|
.NET TIPS [ASP.NET AJAX]MultiHandleSliderコントロールで複数ハンドルのスライダを作成するには?[3.5、C#、VB]山田 祥寛2009/09/03 |
 |
|
|
|
MultiHandleSliderコントロール(MultiHandleSliderExtender)は、ASP.NET AJAX Control Toollkit(以降、Control Toolkit)で提供されるコントロールの1つで、ASP.NET標準のTextBoxコントロールを拡張し、スライド式の入力インターフェイスを生成する。
似たようなコントロールとして、Sliderコントロールもあるが、こちらではスライダに単一のハンドル(=つまみ)しか設定できなかったのに対して、MultiHandlerSliderコントロールを利用することで、(その名のとおり)複数のハンドルの設置が可能になる。もちろん、単一ハンドルのスライダも設定できるので、今後はMultiHandlerSliderコントロールを利用した方が、ハンドルの増減が発生した場合にも柔軟な対応ができるだろう。
 |
| MultiHandleSliderコントロールによるマルチハンドルなスライダの生成 |
| MultiHandleSliderコントロールを利用することで、複数のハンドルを持ったスライダを生成できる。 |
さて、それではさっそく、この画面のようなスライダをASP.NETページに実装する手順を見ていくことにしよう。なお、本サンプル・プログラムを動作させるに当たっては、「TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには?」で紹介した手順に従って、Control Toolkitを利用可能な状態にしておく必要がある。
| [注意]ASP.NET AJAXのバージョンについて |
MultiHandleSliderコントロールは、2008年8月付でリリースされたVersion 3.0.20820で新たに追加されたExtenderコントロールだ。古いバージョンを使用している場合には、必ず3.0.20820以上のものに置き換える必要がある。 |
●MultiHandleSliderコントロールの基本
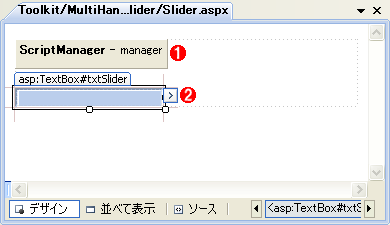
新規のWebフォーム(Slider.aspx)を作成したら、フォーム・デザイナから以下の画面の要領でサーバ・コントロールを配置する。
 |
||||||
| Slider.aspxのフォーム・レイアウト | ||||||
| 以下のコントロールを配置。 | ||||||
|
また、TextBoxコントロールにはエクステンダとしてMultiHandleSliderコントロールを適用しておこう。エクステンダを適用するには、TextBoxコントロール右肩のタスク・メニューから[エクステンダの追加]を選択する。
 |
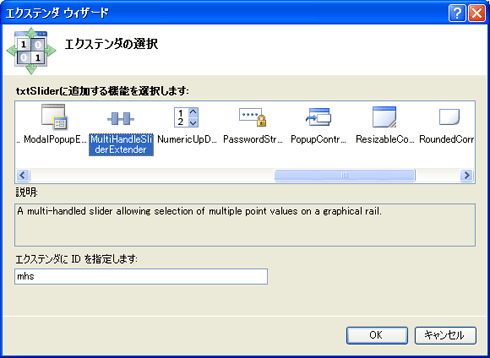
| [エクステンダ ウィザード]ダイアログ |
[エクステンダ ウィザード]ダイアログが起動するので、エクステンダの一覧から「MultiHandleSliderExtender」を選択し、ID値には「mhs」と指定しておこう。これでTextBoxコントロール「txtSlider」にMultiHandleSliderコントロールが適用された。
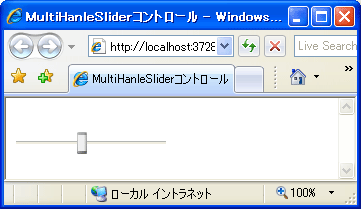
この状態でサンプルを実行してみると、まずは以下のような単一のハンドルを持ったスライダが生成されることが確認できるはずだ。
 |
| シングルハンドルのスライダを生成 |
●マルチハンドルの実装
もちろん、ここまでの状態では、従来からあるSliderコントロールと何ら変わらないので、次に複数のハンドルを追加してみよう。
ハンドルを追加するに先立って、先ほどのSlider.aspxファイルに対して、それぞれのハンドルの値をバインドするためのテキストボックスを以下のように追加しておく。
 |
|||||||||||||||||||
| Slider.aspxファイルのフォーム・レイアウト(変更分) | |||||||||||||||||||
| 以下のコントロールを配置。 | |||||||||||||||||||
|
TextBoxコントロールのTextプロパティで設定している値は、それぞれのハンドルのデフォルト値に相当する値である。
次に、スライダにハンドルを追加してみよう。スライダにハンドルを追加するには、MultiHandleSliderコントロールのMultiHandleSliderTargetsプロパティを指定すればよい。MultiHandleSliderTargetsプロパティは、プロパティ・ウィンドウから入力できるようになっているが、執筆時点ではバグがあるようで、設定内容が正しく反映されないようだ。将来的には改善されると思われるが、ここではソース・コードから以下のようなコードを追加しておこう。追記部分は太字で表している。
|
|
| MultiHandleSliderコントロールにハンドルを追加するコード(Slider.aspx) |
このように、<MultiHandleSliderTargets>要素配下に、ハンドルの数だけ<ajaxToolkit:MultiHandleSliderTarget>要素を列挙する。必要最低限の設定は、ControlIDプロパティにそれぞれのハンドルにバインドするテキストボックス(ここではtxtHandle1、txtHandle12)を指定することだけだ。
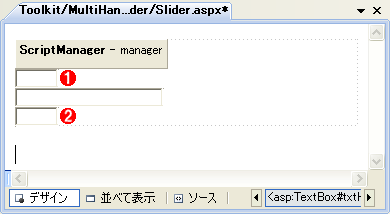
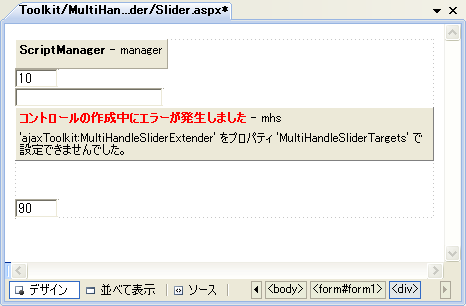
なお、<MultiHandleSliderTargets>要素を追加した後で、フォーム・デザイナを表示すると、<MultiHandleSliderTargets>要素をうまくフォーム・デザイナが処理できないようで、以下のようなエラーが表示されてしまう。もっとも、実際の動作には取りあえず支障ないので、気にせず先に進もう(ただし、この状態になった後では、MultiHandleSliderコントロールのプロパティ設定はすべてコード・エディタ上で行う必要がある)。
 |
| <MultiHandleSliderTargets>要素を追加した後のMultiHandleSliderコントロールの表示 |
ここまでが理解できたら、さっそくサンプルを実行してみよう。冒頭の画面のように、スライダに複数のハンドルが追加されていること、ハンドルを動かしたときにそれぞれの値が上下のテキストボックスに反映されることを確認してほしい。![]()
| 利用可能バージョン:.NET Framework 3.5 カテゴリ:Webフォーム 処理対象:ASP.NET AJAX 使用ライブラリ:MultiHandleSliderコントロール 関連TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには? 関連TIPS:[ASP.NET AJAX]Sliderコントロールでスライダを定義するには?[2.0のみ、C#、VB] |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




