.NET TIPS [ASP.NET]ListViewコントロールで表示項目をグルーピングするには?[3.5、C#、VB]山田 祥寛2009/08/20 |
 |
「TIPS:[ASP.NET]ListViewコントロールで非定型のリストを表示するには?」では、ListViewコントロールを利用した単純なリスト出力について解説した。
しかし、ListViewコントロールでは、与えられたデータソースの内容を一様に出力するだけではなく、データ項目をある決められた個数でグルーピングし、そのグループに対してレイアウトを設定することも可能である。
グループ化を利用することで、具体的には、以下のようなレイアウトを出力することができる。
 |
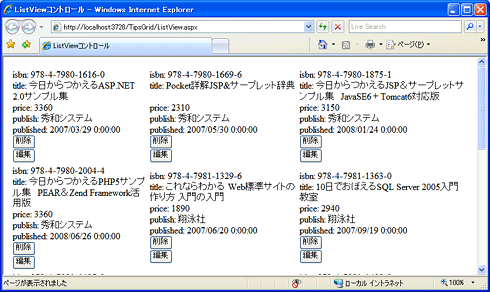
| ListViewコントロールで段組みを行った例 |
上の画面では、書籍情報を3レコードごとにグループ化することで、3段組みのリストを生成している。本稿では、このようなレイアウトを実装する具体的なコード(手順)について解説していく。
●グルーピングの基本
それではさっそく、具体的な手順を見ていくことにしよう。なお、本稿のサンプルは、前述の「TIPS:[ASP.NET ListViewコントロールで非定型のリストを表示するには?」でListView.aspxファイルをすでに作成していることを前提とし、その差分の手順についてのみ解説していく。ListViewコントロールの基本については、前述のTIPSもご参照いただきたい。
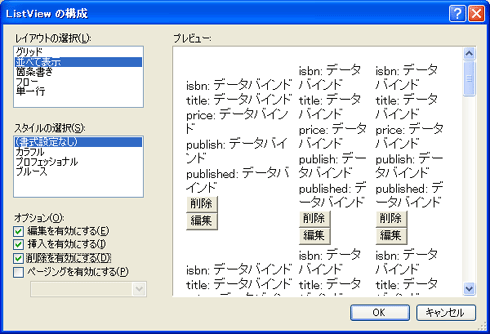
グルーピングといっても、定型的なn段組みのレイアウトを作成するだけならば難しいことはない。ListViewコントロールのタスク・メニューから[ListView の構成]を選択し、[ListView の構成]ダイアログの[レイアウトの選択]欄から「並べて表示」を選択するだけだ。
 |
| [ListView の構成]ダイアログ |
これによって、3段組みのレイアウトが生成できる。1つのグループに含まれる項目数(=段の数)は、GroupItemCountプロパティで変更が可能である(デフォルト値は3)。
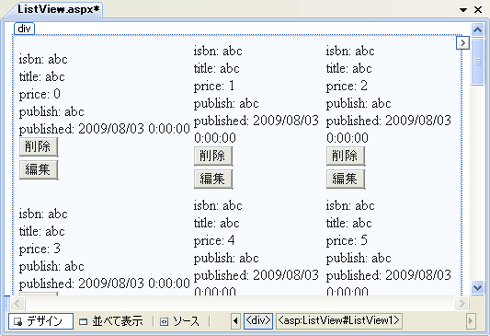
[ListView の構成]ダイアログを閉じると、フォーム・デザイナ上から、以下のように段組みされたレイアウトが確認できるはずだ。
 |
| 段組みされたListViewコントロール |
実際に実行して、冒頭の画面のような段組みリストが表示されることも確認してほしい。
もっとも、これだけではまったく応用が利かないので、コード・エディタから自動生成されたコードも確認してみよう(コードは理解しやすいように、意味の変わらない範囲で整形している)。
|
|
| ListViewコントロールの自動生成されたテンプレート定義(ListView.aspx) |
グループ化を行う場合、LayoutTemplateテンプレートには、個別項目のプレイスホルダを表す“itemPlaceHolder”というID値を持つ要素の代わりに、“groupPlaceholder”というID値を持つ要素を含めなければならない(![]() )。“groupPlaceHolder”ID値を持つ要素とは、名前のとおり、バインドされたグループ項目を埋め込むためのプレイスホルダである(具体的には、GroupTemplateテンプレートの内容)。
)。“groupPlaceHolder”ID値を持つ要素とは、名前のとおり、バインドされたグループ項目を埋め込むためのプレイスホルダである(具体的には、GroupTemplateテンプレートの内容)。
その上で、GroupTemplateテンプレートの側では、もともとLayputTemplateテンプレートに配置していた“itemPlaceHolder” ID値を持つ要素を配置するわけだ(![]() )。これによって、LayoutTemplate→GroupTemplate→XxxxxItemTemplateという階層が定義される。
)。これによって、LayoutTemplate→GroupTemplate→XxxxxItemTemplateという階層が定義される。
●補足)EmptyItemTemplateテンプレート
グルーピングに絡んで、もう1つ、EmptyItemTemplateテンプレートについても補足しておこう(リストの![]() )。リスト上のコメントは、「空項目に適用されるテンプレート」と記しておいたが、この説明ではちょっと分かりにくいかもしれない。
)。リスト上のコメントは、「空項目に適用されるテンプレート」と記しておいたが、この説明ではちょっと分かりにくいかもしれない。
例えば、グループごとの項目数が3で、データの総数が12であるような状況を考えてみよう。この場合、挿入項目が加わって、実際のデータ総数は13であるので、最後のグループでは表示するデータが1つしかない。その場合に、空の項目部分の表示を決定するのがEmptyItemTemplateテンプレートの役割なのである。
上記のリストを見ると分かるように、EmptyItemTemplateテンプレートはデフォルトで空のセルを出力するようになっているが、取りあえずロゴ画像を表示するようにコードを改めてみよう(追記部分は太字で表している)。
|
|
| EmptyItemTemplateテンプレートにロゴ画像を追加(ListView.aspx) |
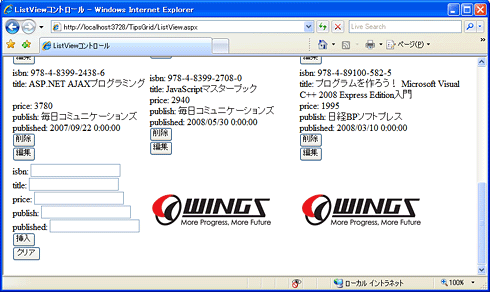
この状態で、いま一度、ListView.aspxを実行してみよう。
 |
| EmptyItemTemplateテンプレートにロゴ画像を追加した場合の結果 |
上の画面のように、リスト末尾の空項目にロゴ画像が表示されることが確認できるはずだ。![]()
| 利用可能バージョン:.NET Framework 3.5 カテゴリ:Webフォーム 処理対象:ListViewコントロール 使用ライブラリ:ListViewコントロール 関連TIPS:[ASP.NET]ListViewコントロールで非定型のリストを表示するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




