|
.NET TIPS [ASP.NET AJAX]AsyncFileUploadコントロールでファイルを非同期にアップロードするには?[3.5、C#、VB]山田 祥寛2010/01/14 |
 |
|
|
|
AsyncFileUploadコントロールは、ASP.NET AJAX Control Toolkit(以降、Control Toolkit)で提供されるコントロールの1つで、ファイルを非同期にアップロードするための機能を提供する。このコントロールを利用することで、画面全体をリフレッシュすることなく、アップロード処理を行えるようになる。
ファイル・アップロードのためのサーバ・コントロールとしては、FileUpload/HtmlInputFileコントロールがあるが、これらのコントロールをUpdatePanelコントロール(=非同期ポストバックのためのコントロール)と組み合わせて利用することはできないので注意されたい*1。
| *1 UploadPanelコントロールの制約については、拙著「ASP.NETアプリ開発者のためのVisual Studio 2008新機能 Part IV」も参照されたい。 |
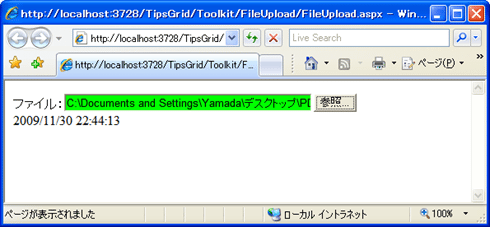
次の画面は、AsyncFileUploadコントロールの実行例である。
 |
| 指定ファイルが非同期にサーバにアップロードされる |
| AsyncFileUploadコントロールのデフォルトの挙動で、アップロード成功時にはライム色に、失敗時には赤にボックスの背景色が変化する(この設定はプロパティから変更可能)。 |
誤解のしようもないコントロールであるので、さっそく具体的な利用の手順を見ていくことにしよう。
なお、本サンプル・プログラムを動作させるに当たっては、「TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには?」で紹介した手順に従って、Control Toolkitを利用可能な状態にしておく必要がある。
| [注意]対応するASP.NET AJAXのバージョンについて |
AsyncFileUploadコントロールは、2009年9月付でリリースされたVersion 3.0.30930で新たに追加されたコントロールだ。古いバージョンを使用している場合には、必ず3.0.30930以上のバージョンに置き換える必要がある。 |
●AsyncFileUploadコントロールの基本
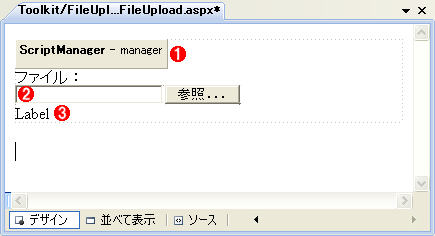
新規のWebフォーム(AsyncFileUpload.aspx)を作成したら、フォーム・デザイナから以下の画面の要領でサーバ・コントロールを配置する。
 |
|||||||||
| AsyncFileUpload.aspxのフォーム・レイアウト | |||||||||
| 以下のコントロールを配置する。 | |||||||||
|
AsyncFileUploadコントロールを利用するためには、最低限、UploadedCompleteイベント・ハンドラを実装する必要がある。UploadedCompleteイベント・ハンドラを追加するには、プロパティ・ウィンドウからAsyncFileUploadコントロールのUploadedCompleteイベントをダブルクリックすればよい。
また、ここではLabelコントロールに対して、現在時刻を表示するためのPage_Loadイベント・ハンドラも併せて追加しておく(ページ全体がリロードされていないことを確認するためのもの)。
|
||
| ファイルを非同期にアップロードするためのコード(AsyncFileUpload.aspx。上がC#、下がVisual Basic) |
アップロード・ファイルの情報は、UploadedCompleteイベント・ハンドラの第2引数からAsyncFileUploadEventArgsオブジェクト(AjaxControlToolkit名前空間)を介して取得できる。AsyncFileUploadEventArgsクラスで利用可能なメンバは、以下のとおり。
| プロパティ | 概要 | ||||||||
| filename | アップロード・ファイルのパス | ||||||||
| filesize | アップロード・ファイルのサイズ | ||||||||
| state | アップロードの状態 (AjaxControlToolkit.AsyncFileUploadState列挙体のメンバ)
|
||||||||
| statusMessage | アップロード処理の状態(メッセージ) | ||||||||
