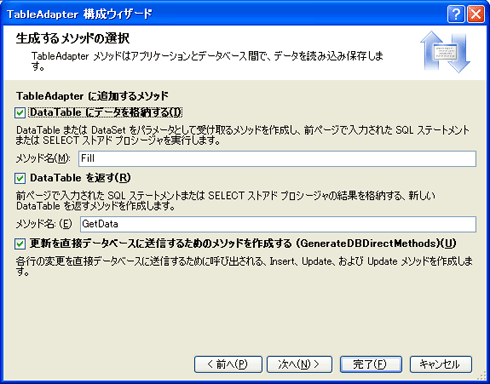
次に、指定したSELECT命令を呼び出すための名前や、そのほか自動生成されたINSERT/UPDATE/DELETE命令を呼び出すためのメソッドを生成するかどうかを指定する。ここでは、デフォルトの名前、設定をそのまま使用するものとする。
 |
| [生成するメソッドの選択]ダイアログ |
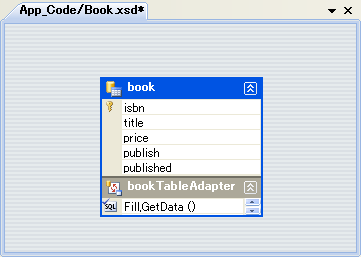
以上でテーブルアダプタの設定は完了だ。[完了]ボタンをクリックして、デザイナ上に以下の画面のようなデータアクセス・コンポーネントが追加されていれば成功だ*2。
 |
| 生成されたデータアクセス・コンポーネント |
| *2 冒頭で述べたように、データアクセス・コンポーネントは型付きデータセットとテーブルアダプタから構成される。この画面では、bookの枠で示されている上部分が型付きデータセット(データテーブル)、bookTableAdapterの枠で示されている下部分がテーブルアダプタを示している。 |
3. GridViewコントロールにデータをバインドする
作成したデータアクセス・コンポーネントを保存したら、これを.aspxファイルから呼び出してみよう。
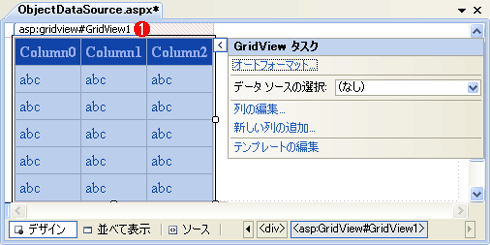
新規のWebフォームを作成し、以下の画面のようにGridViewコントロールを配置する。
 |
|||
| ObjectDataSource.aspxのフォーム・レイアウト | |||
| 以下のコントロールを配置。 | |||
|
GridViewコントロールを配置したら、コントロール右肩のタスク・メニューから[データソースの選択]−[<新しいデータソース>]を選択する。データソース構成ウィザードが起動するので、以下の要領で設定を進めていこう。
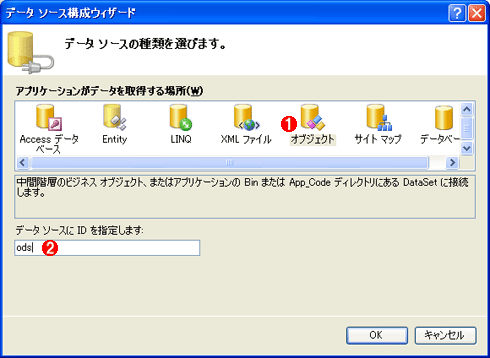
 |
||||||
| [データソースの種類を選びます]ダイアログ | ||||||
| 以下のコントロールを配置。 | ||||||
|
データアクセス・コンポーネントをバインドするには、データソースとして「オブジェクト」(ObjectDataSource)を選択する。
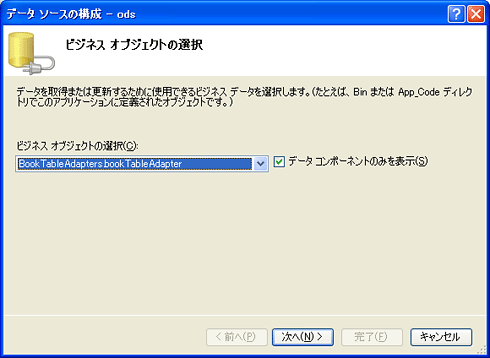
 |
| [ビジネス オブジェクトの選択]ダイアログ |
次に、使用するビジネス・オブジェクト(テーブルアダプタ)を聞かれるので、ここでは先ほど作成した「BookTableAdapters.bookTableAdapter」を選択する。冒頭で述べたように、データアクセス・コンポーネントの諸々のクラス名は.xsdファイルを基に生成される。具体的には、テーブルアダプタは「<.xsdファイル名>TableAdapter」名前空間に属し、クラス名は「<テーブル名>TableAdapter」となる*3。
