|
Sessionオブジェクト マイクロソフト コンサルティング本部 赤間 信幸2004/07/15 |
|
|
|
4 パーソナライズ、セッション、認証済みアクセスの違いと使い分け
Webアプリケーションの設計においてセッションと混同されやすい項目として、パーソナライズと認証がある。この3つ(パーソナライズとセッションと認証)は概念的に異なるものであり、これらを制御するクッキー情報も分けて取り扱うことが望ましい※14。
| ※14 Windows DNA(ASP)ベースのシステムでは、Sessionデータの中にユーザの認証済み状態を格納する(Session("loginUser")=strUserNameなど)ことによって認証状態を管理している場合がよく見られる。もちろんこの手法で問題ないケースも少なくないが、多様なアプリケーションに対応できる柔軟性を実現したいのであれば、パーソナライズとセッションと認証済みアクセスの3つは分けて考えるべきである。実際、以下に解説されているようなWebサイトを実現する場合を考えてみるとよい。このような複雑なシステム場合でも、パーソナライズとセッションと認証済みアクセスの制御用クッキーがきちんと分かれていると、非常にスマートに実装できる。 |
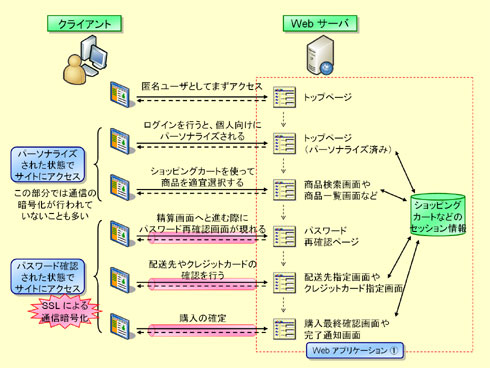
パーソナライズ、セッション、認証済みアクセスの違いを理解するためには、実際の大規模Webサイトを考えてみるとよい。最近のリッチなWebサイトは、以下のような特徴を持っている(図9、10)。
-
トップページやカタログページには、匿名状態でも、ユーザが識別された状態でもアクセスすることができる。また、ユーザが識別されている場合、そのページにはパーソナライズされた情報(お薦め商品情報など)が表示される。
-
商品のブラウジング(カタログ表示)や購入選択(ショッピングカートに入れる)などは、パスワードを入力していなくても行うことができる。また、サイトによっては匿名状態のままでも行うことができる。
-
精算を行ったり、あるいはメールを読み出すなど、セキュリティを要求される操作の直前でパスワード入力が求められる。
-
精算処理やメール読み書きなどのページはSSLにより暗号化されているが、こうした特に重要な作業以外の部分はSSL暗号化されていないことも多い。
-
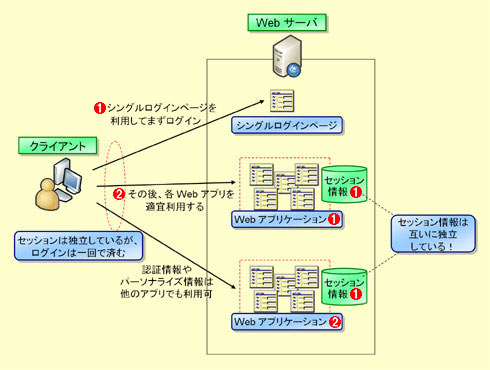
複数のWebアプリケーション(例えばオークション、掲示板、ショッピング、メールなど)に対して、シングルログインが実現されている。
 |
| 図9 最近のリッチなWebサイトの例 |
 |
| 図10 複数のWebアプリケーションに対してシングルログインが実現されているサイトの例 |
図9や図10のような例を考えると、リッチなWebサイトでは、「パーソナライズ」「セッション」「認証済みアクセス」の3つがうまく併用されていることが分かる。これらはそれぞれ利用目的や要求されるセキュリティ強度に違いがある。技術的な観点から整理すると、表3のようにまとめることができる(表中の暗号化、ハイジャックへの対処については後述)。
| パーソナライズ | セッション | 認証済みアクセス | |
| 利用用途 | エンドユーザに応じて、画面表示を最適にカスタマイズするために利用される。 | 同一Web サイトへの一連のアクセスを束ね、ショッピングカートなどの仕掛りデータを管理・制御するために利用される。 | エンドユーザのパスワードを確認し、セキュアな処理を実施するために利用される。 |
| 具体例 | ・物販サイトのトップページに、当該ユーザへのお薦めアイテムを表示する。 ・ポータルサイトにおいて、画面レイアウト情報を管理・制御するために利用する。 |
・物販サイトにおけるショッピングカートを実現するために利用。 ・ショッピングカートは、認証有無、パーソナライズ有無とは独立して利用できなければならない。 |
・物販サイトにおいて、精算や購入確定などのセキュリティを要する処理を行うために、直前に再度のパスワード確認を求める。 |
| パスワード確認要否 | 必須ではない(通常は不要だが、サイトによっては行う場合もある) | 不要 | 必須 |
| クライアントブラウザへの情報の永続化 | 可(次回のサイトへのアクセス時に最初からパーソナライズされた状態で表示されると利便性が高い) | 不可 | 不可 |
| ハイジャックへの対処(盗聴に対する対処) | 必須ではない(ほとんどのサイトでは行われていない) | 場合によって異なる | SSL 適用が必須 |
| 利用されるテクノロジ | ※ ASP.NET 1.0/1.1 では自力での実装が必要 | ASP.NET Session 機能 | ASP.NET フォーム認証機能 |
| 表3 「パーソナライズ」「セッション」「認証済みアクセス」の違い | |||
多くの場合、パーソナライズ状態の維持、セッション状態の維持、パスワード確認状態の維持には、いずれもクッキーが利用される※15。しかし、上述したような目的の違いや求められるセキュリティ強度の違いを考えると、それぞれの制御用のクッキーは分離して設計・実装することが望ましい。
