|
.NET TIPS [ASP.NET]GridViewコントロールのヘッダにソート方向を表示するには?[2.0、3.0、3.5、C#、VB]山田 祥寛2009/12/17 |
 |
|
|
|
「TIPS:[ASP.NET]GridViewコントロールでデータソースの内容を表示するには?」で説明したように、GridViewコントロールではタスク・メニューから[並べ替えを有効にする]をチェックするだけでグリッド表のソート機能を有効にすることができる*1。ソート機能を有効にした場合、エンド・ユーザーはグリッド表のタイトル行(リンク)をクリックすることで、昇順/降順の並べ替えを交互に行える。
| *1 プロパティ・ウィンドウからAllowSortingプロパティをTrueに設定しても構わない。 |
もっとも、デフォルトの状態では、どの列に対してソートが行われているか、ソート方向が昇順/降順いずれであるかは、データそのものの並び順を見て判断するしかなく不便である。
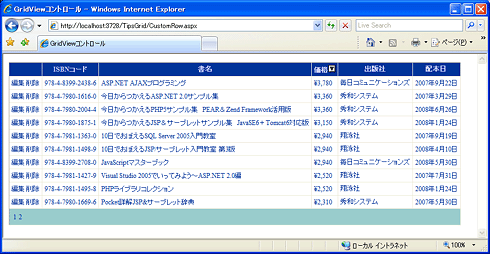
本稿では、現在ソートを行っている列とその方向が一目で分かるよう、次の画面のように列名にアイコン画像を表示してみよう。
 |
| ソート列に対してソート方向を表すアイコン画像を表示 |
| クリックした列名の右に、ソート方向を表すアイコン画像を付与する。ここでは[価格]列の値で降順にソートしていることが分かる。 |
それではさっそく、具体的なコードを見ていくことにしよう。なお、グリッド表を生成する基本的な方法については、「TIPS:[ASP.NET]GridViewコントロールで各列の表示をカスタマイズするには?」の内容を参照いただきたい。本稿も、以降では上記のTIPSで作成したCustomRow.aspxをベースに、差分のコードのみを紹介する。
次のコードは、ソート列に対してソート方向を表すアイコン画像を表示するコードの例である。
|
||
| ソート列に対してソート方向を表すアイコン画像を表示するコード(CustomRow.aspx。上がC#、下がVisual Basic) |
GridViewコントロールが生成するグリッド表の内容をカスタマイズするには、GridViewコントロールのRowDataBoundイベントを利用する。RowDataBoundイベントは、グリッド表の各行にデータをバインドするタイミングで発生するイベントである。ポイントとなる個所を、コード内の番号に沿って見ていこう。
![]() 処理対象の行を特定する
処理対象の行を特定する
現在行(GridViewRowオブジェクト)を取得するには、RowDataBoundイベント・ハンドラの第2引数GridViewRowEventArgsオブジェクト(System.Web.UI.WebControls名前空間)からRowプロパティにアクセスすればよい。ここでは、取得した行のRowTypeプロパティにアクセスして、処理行の種類を判別している。
RowTypeプロパティの戻り値は、以下のとおりである。
| メンバ | 概要 |
| Header | ヘッダ行 |
| DataRow | データ行(データバインドが唯一可能な型) |
| Footer | フッタ行 |
| EmptyDataRow | 空行 |
| Pager | ページャ行 |
| Separator | 行区切り |
| RowTypeプロパティの戻り値(DataControlRowType 列挙体のメンバ) | |
ここでは、ヘッダ行(タイトル行)に対してアイコン画像を追加したいので、現在行がヘッダ(Header)である場合にのみ、以降の処理を行っているわけだ。
![]() ヘッダ行の各列を走査する
ヘッダ行の各列を走査する
次に、現在のソート列を見つけるために、Forループでヘッダ行の各列を走査する。グリッド表の列数はGridViewコントロールのColumns.Countプロパティで取得できるので、0〜「grid.Columns.Count - 1」列目までを順に調べていくことで、すべての列にアクセスできることになる。
i番目の列(セル)にアクセスしているのは、「grid.Columns(i)」のコードである。ここでは、そのSortExpressionプロパティから各セルのソート式を取得し、現在のソート式(grid.SortExpressionプロパティ)と比較している。両者が合致している場合は、その列が現在のソート列であるということである。
![]() アイコン画像を追加する
アイコン画像を追加する
ここまでくれば、あとは該当するセルにアイコン画像を追加するだけだ。画像を表すのは、Imageクラス(System.Web.UI.WebControls名前空間)の役割である。ここでは、現在のソート方向に応じて、Image.ImageUrlプロパティにアイコン画像(URL)をセットしている。
現在のソート方向は、GridViewコントロールのSortDirectionプロパティで取得できる。サンプルでは、条件演算子を利用して、SortDirectionプロパティが昇順(SortDirection.Ascending)である場合にはup.gifを、そうでない場合にはdown.gifをセットしているわけだ*2。
| *2 up.gif、down.gifはいずれも現在のページ(.aspxファイル)と同じフォルダ上にあらかじめ配置しておくものとする。 |
最後に、生成したImageコントロールを該当するセルに追加すれば完了である。対象のセルは、先ほども説明したGridViewRowオブジェクト(e.Rowプロパティ)からCells(i)プロパティにアクセスすることで取得できる。
以上を理解したら、サンプルを実行し、適当なタイトル行をクリックしてみよう。冒頭の画面のように、クリックした列とソート方向に応じて、対応するアイコン画像が表示されれば成功である。
なお、ヘッダ行にアクセスするだけならば、ソート時に発生するSortingイベントを利用しても構わない。しかし、そのタイミングでヘッダ行を修正しても、データ・バインドのタイミングで内容が上書きされてしまい、意図したようにアイコン画像は反映されないので注意されたい。![]()
| 利用可能バージョン:.NET Framework 2.0 利用可能バージョン:.NET Framework 3.0 利用可能バージョン:.NET Framework 3.5 カテゴリ:Webフォーム 処理対象:GridViewコントロール 使用ライブラリ:GridViewコントロール 関連TIPS:[ASP.NET]GridViewコントロールでデータソースの内容を表示するには? 関連TIPS:[ASP.NET]GridViewコントロールで各列の表示をカスタマイズするには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