| AsyncFileUploadEventArgsクラス(AjaxControlToolkit名前空間)のメンバ | |||||||||
コードではfilenameプロパティで取得したアップロード・ファイルのパスからファイル名を取り出し、それを基にアップロード先のパス(変数uppath)を生成している。アップロード先のパスができたら、あとはAsyncFileUploadコントロールのSaveAsメソッドでファイルを保存するだけである。アップロード処理の基本的な流れは、FileUploadコントロールでのそれとほとんど同じであるので、迷うところはないだろう。
以上を理解できたら、サンプルを実行してみよう。ファイル入力ボックスからファイルを選択すると、自動的にファイルがアップロード処理される。入力ボックスがライム色に変化した場合には、アップロード処理は成功している(何らかの理由でアップロードに失敗した場合には赤に変化する)。「~/App_Data/doc」フォルダ*2の配下に、アップロードしたファイルが保存されていること、アップロードの前後でラベルの現在時刻が変化しない(=非同期ポストバックが行われた)ことを確認してほしい。
| *2 アップロード先のフォルダはあらかじめ用意しておく必要がある。 |
●アップロードの進ちょく状況を表示する
もっとも、これだけでは面白くないので、以下ではAsyncFileUploadコントロールで利用できるいくつかの機能についても説明しておく。
まずは、AsyncFileUploadコントロールで非同期アップロードを行っている間、特定の画像やテキストを表示する方法だ。標準的なASP.NET AJAXにおけるUpdateProgressコントロールに相当するものだと考えればよいだろう*3。ファイル・サイズによっては、アップロード処理は数秒〜数十秒以上に及ぶことも多い。そのような場合にも、エンド・ユーザーが繰り返し操作を行わないよう、処理中であることをきちんと明示するのが望ましい。
| *3 UpdateProgressコントロールについては、「DBプログラミング 7つのヒント − 同時実行制御からASP.NET AJAXまで −」を参照されたい。 |
次の画面は、アップロード中にプログレスバーを表示する例である。また、アップロード中は入力ボックスの背景色を薄青色にしている。
 |
| 変更したサンプル・アプリケーションの実行結果 |
| アップロード処理中は、プログレスバーを表示するとともに、入力ボックスの背景色を薄青色に変化させる。 |
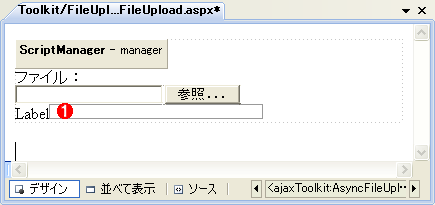
先ほど作成したAsyncFileUpload.aspxのレイアウトを以下のように変更してみよう。
 |
||||||||||||||
| AsyncFileUpload.aspxのフォーム・レイアウト(変更分) | ||||||||||||||
| 以下のコントロールを配置して。表の設定を行う。 | ||||||||||||||
|
AsyncFileUploadコントロールのThrobberIDプロパティは、非同期実行中に表示するコントロールを指定するものだ。ここでは、あらかじめ用意しておいたImageコントロールであるimgProgを設定する。これによって、アップロード処理中にのみImageコントロールが表示されるようになる。
| [参考]進ちょく状況アイコン |
進ちょく状況を表すアニメーション画像は、以下のようなサイトから入手できる。自分で一から作成するのは面倒と感じる方は、これらのサイトから自分のサイトのデザインに合った画像を入手してもよいだろう。本稿のサンプルで利用しているプログレスバーも「AJAX Activity indicators」から入手したものである。 |
アップロード状況に応じて入力ボックスの背景色を変化させるのは、UploadingBackColor(処理中)、CompleteBackColor(成功時)、ErrorBackColor(エラー時)プロパティの役割だ。このうち、ここでは処理中の背景色を変化させたいので、UploadingBackColorプロパティを指定している。
必要な手順は以上であるが、ローカル環境で動作を確認する場合には、もう1つ、先ほどのUploadedCompleteイベント・ハンドラに以下のコードを追加しておこう。さもないと、アップロード処理はほぼ一瞬で完了してしまい、アップロード中の変化を確認することができないので、要注意である。
|
||
| 進ちょく状況アイコンの表示を確認するためのコード(AsyncFileUpload.aspx。上がC#、下がVisual Basic) |
