フレッシュマン企画 連載
|
 |
|
|
|
■クラスやオブジェクトのプロパティ(性質)を変更する
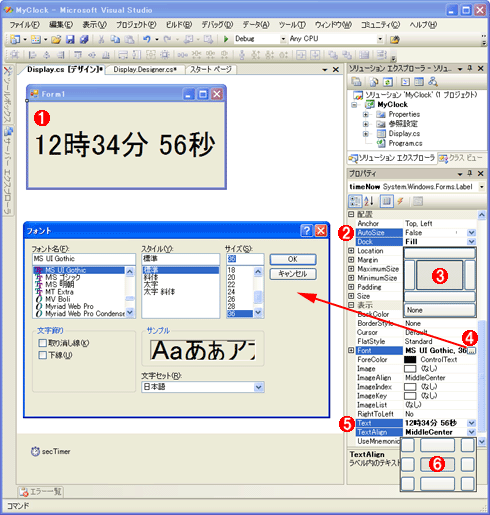
最初にWindowsフォーム上にある時刻表示のLabelコントロール(「timeNow」オブジェクト)のプロパティを設定していこう。具体的には、次の画面のようにして、Labelコントロールのフォント・サイズや、コントロール自体のサイズ、コントロール内のテキストの表示位置などを設定する。
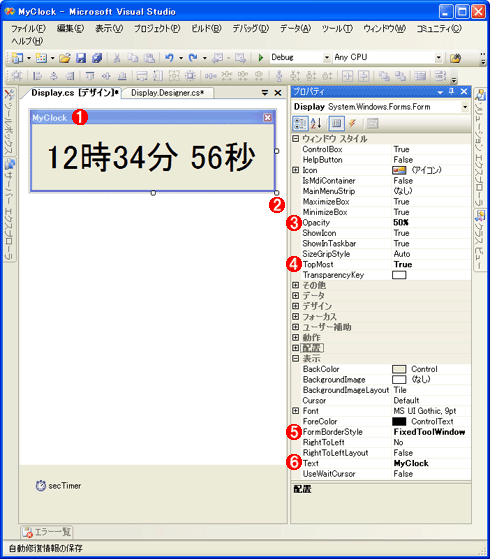
次にWindowsフォーム自体(「Display」クラス)のプロパティを設定しよう。具体的には、次の画面のようにして、フォーム自体のサイズ、(背景が見えるようにするための)透明度、常に最上位に表示するモード、フォームのウィンドウ枠(=境界線)のスタイル、フォームのタイトル・バーに表示するテキストなどを設定する。
 |
||||||||||||||||||
| Windowsフォームのプロパティの設定 | ||||||||||||||||||
| Windowsフォーム(「Display」クラス)のフォーム自体のサイズ、(背景が見えるようにするための)透明度、常に最上位に表示するモード、フォームのウィンドウ枠のスタイル、フォームのタイトル・バーに表示するテキストなどを設定する。 | ||||||||||||||||||
|
最後にWindowsフォーム上にある時刻更新のTimerコンポーネント(「secTimer」オブジェクト)のプロパティを設定しよう。具体的には、次の画面のようにして、時刻表示を更新する間隔(=インターバル)などを設定する。
 |
|||||||||
| Timerコンポーネントのプロパティの設定 | |||||||||
| Timerコンポーネント(「secTimer」オブジェクト)の時刻表示を更新する間隔(=インターバル)などを設定する。 | |||||||||
|
ここでまたビルドを行おう。今度も、正常にビルドが終了するはずだ。これで、先の設計図で挙げた3つのオブジェクトがすべてそろい、さらにこれらのオブジェクトの外観や動作などの性質情報を設定することができた。
ここでプログラムを実行しても、意図したように時刻が更新されない(プログラムの実行については、第1回の「生成されたプログラムを動かす」を参照)。この理由は「時刻を更新表示する処理」が実装されていないためである。
よって次に、この「時刻を更新表示する処理」を実装して、1秒ごとに時刻表示が更新されるようにプログラミングしていこう。
| INDEX | ||
| [フレッシュマン企画 連載]簡単!Visual Studio 2005入門 | ||
| 第5回 初めてのWindowsアプリケーションの開発 | ||
| 1.Windowsアプリケーション開発の手順 | ||
| 2.コントロールやコンポーネントを配置する | ||
| 3.クラスやオブジェクトのプロパティ(性質)を変更する | ||
| 4.オブジェクトのイベント・ハンドラを追加する | ||
| 5.複数の処理を1つのメソッドにまとめるには? | ||
| 「簡単!Visual Studio 2005入門」 |
Insider.NET フォーラム 新着記事
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|