|
.NET TIPS [ASP.NET AJAX]Editorコントロールの見栄えをカスタマイズするには?[3.5、C#、VB]山田 祥寛2009/07/09 |
 |
|
|
|
「TIPS:[ASP.NET AJAX]EditorコントロールでWebページにWYSIWYGなテキストエリアを設置するには?」で見たように、Editorコントロールではリッチなテキスト・コンテンツを作成するために、標準でさまざまな機能が有効になっている。
しかし、場合によっては、ここまでの機能は必要ない、もしくは、そもそも使える機能を制限したい、ということもあるだろう。このような場合、Editorコントロールではツールバーの表示をカスタマイズすることもできる。
以下に、さっそく具体的な手順を見ていくことにしよう。
1. Editorクラスをオーバライドする
Editorコントロールの実体は、Editorクラス(AjaxControlToolkit.HTMLEditor名前空間)である。よって、Editorコントロールの挙動のカスタマイズは、Editorクラスを継承して、出力にかかわるメソッドをオーバライドすることで可能だ。
ツールバーの出力にかかわるメソッドは、FillTopToolbar/FillBottomToolbarの2つである。前者はエディタ上部の、後者は下部のツールバーを出力するためのメソッドである。
以下では、これら2つのメソッドをオーバライドして、上部のツールバーには装飾関連のボタンと文字色、フォント・サイズを設定するためのボタンを、そして、下部のツールバーにはデザイン/HTMLモードを切り替えるためのボタンを、それぞれ表示するようにしてみよう。
|
||
| ツールバーの表示をカスタマイズするためのクラス定義(上:MyEditor.cs、下:MyEditor.vb) | ||
| 囲み部分は後述の(1)(2)の説明に対応する。 |
ツールバーにボタンを追加するには、TopToolBar.Buttons.Addメソッド、またはBottomToolbar.Buttons.Addメソッドで、追加したいコントロールのインスタンスを追加するだけだ。
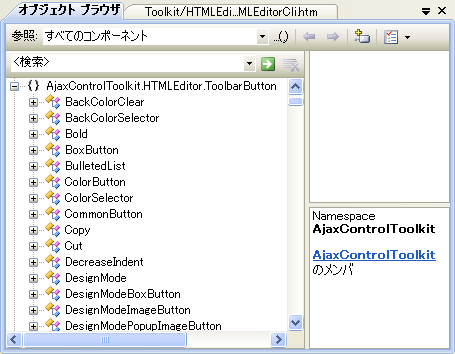
追加できるコントロールの種類については、オブジェクト・ブラウザからAjaxControlToolkit.HTMLEditor.ToolbarButton名前空間配下のコントロールを確認してみるとよいだろう。
 |
| オブジェクト・ブラウザ(AjaxControlToolkit.HTMLEditor.ToolbarButton名前空間配下のクラスを確認) |
ボタンの追加そのものは、ごく直観的に行えるが、特筆すべき点もいくつかある。以下に、ポイントだけを押さえておこう。
(1)色適用のボタンと選択ボタンとを関連付ける
ここでは、前景色の適用/選択ボタンをツールバーに追加している。適用ボタンとはエディタ上で選択されたテキストに現在の色を適用するためのボタン、選択ボタンとはカラーパレットをポップアップし、色そのものを選択するためのボタンである。
通常、これらボタンは通常セットで利用されるべきものであり、あらかじめ互いに関連付けておく必要がある。関連付ける方法は簡単、選択ボタン(ForeColorSelectorクラス)のFixedColorButtonIdプロパティに、適用ボタン(FixedForeColorクラス)のID値を設定するだけだ。
(2)選択ボックスにオプションを追加する
ここではFontSizeクラスでフォントサイズ選択のための選択ボックスを指定している。選択ボックスにオプションを追加するには、SelectOptionオブジェクトをFontSize.Options.Addメソッドで追加していけばよい。オプションの値と表示テキストは、それぞれSelectOptionオブジェクトのValueプロパティとTextプロパティで設定できる。
なお、作成したコードは、アプリケーション・ルート直下の「App_Code」フォルダに配置しておく必要がある。
2. 新規のWebフォームを作成する
それでは、カスタマイズしたEditorコントロール(MyEditorコントロール)の挙動を確認してみよう。
新規のWebフォーム(MyEditor.aspx)を作成したら、コード・エディタから次の太字部分のようにコードを追加してみよう。
|
|
| 自作のMyEditorコントロールを利用するためのコード(MyEditor.aspx) |
自作のコントロール(カスタム・コントロール)を利用する場合には、@Registerディレクティブでコントロールを有効化する必要がある。Namespace属性でカスタム・コントロールが属する名前空間を、そして、TagPrefix属性はカスタム・コントロールの接頭辞を、それぞれ宣言する。TagPrefix属性の値は、ページ内で一意でさえあれば任意に決めることができる。
これによって、ページ内でSamples名前空間に属するカスタム・コントロールを「<Wings:〜 />」というタグで呼び出すことができるようになった。そのほか、id、runat属性が必須である点は、一般的なサーバ・コントロールと変わりない。
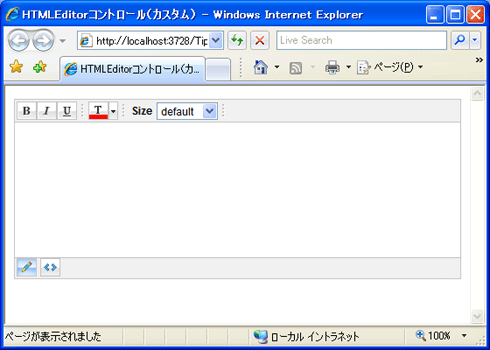
ここまでを理解できたら、サンプル・アプリケーションを起動し、カスタマイズされたEditorコントロールの挙動を確認してみよう。
 |
| サンプルの実行結果 |
| 自分で追加したボタンだけがツールバーに表示されている。 |
上の画面のように、MyEditorクラスで定義されたボタンだけがツールバーに表示されていることが確認できれば成功である。![]()
| 利用可能バージョン:.NET Framework 3.5 カテゴリ:Webフォーム 処理対象:ASP.NET AJAX 使用ライブラリ:ScriptManagerコントロール 使用ライブラリ:Editorコントロール 関連TIPS:[ASP.NET AJAX]EditorコントロールでWebページにWYSIWYGなテキストエリアを設置するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




