.NET TIPS [ASP.NET AJAX]ComboBoxコントロールの見栄えや挙動を設定するには?[3.5、C#、VB]山田 祥寛2009/10/08 |
 |
「TIPS:[ASP.NET AJAX]ComboBoxコントロールでWindowsフォームライクなコンボボックスを作成するには?」では、ComboBoxコントロールでWindowsフォーム・ライクなコンボボックスを実装する基本的な方法について紹介した。もっとも、そこで説明したのはComboBoxコントロールのスタンダードな用法だけである。
本稿では引き続き各種設定を変更することで、コンボボックスの見栄えや挙動を変更する方法について紹介していく。
●候補検索機能と入力補完機能
ComboBoxコントロールでは、AutoCompleteModeプロパティを指定することで、コンボボックスに手入力した場合の候補検索/入力補完機能の動きを変更できる。前述のTIPSでは「Append」を設定し、手入力されたテキストに応じて、最初にマッチした候補が補完されるようにした。
 |
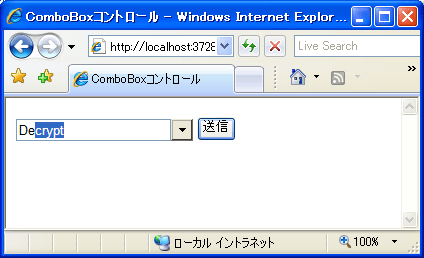
| 「AutoCompleteMode="Append"」の場合の挙動 |
| 手入力したテキストに応じて、最初にマッチした候補が補完される。 |
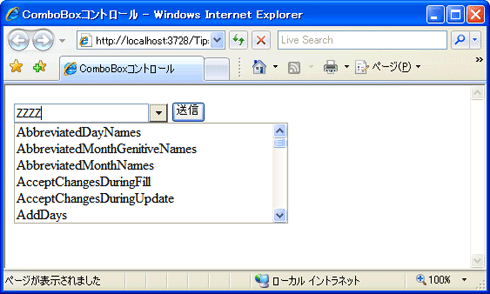
補完するのではなく、ただマッチした候補リストを表示したいならば、AutoCompleteModeプロパティを「Suggest」とすればよい。以下のように、入力補完は行われなくなり、代わりに入力テキストに応じた候補リストが表示されるようになる。
 |
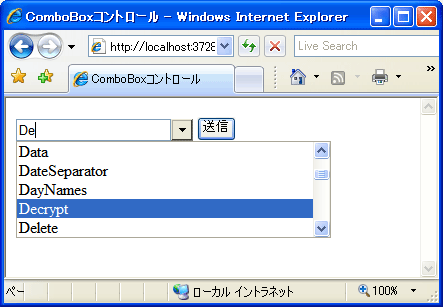
| 「AutoCompleteMode="Suggest"」の場合の挙動 |
| 手入力したテキストに応じて、マッチする候補リストが表示される。 |
入力補完機能と候補検索機能を同時に有効にしたい場合には、「SuggestAppend」を指定すればよい。以下のように、入力補完が行われると同時に、候補リストが表示されることが確認できるはずだ。
 |
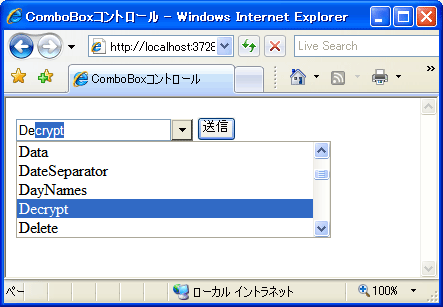
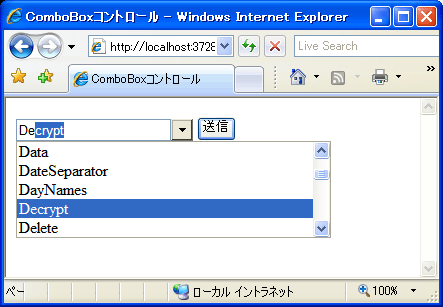
| 「AutoCompleteMode="SuggestAppend"」の場合の挙動 |
| 入力補完が行われると同時に、候補リストが表示されることが確認できる。 |
なお、入力テキストとあらかじめ用意された候補リストを比較する際に、大文字小文字を区別したい場合には、CaseSensitiveプロパティをTrue(デフォルトはFalse)に設定すればよい。これによって、厳密に大文字/小文字を区別したマッチングが行われる。
●入力方法/リスト表示の設定
ComboBoxコントロールのそもそもの入力方法やリスト表示を設定するのは、DropDownStyleプロパティの役割である。デフォルトの「DropDown」である場合、ここまでに見てきたように、コンボボックスにはデータソースの内容にかかわらず、任意のテキストを入力できる。
これを、もしも候補リストにマッチしないテキストは入力できないようにしたい場合にはDropDownStyleプロパティを「DropDownList」と設定すればよい。この場合、ComboBoxコントロールは手入力できるものの、限りなくDropDownListコントロールに近い挙動をすることになる。
 |
| 「DropDownStyleプロパティ="DropDownList"」の場合 |
| 候補リストにないテキストを入力することはできない。 |
上の画面の状態では、キーボードから(例えば)「a」を入力しようとしても無視されるはずだ。
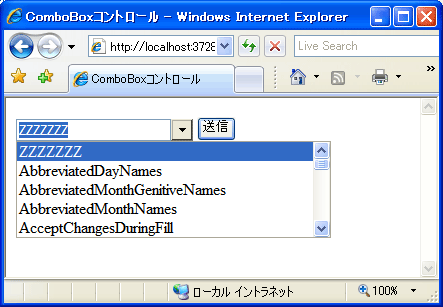
そしてもう1つ、DropDownStyleプロパティを「Simple」に設定した場合には、任意のテキスト入力を認めるとともに、AutoCompleteModeプロパティの設定にかかわらず、常に候補リストを表示する。
 |
| 「DropDownStyleプロパティ="Simple"」の場合 |
| AutoCompleteModeプロパティにかかわらず、候補リストは常に表示。 |
上の画面は、AutoCompleteModeプロパティを「None」(無効)にした例だ。この場合、本来であれば、候補検索機能は動作しないので候補リストも表示されないはずであるが、リストだけは表示されていることが確認できるはずだ(ただし、候補検索は行われないので、入力内容にかかわらず、リストは先頭部分が表示されている)。
●新規要素を挿入する方法
ComboBoxコントロールでは、リストに存在しないテキストが入力された場合、ポストバックのタイミングでコンボボックスに要素が追加される。この際に、新規要素の挿入個所を決めるのがItemInsertLocationプロパティの役割である。
