.NET TIPS [ASP.NET AJAX]ColorPickerコントロールでカラー・パレットを作成するには?[3.5、C#、VB]山田 祥寛2009/07/16 |
 |
ColorPickerコントロール(ColorPickerExtender)は、ASP.NET AJAX Control Toolkit(以降、Control Toolkit)で提供されるコントロールの1つで、標準のテキストボックスを拡張し、カラー・パレット付きの入力ボックスを生成する。
アプリケーションの中でエンド・ユーザーに色を選択させる場面は多くあるが、ColorPickerコントロールを利用することで、エンド・ユーザーは自分の目で実際の色を確認しながら入力できるので、入力の利便性も高まるだろう。
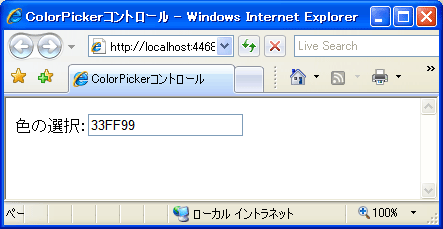
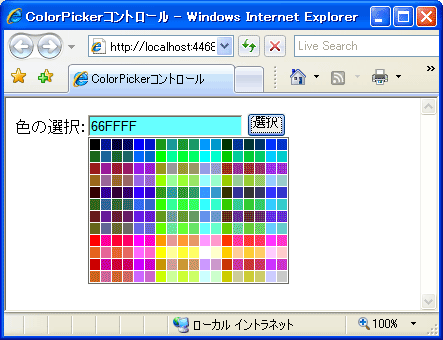
次の画面は、そのColorPickerコントロールの実行例だ。
テキストボックスにフォーカスを移す |
 |
表示されたカラー・パレットから1つのセルをクリック |
 |
| 色選択をカラー・パレット上から視覚的に行えるColorPickerコントロール |
| テキストボックスにフォーカスが移動したタイミングで、カラー・パレットがポップアップする。パレット上で選択された色のRGB値が、テキストボックスに反映される。 |
誤解のしようもないコントロールであるので、さっそく具体的な利用の手順を見ていくことにしよう。
なお、本サンプル・プログラムを動作させるに当たっては、「TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには?」で紹介した手順に従って、Control Toolkitを利用可能な状態にしておく必要がある。
| [注意]対応するASP.NET AJAXのバージョンについて |
ColorPickerコントロールは、2009年5月付でリリースされたVersion 3.0.30512で新たに追加されたExtenderコントロールだ。古いバージョンを使用している場合には、必ず3.0.30512以上のバージョンに置き換える必要がある。 |
●ColorPickerコントロールの基本
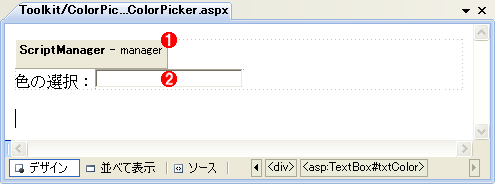
新規のWebフォーム(ColorPicker.aspx)を作成したら、フォーム・デザイナから以下の画面の要領でサーバ・コントロールを配置する。
 |
||||||
| ColorPicker.aspxのフォーム・レイアウト | ||||||
| 以下のコントロールを配置。 | ||||||
|
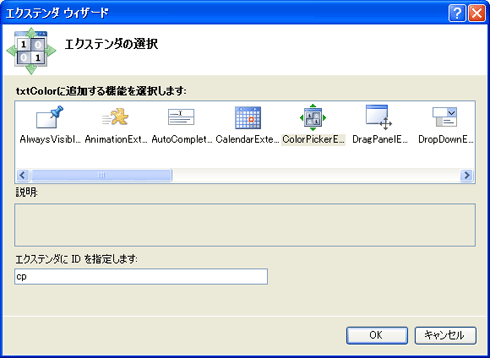
また、TextBoxコントロールにはエクステンダとしてColorPickerコントロールを適用しておく。エクステンダを適用するには、TextBoxコントロール左肩のタスク・メニューから[エクステンダの追加]を選択する。
 |
| [エクステンダウィザード]ダイアログ |
[エクステンダウィザード]ダイアログが起動するので、エクステンダの一覧から「ColorPickerExtender」を選択し、ID値には「cp」と指定しておこう。これでTextBoxコントロール「txtColor」にColorPickerコントロールが適用された。
わずかにこれだけで必要最低限の手順は完了だ。作成したサンプル・プログラムを実行し、冒頭の画面のような動作を確認できれば、まずは成功である。
●カラー・パレットを任意のボタンから起動する
これだけでは面白くないので、以下では、ColerPickerコントロールで利用できるいくつかの機能についても説明しておく。
まずはカラー・パレットを任意のボタン・コントロールから起動する方法だ。
先ほどの例で見たように、ColorPickerコントロールはデフォルトで、ターゲットにフォーカスが移動したタイミングでカラー・パレットを表示する。しかし、キーボードから色番号(RGB値)を入力したいという人間にとっては、いちいちフォーカスが移動するたびに無条件にパレットがポップアップするのは煩わしい。そのような場合には、カラー・パレット起動用のボタンを別に用意しておき、ボタンをクリックした場合にだけパレットを表示するようにもできる。
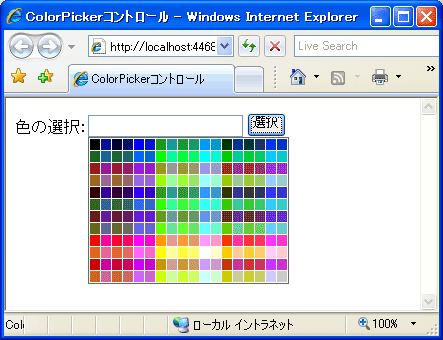
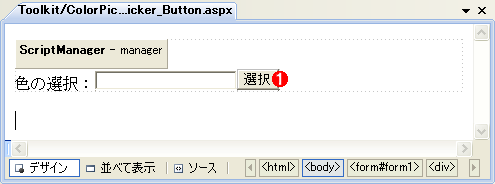
次の画面はその例だ。[選択]ボタンをクリックすることで、カラー・パレットが表示される。
 |
| 変更したサンプル・アプリケーションの実行結果 |
| [選択]ボタンをクリックしたタイミングでカラー・パレットを表示する。 |
先ほど作成したColorPicker.aspxのレイアウトを以下のように変更してみよう。
 |
||||||||||||
| ColorPicker.aspxのフォーム・レイアウト(変更分) | ||||||||||||
| 以下のコントロールを配置。 | ||||||||||||
