.NET TIPS [ASP.NET]ListViewコントロールで非定型のリストを表示するには?[3.5、C#、VB]山田 祥寛(http://www.wings.msn.to/)2009/08/13 |
 |
ListViewコントロールはASP.NET 3.5で追加されたコントロールの1つで、非定型のリストを生成するためのデータアクセス・コントロールである。もっとも、データアクセス・コントロールには、何らかのリスト/一覧を扱うものだけでも、GridViewコントロールをはじめとして、DataListコントロール、Repeaterコントロールなどが存在する。これらあまたあるデータアクセス・コントロールの中で、いずれのコントロールをどのような局面で利用すればよいのかを迷う向きもあるかもしれない。
そこでまずは、ListViewコントロールそのものの解説に入る前に、これらリスト系のデータアクセス・コントロールについて、それぞれの特性をまとめておこう。なお、表の「DS」とはデータソース・コントロールへの対応具合を表すものとする。
| コントロール | 登録 | 更新 | ソート | ページング | DS | テンプレートの種類 | 出力 |
| Repeater[1.0] | × | × | × | × | △ | △ | テンプレートの内容だけを出力 |
| DataList[1.0] | × | ○ | × | × | △ | ○ | <table>/<span>タグなどを自動生成 |
| GridView[2.0] | × | ○ | ○ | ○ | ○ | ○ | <table>タグなどを自動生成 |
| ListView[3.5] | ○ | ○ | ○ | ○ | ○ | ◎ | テンプレートの内容だけを出力 |
| リスト系のデータアクセス・コントロールを比較 | |||||||
| コントロール名の後方のカッコ内は、対応するASP.NETのバージョンを表す。 | |||||||
まず、Repeaterコントロール。データアクセス・コントロールの中でも最もシンプルな機能を提供するコントロールで、テンプレートで定義した以上の出力は生成しないので、ちょっとしたリストやHTML以外の形式のコンテンツを生成するのに便利なコントロールである。ただし、データ操作にかかわる一切の機能を持たないため、そうした機能を持つリストの実装には適さない。
データ操作の可能なリストをASP.NET 2.0環境で生成するならば、DataList/GridViewコントロールという選択肢がある。しかし、DataListコントロールについては、ASP.NET 1.0から提供されていたという性質上、データソース・コントロールへの対応が十分でないし、GridViewコントロールについては、そもそもグリッド表の生成を前提としていることから実現できる形式が制限されてしまう。また、いずれのコントロールでも<table>/<span>などのタグをコントロールが自動生成することから、厳密なスタイルを定義したい局面では、これらのタグがデザインの邪魔になることも少なくない。
つまり、ASP.NET 2.0までの機能では、
- データ編集やページング/ソートなどの機能は利用したい
- しかし、余計なタグは勝手に作ってほしくない
という状況で、利用できるコントロールが存在しなかったのだ。
そこで登場するのが、ASP.NET 3.5のListViewコントロールだ。ListViewコントロールは、基本的なデータ操作機能を備えるとともに、テンプレートで定義した内容を厳密にそのまま出力する(=余計なタグを出力しない)という性質を持つ。
このような性質を考えると、これまでGridViewコントロールのTemplateFieldフィールドを駆使してリスト生成していたような状況ならば、今後は、できるだけListViewコントロールで置き換えるべきだろう。また、Repeater/DataListコントロールを利用してきたケースのほとんども、ListViewコントロールで置き換えられるはずだ。
まとめると、ASP.NET 3.5環境では、グリッド形式のリストはGridViewコントロールで、それ以外の非定型なリストはListViewコントロールで生成するのが好ましい。
●ListViewコントロールを利用したサンプル
ListViewコントロールの特性を理解できたところで、さっそく、ListViewコントロールを利用したサンプルを作成してみよう。
ここで紹介するのは、データベースの内容を以下の画面のような形式でリスト表示するためのサンプルである。
 |
| ListViewコントロールを利用したリストの例 |
なお、本サンプルを作成するに当たっては、データベース上に以下のようなBookテーブルをあらかじめ用意しておく必要がある。
| フィールド名 | データ型 | 概要 |
| isbn | CHAR(17) | ISBNコード(主キー) |
| title | VARCHAR(100) | 書名 |
| price | SMALLINT | 価格 |
| publish | VARCHAR(25) | 出版社名 |
| published | DATETIME | 刊行日 |
| Bookテーブルのフィールドレイアウト | ||
また、Bookテーブルには、リストとして表示できるように適当なデータを何件か登録しておこう。
1. 新規のWebフォームを作成する
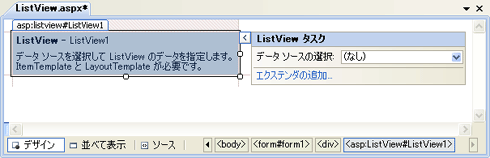
新規のWebフォーム(ListView.aspx)を作成したら、フォーム・デザイナから以下の画面の要領でListViewコントロールを配置する。
 |
| ListView.aspxのフォーム・レイアウト |
テンプレート情報が設定されていない初期状態では、ListViewコントロールはフォーム・デザイナ上で灰色のボックスとして表示される。
ListViewコントロールの右肩には[ListViewタスク]メニューが表示されるので、ここから[データソースの選択]−[<新しいデータソース>]を選択する(タスク・メニューが表示されない場合には、ListViewコントロール右肩のアイコンをクリックすればよい)。
以下の画面のようなデータ構成ウィザードが表示されるので、ここからはウィザードに沿ってデータソースへのアクセスに必要な情報を設定していこう。
 |
| [データ ソース構成ウィザード]ダイアログ |
