|
.NET TIPS [ASP.NET AJAX]AJAX対応ページで[戻る]ボタンを有効にするには?(クライアントサイド編)[3.5、C#、VB]山田 祥寛2009/06/18 |
 |
|
|
|
「TIPS:[ASP.NET AJAX]AJAX対応ページで[戻る]ボタンを有効にするには?(サーバサイド編)」で紹介したように、ASP.NET 3.5ではScriptManagerコントロールが履歴ポイントの管理に対応しており、Ajax対応ページでもブラウザの[戻る]ボタンを有効にできる。
前述のTIPSでは、基本的にサーバサイドのイベント・ハンドラを実装することで、この機能を有効にしたが、ASP.NET AJAXでは同様の機能をクライアントサイド・スクリプトでも実装できるようになっている。本稿では、先のTIPSで実装した機能をクライアントサイド・スクリプトで書き換えてみよう。
さっそく、具体的な手順を見ていく。なお、サンプルの挙動については、前述のTIPSの内容も併せてご参照いただきたい。
1. 新規のWebフォームを作成する
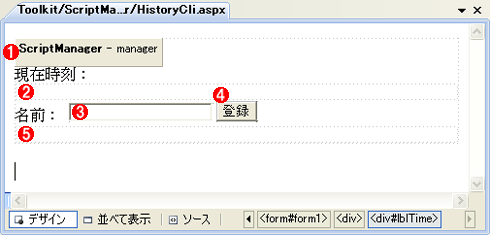
まずは、履歴ポイントに対応していない――現在時刻と「こんにちは、●○さん!」というメッセージを表示するだけの機能を作成する。新規のWebフォーム(HistoryCli.aspx)を作成したら、フォーム・デザイナから以下の画面の要領でコントロールを配置してほしい。
 |
|||||||||||||||
| HitoryCli.aspxのフォーム・レイアウト | |||||||||||||||
| 以下のコントロールを配置。 | |||||||||||||||
|
また、Input(Button)のvalueプロパティには、「登録」という値をセットしておく。Visual Studioによって自動生成されたコードは、次のとおりである。
|
|
| Visual Studioによって自動生成されたコード(HistoryCli.aspx) |
2. イベント・ハンドラを追加する
次に、ページ・ロード時に時刻を、ボタン・クリック時にメッセージを、それぞれ表示するためのクライアントサイド・スクリプトを追加する。
|
|
| メッセージ表示のための機能を実装するコード(HistoryCli.aspx) |
pageLoadは、Microsoft AJAX Library(以降、MS AJAX Lib)で定義された予約関数で、ページのロード時に呼び出される(特にイベント・ハンドラの登録は必要ない)。ここでは、ページ・ロードのタイミングで現在時刻を表示するとともに、$addHandler関数でボタン・クリック時のイベント・ハンドラを登録しているわけだ*1。
| *1 MS AJAX Lib固有の関数やメソッドについては、「連載:Microsoft AJAX Library&JavaScriptプログラミング」も併せてご参照いただきたい。 |
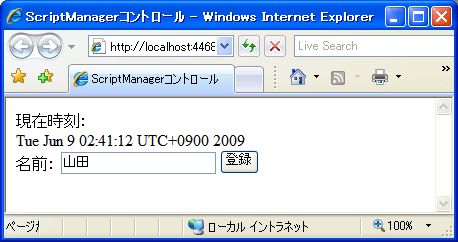
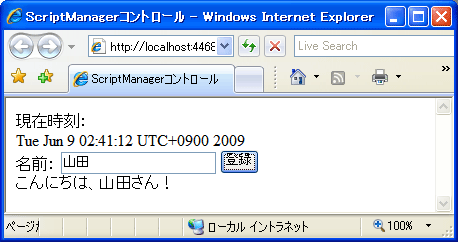
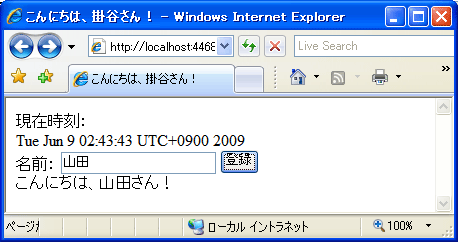
ここまでの手順を終えたら、サンプルを実行してみよう。以下の画面のように、[登録]ボタンをクリックしたタイミングで、対応するメッセージが表示されれば、とりあえずコードは正しく動作している。
 [名前]を入力して[登録]ボタンをクリック  |
| サンプルの途中結果(履歴機能を有効にしていない状態) |
この時点では、履歴機能を有効にしていないので、ボタン・クリックの後もブラウザの[戻る]ボタンは有効になっていない点に注目してほしい。
3. 履歴機能を有効化する
