|
.NET TIPS [ASP.NET AJAX]ComboBoxコントロールでWindowsフォーム・ライクなコンボボックスを作成するには?[3.5、C#、VB]山田 祥寛2009/10/01 |
 |
|
|
|
ComboBoxコントロールは、ASP.NET AJAX Control Toolkit(以降、Control Toolkit)で提供されるコントロールの1つで、WindowsフォームのComboBoxコントロールによく似たコンボボックスを生成できる。
生成されるコンボボックスは、標準的なDropDownListコントロールにもよく似ているが、あらかじめ用意された選択オプション以外にもエンド・ユーザーが任意のテキストを入力できる点、また、テキストを手入力した場合に選択オプションの内容に従って入力補完機能が働く点で、DropDownListコントロールよりも入力の自由度が高いコントロールである。
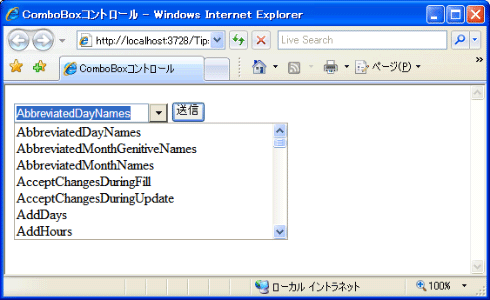
次の画面は、そのComboBoxコントロールの実行例だ。
 |
| 標準のドロップダウン・リストと同じく、選択オプションからの選択が可能 |
 |
| 直接にテキストを手入力することもできる |
 |
| 直接にテキストを手入力した場合、選択オプションに従って入力補完機能が働く |
| マッチした選択オプションが自動的に補完され(反転部分)、かつ、前後の候補リストが表示される(複数マッチした場合には最初のオプションを補完)。 |
それではさっそく、具体的な利用の手順を見ていくことにしよう。
なお、本サンプル・プログラムを動作させるに当たっては、「TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには?」で紹介した手順に従って、Control Toolkitを利用可能な状態にしておく必要がある。
| [注意]対応するASP.NET AJAX Control Toolkitのバージョンについて |
ComboBoxコントロールは、2009年5月付でリリースされたVersion 3.0.30512で新たに追加されたExtenderコントロールだ。古いバージョンを使用している場合には、必ず3.0.30512以上のバージョンに置き換える必要がある。 |
1. 項目表示のためのデータソースを用意する
まずは、ComboBoxコントロールに項目を表示するためのデータソースとして、以下のようなKeywordテーブルをデータベース上に作成しておこう。
| フィールド名 | データ型 | 概要 |
| keywd | VARCHAR(100) | 表示項目(主キー) |
| Keywordテーブルのフィールド・レイアウト | ||
Keywordテーブルは、コンボボックスに表示する項目のみを定義した、ごくシンプルなテーブルだ。入力補完機能を実際に確認できるよう、入力候補となる適当なレコードをあらかじめセットしておくこと。
2. 新規のWebフォームを作成する
新規のWebフォーム(ComboBox.aspx)を作成したら、フォーム・デザイナから以下の画面の要領でサーバ・コントロールを配置する。
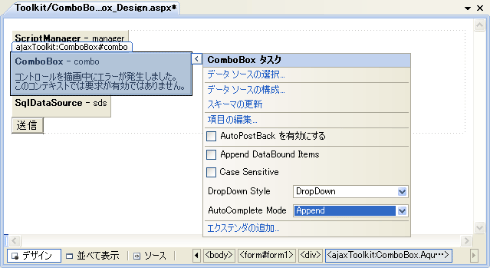
 |
|||||||||
| Webフォーム(ComboBox.aspx)のレイアウト | |||||||||
| 以下のコントロールを配置する。 | |||||||||
|
執筆時点のバージョンでは、ComboBoxコントロールが正しくフォーム・デザイナ上で表示できないようで、図のように灰色のボックスで表示されるだけの状態であるが、実行するうえでは問題ないので、このまま作業を進めよう。
3. ComboBoxコントロールにデータソースを関連付ける
ComboBoxコントロールの右肩から[ComboBoxタスク]メニューを表示させ、ここから[データ ソースの選択]を選択する。