| *3 ここでは意識する必要はないが、型付きデータセットの名前は.xsdファイル名そのままで、配下の型付きデータテーブルのクラス名は「<.xsdファイル名>.<テーブル名>DataTable」となる。この場合は、型付きデータセットとして「Book」、型付きデータテーブルとして「Book.bookDataTable」が自動生成されているはずだ。 |
あとはデータの取得や更新などに、それぞれ利用するメソッドを指定するだけだ。
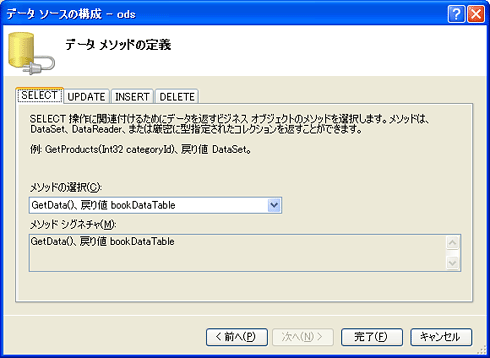
 |
| [データメソッドの定義]ダイアログ |
ここで[SELECT][UPDATE][DELETE]それぞれのタブを確認し、自動で認識されたGetData、Update、Deleteメソッドがそれぞれセットされていることを確認しておこう。
4. GridViewコントロールの各種機能を有効にする
最後に、GridViewコントロールのタスク・メニューからページング、並べ替え、編集、削除機能を有効にしておく。
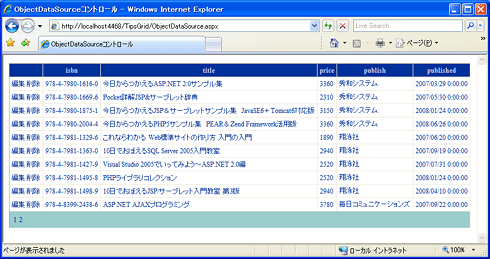
以上でデータアクセス・コンポーネントをGridViewコントロールにバインドするための手順は完了だ。サンプルを実行して、データアクセス・コンポーネントでの取得結果が以下のようにグリッド表示されていれば成功である。ソートやページング、編集/削除も行えることを確認してみよう。
 |
| サンプルの実行結果 |
以上、本稿ではまず、ウィザードでデータアクセス・コンポーネントを作成する手順について紹介した。しかし、ここまでの手順ではあえて(SqlDataSourceコントロールではなく)ObjectDataSourceコントロールを利用する意味は理解しにくかったかもしれない。
データアクセス・コンポーネントの本当の意味は、ウィザードでは実現できないような機能を自由に追加できる点にある。この辺の方法については、あらためて後日「データアクセス・コンポーネントを拡張するには?」で解説する予定である。![]()
| 利用可能バージョン:.NET Framework 2.0 利用可能バージョン:.NET Framework 3.0 利用可能バージョン:.NET Framework 3.5 カテゴリ:Webフォーム 処理対象:GridViewコントロール 使用ライブラリ:GridViewコントロール 関連TIPS:TIPS:[ASP.NET]GridViewコントロールでデータソースの内容を表示するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




