|
.NET TIPS [ASP.NET AJAX]EditorコントロールでWebページにWYSIWYGなテキストエリアを設置するには?[3.5、C#、VB]山田 祥寛2009/06/25 |
 |
|
|
|
Editorコントロールは、ASP.NET AJAX Control Toolkit(以降、Control Toolkit)で提供されるコントロールの1つで、汎用的な入力インターフェイスを提供する。
Editorコントロールを利用することで、文字列を修飾したり、リンクや個条書きリストを含んだりする、リッチなテキスト・コンテンツをブラウザ上から簡単に編集できるようになる。
 |
| Editorコントロールを利用したWebフォームの例 |
| Editorコントロールを利用することで、文字列を修飾したり、ハイパーリンクや個条書きリストなどを含んだりするリッチなコンテンツをブラウザ上から編集できる。 |
こうしてみると、EditorコントロールはFreeTextBoxコントロールに似ていると思われる方もいるかもしれない(FreeTextBoxコントロールについては、「TIPS:[ASP.NET]FreeTextBoxコントロールでリッチな入力ボックスを作成するには?」)を参照)。
然り。Editorコントロールは、FreeTextBoxコントロールによく似たコントロールである。機能的にはFreeTextBoxコントロールの方が多岐にわたっているが、Editorコントロールも最低限の機能は備えているし、そもそもControl Toolkitの中に同梱されているというのは大きなアドバンテージといえるだろう(Control Toolkitをインストールすれば、そのまま使える)。適宜、自分の必要な機能と照らし合わせながら、いずれを利用するかを決めればよい。
それではさっそく、具体的な利用の手順を見ていくことにしよう。なお、本サンプル・プログラムを動作させるに当たっては、「TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには?」で紹介した手順に従って、Control Toolkitを利用可能な状態にしておく必要がある。
| [注意]Editorコントロールの対応バージョン |
Editorコントロールは、2009年5月付でリリースされたVersion 3.0.30512で新たに追加されたサーバ・コントロールだ。古いバージョンのControl Toolkitを使用している場合には、必ず3.0.30512以上のバージョンに置き換える必要がある。 |
1. 新規のWebフォームを作成する
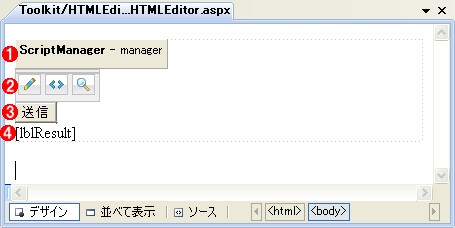
新規のWebフォーム(HTMLEditor.aspx)を作成したら、フォーム・デザイナから以下の画面の要領でサーバ・コントロールを配置する。また、それぞれのコントロールに対しては、以下の表の内容でプロパティ値を設定しておこう。
 |
||||||||||||
| HTMLEditor.aspxのフォーム・レイアウト | ||||||||||||
| 以下のコントロールを配置。 | ||||||||||||
|
| コントロール(ID) | プロパティ | 設定値 |
| ScriptManager(manager) | − | − |
| Editor(hedit) | − | − |
| Button(btnSend) | Text | 送信 |
| Label(lblResult) | Text | △(ブランク) |
| HTMLEditor.aspxへ配置したコントロールのプロパティ設定 | ||
2. ボタン・クリック時の処理内容を追加する
ここでは、[送信]ボタンをクリックしたタイミングで、ページ下部のラベル(Labelコントロール「lblResult」)に編集内容を表示するようにしてみよう。これには、以下のコードを記述するだけだ。
|
||
| Editorコントロールでの編集内容をラベルに反映させるコード(HTMLEditor.aspx)(上:C#、下:VB) |
Editorコントロールでの編集内容を取得するには、Contentプロパティを参照するだけだ。
ちなみに、FreeTextBoxコントロールを使ったことがある方は、ここで@PageディレクティブのValidateRequest属性をfalseに設定しなくてもよいのかと疑問に思われるかもしれない(この詳細は、「TIPS:[ASP.NET]FreeTextBoxコントロールでリッチな入力ボックスを作成するには?」)の解説2.-(3)を参照されたい)。しかし、Editorコントロールでは、このような操作は不要である。Editorコントロールでは、内部的に入力文字列をエスケープ処理したものをサーバに送信しているため、ValidateRequest属性による検証処理には抵触しないのだ。
以上を理解したら、サンプル・アプリケーションを起動してみよう。エディタから適当なコンテンツを入力し、[送信]ボタンをクリックすると、ページ下部に入力した内容がそのまま出力されていれば成功だ。
●Editorコントロールのそのほかのプロパティ