| ListViewコントロールにバインドしたいデータソースの設定を、ウィザード形式で行う。 |
データソース構成ウィザードについては、「TIPS:[ASP.NET]GridViewコントロールでデータソースの内容を表示するには?」で詳しく扱っているので、こちらを参照していただきたい。ここでは、以下の表の要領でウィザードを進めていこう。
| 項目 | 設定値 | ||||||
| データの種類 | データベース | ||||||
| データソースID | sds | ||||||
| データ接続の選択 | MyDB(接続名) | ||||||
| Selectステートメントの構成 |
|
||||||
| データソース構成ウィザードの設定 | |||||||
[完了]ボタンをクリックすると、フォーム・デザイナではListViewコントロールの下にSqlDataSourceコントロールが配置されていることが確認できるはずだ。
2. ListViewコントロールのレイアウトを定義する
データソースの表示が完了したら、次にListViewコントロールの構成(テンプレートやスタイルなど)を定義しておこう。もちろん、一からテンプレートを記述しても構わないが、ある程度、定型的なレイアウトであるならば、まずは用意されたテンプレートを適用しておいて、必要な部分だけを書き換えていった方が効率的でもあるだろう。
ListViewコントロールの構成を定義するには、タスク・メニューから[ListViewの構成]を選択すればよい。
 |
| [ListView の構成]ダイアログ |
[ListView の構成]ダイアログが表示されるので、上の画面の要領で必要な情報を入力しておこう。ダイアログを閉じると、フォーム・デザイナにも構成が反映された実行レイアウト(ランタイム・ビュー)が反映される。
3. テンプレートをカスタマイズする
あとは、この自動生成されたテンプレートを必要に応じて編集していくだけだ。ListViewコントロールで設定可能なテンプレートの種類は、次のとおりである。
| テンプレート | 適用先 |
| LayoutTemplate | ListView全体の外枠(必須) |
| ItemTemplate | 個々のデータ項目(標準モード) |
| AlternatingItemTemplate | 個々のデータ項目(ItemTemplateと交互に適用) |
| SelectedItemTemplate | データ項目(選択モード) |
| InsertItemTemplate | データ項目(挿入モード) |
| EditItemTemplate | データ項目(編集モード) |
| EmptyItemTemplate | 空の項目(GroupTemplate利用時に使用) |
| EmptyDataTemplate | データセットが空の場合の表示 |
| ItemSeparatorTemplate | データ項目単位の区切り |
| GroupTemplate | グループの外枠 |
| GroupSeparatorTemplate | グループ単位の区切り |
| ListViewコントロールで利用可能なテンプレート | |
テンプレートを編集するには、タスク・メニューを開き、[現在のビュー]から対応するテンプレートを選択すればよい。ただし、LayoutTemplate、ItemSeparatorTemplate、GroupTemplate、GroupSeparatorTemplateなど、フォーム・デザイナからでは編集できないテンプレートもある。これらのテンプレートについては、コード・エディタから直接にコードを編集する必要がある(GroupXxxxxTemplateテンプレートについては、後日、「TIPS:[ASP.NET]ListViewコントロールで表示項目をグルーピングするには?」で解説する)。
コード・エディタからテンプレートを編集する場合には、以下のリストのように<asp:ListView>タグの配下に「<テンプレート名>〜</テンプレート名>」の形式でテンプレートを定義すればよい。
|
|
| ListViewコントロールの自動生成されたテンプレート定義(ListView.aspx) |
テンプレートそのものの編集ルール(バインド式や予約コマンド)については、「TIPS:[ASP.NET]FormViewコントロールで単票を表示するには?」で解説しているので、こちらも併せてご参照いただきたい。ここでは、取りあえず自動生成されたListViewコントロールのコードから、ListViewコントロール固有の規則について確認しておこう(コードは理解しやすいように、意味の変わらない範囲で整形している)。
ここで注目していただきたいのは、リストの太字の部分である。LayoutTemplateテンプレートには、必ず“itemPlaceholder”というID値を持つ要素が含まれていなければならない。この要素は、バインドされたデータ項目(具体的には、ItemTemplateテンプレートを始めとするXxxxxItemTemplateテンプレートの内容)が実際に埋め込まれるプレイスホルダを表すもので、省略することはできない。
ただし、もしも“itemPlaceHolder”というID値そのものを変更したい場合には、ListView.ItemPlaceholderIDプロパティから変更することも可能だ。
以上を理解できたら、さっそく、サンプル・プログラムを実行してみよう。冒頭の画面のようにBookテーブルの内容が指定されたテンプレートの内容に沿って表示されることを確認してみよう。また、ブラウザの[ソースの表示]機能から、出力されたコードにテンプレートで定義された以外のタグが含まれて「いない」ことも確認してほしい。![]()
| 利用可能バージョン:.NET Framework 3.5 カテゴリ:Webフォーム 処理対象:ListViewコントロール 使用ライブラリ:ListViewコントロール 関連TIPS:[ASP.NET]GridViewコントロールでデータソースの内容を表示するには? 関連TIPS:[ASP.NET]ListViewコントロールで表示項目をグルーピングするには?(後日公開予定) 関連TIPS:[ASP.NET]FormViewコントロールで単票を表示するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