●アップロード処理のタイミングでクライアントサイド・スクリプトを実行する
AsyncFileUploadコントロールでは、アップロード処理の状態をクライアントサイド・スクリプト(JavaScriptコード)で捕捉することもできる。
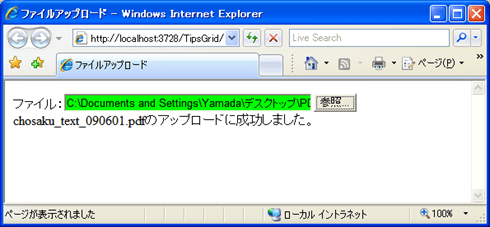
例えば以下は、ファイルのアップロード処理が成功したタイミングで、成功メッセージをラベルに反映するようにした例である。
 |
| アップロード成功時にはメッセージを表示 |
これには、AsyncFileUploadコントロールのOnClientUploadCompleteプロパティに、アップロード成功時に実行したいクライアント側の関数の名前(例えば、ここでは「uploadCompleted」)を設定したうえで、以下のようなJavaScriptの関数を記述するだけだ。
|
|
| アップロード成功時に実行するJavaScriptの関数 |
クライアント側の関数uploadCompletedは、第2引数としてイベント情報を管理するAsyncFileUploadEventArgsオブジェクトを受け取るので、ここでは、そのget_fileNameメソッドにアクセスすることで、アップロードしたファイル名を取得しているわけだ。
このほかにも、AsyncFileUploadEventArgsオブジェクトを介して、ファイルのパス(get_pathメソッド)、ファイル・サイズ(get_length)、コンテンツ・タイプ(get_contentType)、エラー・メッセージ(get_errorMessage)などを取得できる。
■
以上、本稿では非同期のアップロード処理を実現するためのAsyncFileUploadコントロールについて紹介した。最後に、AsyncFileUploadコントロールで提供されている主要なプロパティをまとめておく。
| 種類 | メンバ | 概要 |
| イベント | UploadedComplete | ファイルが正しくアップロードされた場合に発生 |
| UploadedFileError | アップロード時に何らかのエラーが生じた場合に発生 | |
| プロパティ | CompleteBackColor | アップロード完了時の背景色(デフォルトはLime) |
| UploadingBackColor | アップロード中の背景色(デフォルトはWhite) | |
| ErrorBackColor | アップロード・エラー時の背景色(デフォルトはRed) | |
| ThrobberID | アップロード中に表示されるコントロールのID値 | |
| UploaderStyle | ファイル入力ボックスのスタイル。Traditional(デフォルト)、Modern | |
| Width | 入力ボックスの幅(デフォルトは355px) | |
| ContentType* | アップロード・ファイルのコンテンツ・タイプ | |
| FileContent* | アップロード・ファイル本体を表すStreamオブジェクト | |
| FileName* | アップロード・ファイルのパス | |
| HasFile* | ファイルが指定されたかどうか | |
| PostedFile* | ポストされたファイルを表すHttpPostedFileオブジェクト | |
| OnClientUploadComplete | ファイルが正しくアップロードされた場合に呼び出されるクライアントサイド関数 | |
| OnClientUploadError | アップロード時に何らかのエラーが生じた場合に呼び出されるクライアントサイド関数 | |
| OnClientUploadStarted | アップロード処理が開始された時に呼び出されるクライアントサイド関数 | |
| メソッド | SaveAs(filename) | アップロード・ファイルを指定パスに保存 |
| AsyncFileUploadコントロールのメンバ(*は読み取り専用) | ||
AsyncFileUploadコントロールの利用時の参考にしていただきたい。![]()
| 利用可能バージョン:.NET Framework 3.5 カテゴリ:Webフォーム 処理対象:ASP.NET AJAX 使用ライブラリ:AsyncFileUploadコントロール 使用ライブラリ:AsyncFileUploadEventArgsクラス(AjaxControlToolkit名前空間) 関連TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




