Insider's Eyeマイクロソフトの次世代開発環境VS 2005を体験するデジタルアドバンテージ2004/07/08 |
 |
|
|
|
■Visual C# 2005 Express Editionでアプリケーションを作成する
次の画面は、VC# Expressの起動時の画面である。
ではさっそく、簡単なWindowsアプリケーションを作ってみよう。新しいアプリケーションの作成を始めるには、新規プロジェクトを作成し、そのときにアプリケーションのテンプレートを選択する。
 |
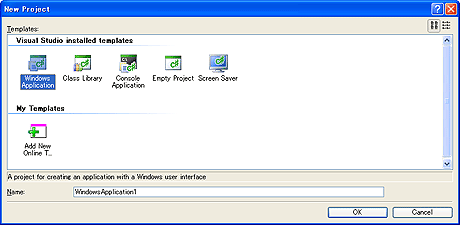
| 画面5 VC# Expressで作成可能なアプリケーションの種類 |
| VC# Expressで作成可能なのは基本的にWindowsアプリケーションかコンソール・アプリケーションである。このダイアログは、VC# Expressのメニューから[File]−[New]−[Project]を実行すると開く。 |
このダイアログの[Templates]にはVC# Expressで作成可能なアプリケーションの種類が一覧される。これから分かるように、VC# Expressで作成可能なのは基本的にWindowsアプリケーションかコンソール・アプリケーションである。「Screen Saver」がテンプレートとして含まれているあたりは、ホビイスト向けであることがうかがえる*。
| * とはいっても、このスクリーン・セーバのテンプレートは、ネットワークからRSSを取得しながらその情報を表示するというけっこう本格的なプログラム(の、ひな型)なので、ぜひ手元で試してみてほしい。 |
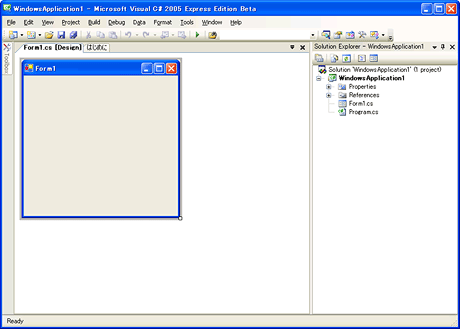
テンプレートとしてWindowsアプリケーションを選択した場合には、次のような画面が開く。
 |
| 画面6 テンプレートとしてWindowsアプリケーションを選択したところ |
| Windowsアプリケーションを選択した場合には、アプリケーションのベースとなるフォームが最初に1つ作成される。 |
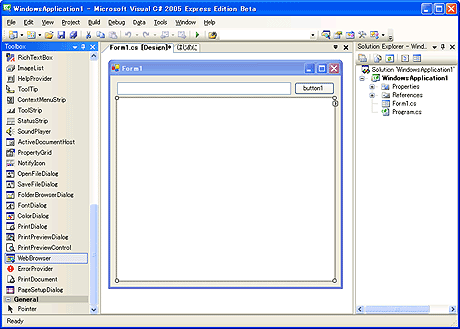
ここでは、.NET Framework 2.0に新しく追加されたWebBrowserコントロールを使って簡単なブラウザを作ってみよう。まずTextBoxコントロールとButtonコントロール、そしてツールボックスの下の方からWebBrowserコントロールをフォーム上にドラッグ&ドロップする(画面7)。
 |
| 画面7 3つのコントロールを配置したフォーム |
| フォーム中央に配置した大きなコントロールが、.NET Framework 2.0で新しく追加されたWebBrowserコントロール。 |
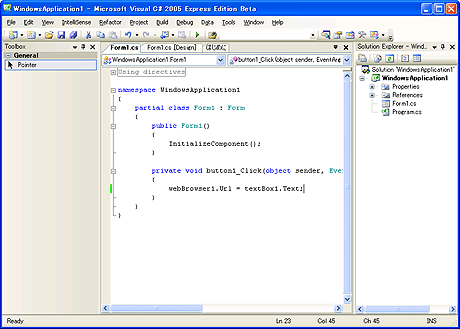
いま配置したボタンをダブルクリックするとコード・エディタが開くので、ここでは次の画面のように1行だけを追加する。
 |
| 画面8 ボタンがクリックされたときに実行されるメソッド |
| テキストボックスに入力された文字列(textBox1.Text)を、WebBrowserコントロールのUrlプロパティに設定するコードを1行追加している。これにより、テキストボックスに入力されたURLのページがWebBrowserコントロールに表示されるようになる。 |
これまでVisual Studio .NET 2003でのプログラミング経験がある方なら、この画面内のコードを見て随分とすっきりしていることに気付くだろう。これはクラスを分割して記述可能にするパーシャル・クラス(Partial Class)によるものだ(VB.NETでも同様な記述が可能)。これまでは、配置したコントロール用に自動作成されたコードも同じクラス内に書き込まれていたが、それらのコードは別のファイル内で、パーシャル・クラスにより記述される(このファイルはデフォルトでは隠されている)。
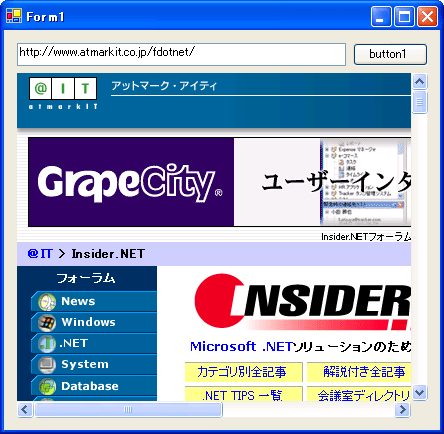
プログラムを実行し、テキストボックスに適当なURLを入力してボタンをクリックすると、そのページが開く(画面9)。入力したURLのWebページを開く機能しかないが、いちおうブラウザの完成だ。
 |
| 画面9 完成した超簡単ブラウザ |
| テキストボックスにURLを入力してボタンをクリックすればページが表示される。 |
統合開発環境にもクラス・ライブラリにも、そしてC#やVB.NETにも新機能が満載のVisual Studio 2005なのだが、詳しくは別稿として解説させていただく予定だ。
続いては、Visual Web Developer 2005 Express Editionを試してみる。
| INDEX | ||
| Insider's Eye | ||
| マイクロソフトの次世代開発環境VS 2005を体験する | ||
| 1.Visual Studioの新ラインアップ「Express Edition」 | ||
| 2.Visual C# 2005 Express Editionでアプリケーションを作成する | ||
| 3.Visual Web Developer 2005 Express Edition | ||
| 4.Visual Web Developer 2005 Express Editionでアプリケーションを作成する | ||
| Insider's Eye |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|