|
ColorPickerコントロールのPopupButtonIDプロパティは、カラー・パレットをポップアップするトリガとなるコントロールを指定するものだ。これによって、(テキストボックスへのフォーカス時ではなく)ButtonコントロールbtnColorがクリックされたタイミングでカラー・パレットが起動するようになる。
なお、ColorPickerコントロールのプロパティを設定する場合、(ColorPickerコントロールそのものではなく)関連付けたコントロールのプロパティとして設定する必要がある点に注意してほしい。
この場合であれば、TextBoxコントロール「txtColor」のプロパティ・ウィンドウに(例えば)「cp」(ColorPickerコントロールのID値)という項目が追加されているので、この項目の配下から個々の値を設定することができる。
●色サンプルをページ上の要素に反映させる
ColorPickerコントロールでは、カラー・パレットから選択された色をページ上の任意の要素に反映させることもできる。
例えば、以下はTextBoxコントロールに選択色を反映させた例である。ささやかな機能ではあるが、あらためてカラー・パレットを開いて確認しなくても、自分が選択した色をひと目で確認できるのは、なかなかに便利だ。
 |
| 選択した色がテキストボックスに反映される |
これを実現するには、ColorPickerコントロールのSampleControlIDプロパティを選択すればよい(ここでは「txtColor」)。サンプル・アプリケーションを実行し、カラー・パレットから色を選択すると、選択色がテキストボックスの背景色として適用されていることが確認できるはずだ。
ここでは簡略化のために、テキストボックスに選択色を反映したが、別にテキストボックスやパネル、ラベルなどを配置し、そちらに反映させることも可能だ。
●カラー・パレット動作のタイミングでクライアントサイド・スクリプトを実行する
ColorPickerコントロールでは、カラー・パレットの開閉や色選択のタイミングでクライアントサイド・スクリプトを動作させる機能も備えている。
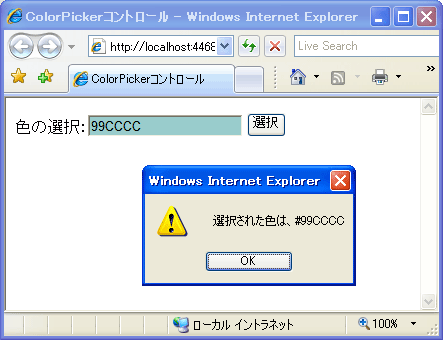
例えば以下は、色を選択したタイミングで、選択された色をダイアログ表示するようにした例だ。
 |
| 色選択のタイミングで選択された色をダイアログ表示 |
これには、ColorPickerコントロールのOnClientColorSelectionChangeプロパティに、色選択時に実行したいクライアント側の関数の名前(例えば、ここでは「disp」)を設定したうえで、以下のようなJavaScriptの関数を記述するだけだ。
|
|
| 色選択時に実行されるJavaScriptのコード(ColorPicker.aspx) |
クライアント側の関数dispは、引数としてイベントの発生元(カラー・パレットの挙動を制御するColorPickerBehaviorオブジェクト)を受け取るので、ここではこのColorPickerBehaviorオブジェクトのget_selectedColorメソッドを介して選択された色を取得している。
■
以上、本稿ではカラー・パレットを生成するColorPickerコントロールで提供されている基本的な機能について紹介してきた。最後に、ColorPickerコントロールで提供されている主要なプロパティをまとめておく。
| プロパティ名 | 概要 |
| TargetControlID | 関連付けるTextBoxコントロールのID値 |
| OnClientColorSelectionChanged | 選択色が変更されたときに実行されるクライアント側の関数 |
| OnClientHidden | カラー・パレットを閉じた後に実行されるクライアント側の関数 |
| OnClientHiding | カラー・パレットを閉じる前に実行されるクライアント側の関数 |
| OnClientShowing | カラー・パレットを開く前に実行されるクライアント側の関数 |
| OnClientShown | カラー・パレットを開いた後に実行されるクライアント側の関数 |
| PopupButtonID | カラー・パレットを開くトリガとなるコントロールのID値(無指定の場合には、TargetControlIDプロパティと同値) |
| PopupPosition | カラー・パレットの表示位置(Absolute|Center| |
| SelectedColor | デフォルトの選択色 |
| ColorPickerコントロールで利用可能な主なプロパティ | |
この表をColorPickerコントロールの利用時の参考にしていただきたい。![]()
| 利用可能バージョン:.NET Framework 3.5 カテゴリ:Webフォーム 処理対象:ASP.NET AJAX 使用ライブラリ:ScriptManagerコントロール 使用ライブラリ:UpdatePanelコントロール 関連TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