上の例では、Editorコントロールをそのまま使ってみたが、Editorコントロールには、その挙動を制御するためのさまざまなプロパティが用意されている。以下に、主なプロパティを紹介しておこう。
| プロパティ | 設定値 | 説明 |
| 基本 | ActiveMode | デフォルトの編集モード(Design|Html|Preview) |
| Content | デフォルトのコンテンツ | |
| 挙動 | AutoFocus | 編集時に自動的にエディタにフォーカスするか |
| InitialCleanUp | ロード時にコンテンツに含まれるタグをクリアするか | |
| NoScript | 入力値に含まれるJavaScriptのコードを削除するか | |
| NoUnicode | 入力値に含まれるUnicode文字を「&#xxxxxx」の形式に変換するか | |
| SuppressTabInDesignMode | デザイン・モードで入力されたタブ文字を無視するか | |
| 外観 | CssClass | エディタの外観を決めるスタイルシートのクラス名(詳細は以下の項目で設定) |
| DesignPanelCssPath | デザイン・モードの外観を決めるスタイルシートのパス | |
| HtmlPanelCssClass | HTMLモードの外観を決めるスタイルシートのクラス名 | |
| DocumentCssPath | デザイン/プレビュー・モードでのコンテンツに適用するスタイルシートのパス | |
| Height | エディタ本体の高さ | |
| そのほか | OnClientActiveModeChanged | モード変更時に実行するクライアント側の関数 |
| OnClientBeforeActiveModeChanged | モード変更前に実行するクライアント側の関数 | |
| Editorコントロールの主なプロパティ | ||
Editorコントロールの外観を制御するCssClassプロパティについて、補足しておく。Editorコントロールではスタイルシートを用意することで、エディタ各部位のスタイルをカスタマイズできる。
例えば、以下はCssClassプロパティに「MyEditor」と指定した場合のスタイルの定義例である。
|
|
| CssClassプロパティに「MyEditor」と指定した場合のスタイルの定義例 |
これによって、上部ツールバーのスタイルを定義できる。このほかにも、Editorコントロールではカスタマイズ可能なCSSクラスを標準で公開している。以下にまとめておこう。
| クラス名 | 適用個所 | ||
.ajax__htmleditor_editor_container
|
Editor全体を囲む<table>タグ | ||
.ajax__htmleditor_editor_toptoolbar
|
上部ツールバーのボタンを囲むコンテナ | ||
| .ajax__htmleditor_editor_editpanel | 編集パネルを囲むコンテナ | ||
.ajax__htmleditor_editor_bottomtoolbar
|
下部ツールバーのボタンを囲むコンテナ | ||
| .ajax__htmleditor_toolbar_button | ツールバーのボタン | ||
| .ajax__htmleditor_toolbar_button_hover | ツールバーのボタン(マウスホバー時) | ||
| div.ajax__htmleditor_toolbar_button label | ツールバーのボタンのラベル(FontやSizeなどの<label>タグ) | ||
| div.ajax__htmleditor_toolbar_button select | ツールバーの選択ボックス | ||
| div.ajax__htmleditor_toolbar_button select option | ツールバーの選択ボックス(オプション) | ||
| Editorコントロールに適用できるCSSクラス | |||
なお、デフォルトのスタイルをカスタマイズするには、Control Toolkitのパッケージに含まれる「AjaxControlToolkit/HTMLEditor/Editor.css」から「/* default theme */」以降のコードをコピー&ペーストし、その中のクラス名を、元ある「.ajax__htmleditor_editor_default」から自分の決めた名前に置き換えたうえで、必要なスタイルのみを変更すると簡単である。![]()
| 利用可能バージョン:.NET Framework 3.5 カテゴリ:Webフォーム 処理対象:ASP.NET AJAX 使用ライブラリ:ScriptManagerコントロール 使用ライブラリ:Editorコントロール 関連TIPS:[ASP.NET]FreeTextBoxコントロールでリッチな入力ボックスを作成するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