履歴機能を有効にするには、ScriptManagerコントロールのEnableHistoryプロパティをTrue(デフォルトはFalse)に設定しておく必要がある。サーバサイド編でも同様に設定したが、クライアントサイド編でもこの設定は省略できないので注意されたい。
4. 履歴ポイント対応のコードを追加する
あとは、履歴ポイントの登録と復元のためのコードを実装するだけだ。
|
|
| 履歴ポイントの登録と復元のためのコード(HistoryCli.aspx) |
履歴ポイントを登録するのは、Sys.ApplicationオブジェクトのaddHistoryPointメソッドの役割だ(![]() )。これは、ScriptManagerコントロールのAddHistoryPointメソッドに相当するメソッドであると考えればよいだろう。引数には、先頭から履歴ポイントの情報(オブジェクト・リテラルの形式)、ページ・タイトルを指定できる(ページ・タイトルは省略可)。ここでは、name/msgというキーで、それぞれ入力された名前と整形済みのメッセージとを登録している。
)。これは、ScriptManagerコントロールのAddHistoryPointメソッドに相当するメソッドであると考えればよいだろう。引数には、先頭から履歴ポイントの情報(オブジェクト・リテラルの形式)、ページ・タイトルを指定できる(ページ・タイトルは省略可)。ここでは、name/msgというキーで、それぞれ入力された名前と整形済みのメッセージとを登録している。
そして、履歴ポイントからページの状態を復元しているのが![]() の部分である。add_navigateメソッドは、navigateイベントに対応するイベント・ハンドラを登録するためのメソッドだ。サーバサイドのNavigateイベント・ハンドラに相当するものと考えればよいだろう。
の部分である。add_navigateメソッドは、navigateイベントに対応するイベント・ハンドラを登録するためのメソッドだ。サーバサイドのNavigateイベント・ハンドラに相当するものと考えればよいだろう。
navigateイベント・ハンドラで履歴ポイントの状態を取得するには、第2引数eから「e.get_state.キー名」のように記述すればよい。ここでは、履歴ポイントのnameキーが空でない場合に、あらかじめ退避しておいたname/msgキーの値をラベル、テキストボックスにセットし直しているわけだ。これによって、[戻る][進む]ボタンをクリックしたタイミングで、元の状態を復元することができる。
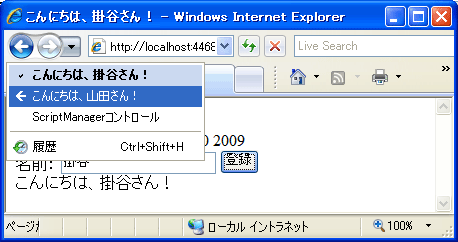
以上を理解できたら、もう一度、サンプルを実行してみよう。名前を入力し、[登録]ボタンをクリックすると、ブラウザに履歴が追加されること、[戻る]ボタンをクリックすると、ページが元の状態に戻ることを確認してほしい。
 [戻る]ボタンをクリック  |
| サンプルの最終的な結果 |
| [戻る][進む]ボタンによって、ページの状態が操作前(後)の状態に変化する。 |
コードの見栄えは、サーバサイドで実装した場合と、クライアントサイドで実装した場合とで、ずいぶん違うように見えるかもしれない。しかし、コードを追っていけば分かるように、考え方自体は双方とも変わらないので、それぞれのコードを見比べながら理解を深めてほしい。![]()
| 利用可能バージョン:.NET Framework 3.5 カテゴリ:Webフォーム 処理対象:ASP.NET AJAX 使用ライブラリ:ScriptManagerコントロール 使用ライブラリ:UpdatePanelコントロール 関連TIPS:[ASP.NET AJAX]AJAX対応ページで[戻る]ボタンを有効にするには?(サーバサイド編) |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