| ※15 イントラネットシステムの場合、認証済みアクセスの識別用にはWindows認証が利用され、クッキーが利用されないこともある。ここでは簡単のため、クッキーが利用されるケース(フォーム認証が利用されるケース)のみを想定して解説を進めることとする。 |
なお、ASP.NET 1.0および1.1の場合、認証済みアクセス用のクッキー(フォーム認証クッキー、詳細は今秋発行予定の第4巻「セキュアアプリケーション設計編」にて解説)と、セッション制御用のクッキーとは明確に分けられている※16。半面、ASP.NET 1.0および1.1ではパーソナライズ機能が用意されていないため、これは自力で実装する必要がある。
| ※16 Windows DNAのようにセッションクッキーが認証済みアクセス制御用クッキーを兼ねている場合には、セッションハイジャックを防ぐため、すべてのページに対してSSLを適用しなければならなくなることもある。 |
5 セッションクッキーのセキュリティ(セッションハイジャック)
一般的に、上述したような各種の制御用クッキーには、クライアントのIPアドレスなどとの紐付けデータが含まれていない。このため、Webサイトを利用しているユーザのセッションクッキーや認証クッキーを盗むと、他のコンピュータからそのユーザになりすましたアクセスが可能となる。このような不正アクセスを、一般にセッションハイジャックと呼ぶ(図11)。
 |
| 図11 セッションハイジャック |
セッションハイジャックを防止するためには、セッションクッキーや認証クッキーなどの制御用クッキーを第三者に盗まれないようにする必要がある。クラッカーが制御用クッキー情報を盗む手段は、大きく分けて2つある。
-
Webアプリケーションに含まれるクライアントスクリプト挿入の脆弱性を利用する方法
-
Webサーバとブラウザ間の通信を盗聴してクッキー(パーソナライズ/セッション/認証済みアクセス)を盗む方法
特に前者はクロスサイトスクリプティング(CSS, XSS)の名でよく知られているものである。その詳細と回避方法に関しては、第2巻「ASP.NET基礎編」の「第3部 セキュアプログラミング」で解説しているので、そちらを参照して頂きたい。
一方、後者のWebサーバとブラウザ間の通信盗聴リスクを軽減する方法は、SSLを用いた通信暗号化が事実上唯一の方法であると言える。しかし、SSLはWebサイトの性能を大幅に落とす場合があるため、現実的には範囲を絞って適用することが望ましい。前述の例のように、パーソナライズ/セッション/認証済みアクセスが区分けされて正しくアプリケーションが設計されている場合には、図12のようにSSLを適用することができる。
 |
| 図12 適切なディレクトリ設計とSSLの適用 |
| ・ パーソナライズが行なわれていても、認証が不要なページ群に対してはSSLを適用しない。 | |||
| ・ 逆に、これらのページでは個人情報やクレジットカード番号などといったセキュリティを要求される情報を一切取り扱わないように設計する。 | |||
| ・ 認証済みアクセスを要求するページ群に対してのみ、SSLを適用する。 | |||
| ・ 仮に認証不要なページ部分でセッションクッキーが盗まれたとしても、認証クッキーが盗まれていない限り、セキュアページにアクセスすることはできない。 | |||
セッションを初めとする各種のクッキー情報をどこまでSSLで守るのかに関しては、パーソナライズ/セッション/認証済みアクセスが正しく分離して設計されているか否か、およびサイトの特性によって大きく変化してくる。サイトのディレクトリ設計と併せて、十分に注意を払って設計することが望ましい。
なお、認証済みアクセスを制御するためのフォーム認証に関しては、今秋発行予定の第4巻「セキュアアプリケーション設計編」にて詳細に解説する。実際のセキュアサイトの構築では、こちらの情報も併せて参考にして頂きたい。
| INDEX | ||
| .NETエンタープライズWebアプリケーション 開発技術大全 | ||
| Sessionオブジェクト | ||
| 1.Sessionオブジェクトに格納可能なデータ | ||
| 2.Sessionデータの保存場所と耐障害性(ステートサービスとステートデータベース) | ||
| 3.Sessionデータのサイズ(1) | ||
| 4.Sessionデータのサイズ(2) | ||
| 5.パーソナライズ、セッション、認証済みアクセスの違いと使い分け | ||
| 6.画面遷移制御とアプリケーションコントローラ(1) | ||
| 7.画面遷移制御とアプリケーションコントローラ(2) | ||
| 「.NETエンタープライズWebアプリケーション開発技術大全」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|

 .NETエンタープライズ
.NETエンタープライズ