例えば「Prepend」と設定した場合には、新規要素はリストの先頭に追加される。
 |
| 「ItemInsertLocation="Prepend"」の場合 |
| 新規要素は、常にリストの先頭に追加される。 |
逆にリストの末尾に追加したい場合には「Append」と設定すればよいし、「OrdinalText」「OrdinalValue」と設定した場合には、表示テキスト、またはオプションの値についてアルファベット順に要素が挿入されることになる。
●コンボボックスのスタイルをカスタマイズする
コンボボックスのスタイルは、スタイルシートを設定することで自由に変更することが可能だ。ここでは、Control Toolkitのサンプルに付属しているAquaスタイルを現在のページに適用する方法を見てみよう。
ComboBoxコントロールの見栄えを変更するには、以下のようなスタイルシートを用意すればよい(ここでは、Control ToolkitのサンプルからAquaスタイルの定義だけを引用させてもらっている)。なお、スタイルシートから参照しているaqua-bg.gif/aqua-arrow.gifなどの画像ファイルについては、サンプルに含まれているものをあらかじめ自分のアプリケーションにコピーしておくこと。
|
|
| Aquaスタイルを定義するスタイルシート(MyStyle.css) |
それぞれのクラスの適用個所については、ComboBoxコントロールで出力された実際のHTMLを確認いただいた方が理解しやすいだろう。
|
|
| ComboBoxコントロールによって出力されたコード |
ComboBoxコントロールが、実際にはテキストボックス、ボタン、個条書きリストから構成されていることが分かると思う。MyStyle.cssでは、それぞれの個所に対してカスタムのスタイルを適用しているわけだ。自分でカスタムのスタイルを作成する場合の参考にしていただきたい。
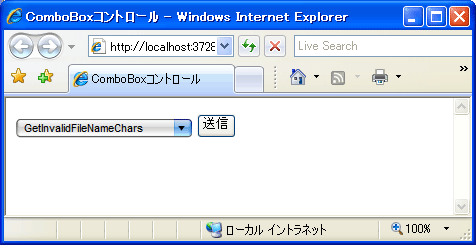
スタイルシートが用意できたら、あとはComboBoxコントロールのCssClassプロパティに対して、スタイル・クラス名(ここでは「AquaStyle」)を指定するだけだ。実行してみると、コンボボックスが以下のように表示されることが確認できるはずだ。
 |
| Aquaスタイルを適用したコンボボックス |
Control Toolkitのサンプルには、Aquaのほかにも、Windows、AjaxToolkitスタイルが用意されている。特にスタンダードなWindowsスタイルは、一般的なサイトでもほかのデザインとマッチしやすく、使いでもあるところだろう。上で紹介したのと同じ要領で利用できるので、お試しいただきたい。
■
以上、本稿ではComboBoxコントロールの各種プロパティについて解説してきた。最後に、いま一度、ComboBoxコントロールで利用できるプロパティを表にまとめておく。自分でComboBoxコントロールを利用する際の参考にしていただきたい。
| プロパティ名 | 概要 | デフォルト値 | ||||||||||
| DropDownStyle | 動作モード
|
DropDown | ||||||||||
| AutoCompleteMode | 入力自動補完モード
|
None | ||||||||||
| CaseSensitive | 入力と候補をマッチする際に大文字/小文字を区別するか | False | ||||||||||
| RenderMode | コンボボックスの描画モード(Inline|Block) | Inline | ||||||||||
| ItemInsertLocation | 新しい要素をリストに追加する方法
|
Append | ||||||||||
| ListItemHoverCssClass | リスト内の候補をハイライトする際に使用するスタイル・クラス | − | ||||||||||
| ComboBoxコントロールの主なプロパティ | ||||||||||||
ここではComboBoxコントロール固有のプロパティのみを挙げているが、ComboBoxコントロールはListControlクラス(DropDownListやBulletedListコントロールなどの基底クラス)を継承している。従って、DropDownListやBulletedListなどのコントロールで利用できるプロパティの多くをComboBoxコントロールでも利用可能だ。![]()
| 利用可能バージョン:.NET Framework 3.5 カテゴリ:Webフォーム 処理対象:ASP.NET AJAX 使用ライブラリ:ComboBoxコントロール 関連TIPS:[ASP.NET AJAX]ComboBoxコントロールでWindowsフォームライクなコンボボックスを作成するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