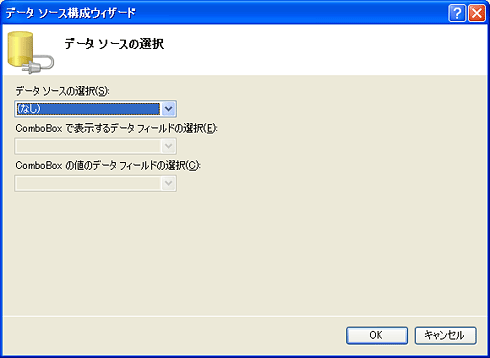
 |
| [データ ソース構成ウィザード]ダイアログの[データ ソースの選択]ページ |
上の画面のような[データ ソース構成ウィザード]ダイアログが表示されるので、[データ ソースの選択]から[<新しいデータ ソース>]を選択すればよい。以降は、ウィザードに沿ってデータソースへのアクセスに必要な情報を設定していこう。
| 項目 | 設定値 | ||||||
| データの種類 | データベース | ||||||
| データ ソースID | sds | ||||||
| データ接続の選択 | MyDB(接続名) | ||||||
| Select ステートメントの構成 |
|
||||||
| データソース構成ウィザードの設定 | |||||||
データソース構成ウィザードについては、「TIPS:[ASP.NET]GridViewコントロールでデータソースの内容を表示するには?」で詳しく扱っているので、こちらを参照していただきたい。ここでは、取りあえず上の表の要領でウィザードを進めておこう。
[完了]ボタンをクリックすると、先ほどの「[データ ソース構成ウィザード]ダイアログの[データ ソースの選択]ページ」の画面に戻るので、「ComboBox で表示するデータ フィールドの選択」「ComboBox の値のデータ フィールドの選択」ともに「keywd」を選択する。
これで、データベースから取得したkeywdフィールドの値がComboBoxコントロールの表示テキスト/オプション値としてバインドされたことになる。ダイアログを閉じると、フォーム・デザイナではComboBoxコントロールの下にSqlDataSourceコントロールが配置されていることも確認できるはずだ。
4. ComboBoxコントロールのプロパティを設定する
ComboBoxコントロールのプロパティは、プロパティ・ウィンドウから設定できるのはもちろん、主要なプロパティについては、タスク・メニューから設定することもできる*1。
ここでは最低限、タスク・メニューの[AutoComplete Mode]から「Append」を設定しておこう。これによって、ComboBoxコントロールではユーザーからの入力に応じて、最初にマッチした候補で入力補完を行うようになる。
| *1 ComboBoxコントロールで利用可能なプロパティについては、「TIPS:[ASP.NET]ComboBoxコントロールの見栄えや挙動を設定するには?」で紹介している。 |
 |
| タスク・メニューからComboBoxコントロールを設定 |
ここで参考までに、ここまでの操作でVisual Studioによって自動生成されたコードを引用しておく。
|
|
| ComboBox.aspxのソース・コード(抜粋) | |
| 一連のレイアウト編集を行った後、Visual Studioによって自動生成されたコードを引用したもの。なお、<%--〜--%>は筆者によるコメント。 |
以上を理解したら、さっそく作成したサンプル・プログラムを実行してみよう。冒頭の画面のように、コンボボックスが表示されること、また、テキストを手入力することで、最初にマッチした候補が補完されることを確認してほしい。![]()
| 利用可能バージョン:.NET Framework 3.5 カテゴリ:Webフォーム 処理対象:ASP.NET AJAX 使用ライブラリ:ComboBoxコントロール 関連TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには? 関連TIPS:[ASP.NET]GridViewコントロールでデータソースの内容を表示するには? 関連TIPS:[ASP.NET]ComboBoxコントロールの見栄えや挙動を設定するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




