Insider's Eyeマイクロソフトの次世代開発環境VS 2005を体験するデジタルアドバンテージ2004/07/08 |
 |
|
|
|
■Visual Web Developer 2005 Express Editionでアプリケーションを作成する
ここでは、テーブルの内容を閲覧/編集する簡単なWebアプリケーションを作ってみる。前述した新規Webサイトの作成画面で「ASP.NET Web Site」テンプレートを選択するとVWD Expressの画面は次のようになる。
 |
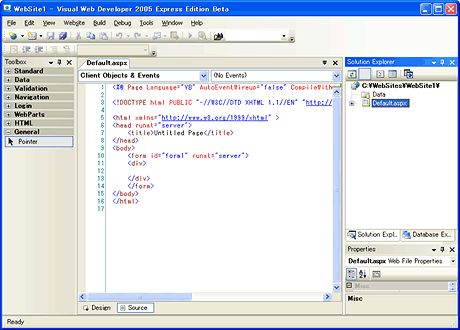
| 画面14 「ASP.NET Web Site」テンプレート選択直後のVWD Express |
| 最初はWebフォームのソース表示となっている。画面右下にある[Design]部分をクリックして、デザイン画面に切り替えることができる。なおVWD Expressでは、このソース表示画面でもIntelliSenseによるキーワードの補完機能が働くようになっている。 |
続いて、画面下部にある[Design]部分をクリックして、デザイン画面に切り替える。そして、先ほどのDatabase Explorerから適当なテーブルを選んで、フォーム上にドラッグ&ドロップする。すると次の画面のように、フォーム上に表形式のコントロールが配置される。
 |
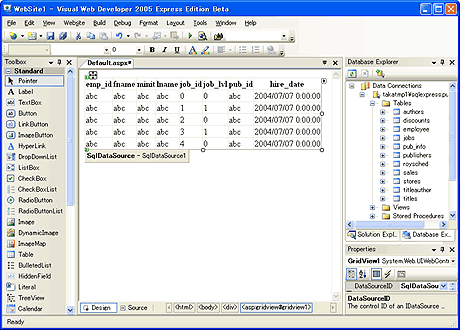
| 画面15 テーブルより作成されたGridViewコントロール |
| Database Explorer内のテーブルをフォームにドラッグ&ドロップすると、そのテーブルに関連付けられたGridViewコントロールが配置される。GridViewコントロールは、現行ASP.NETのDataGridコントロールに代わる新しい表コントロールである。 |
この表コントロールは、現行ASP.NETのDataGridコントロールと同じものではなく、.NET Framework 2.0(ASP.NET 2.0)で新しく追加された「GridViewコントロール」である。
この新しいコントロールは、DataGridコントロールに比べてかなりの機能強化がなされている。取りあえず、コントロールの右上隅にある小さな矢印ボタン(下図参照)をクリックすると開く「Common Tasks」メニューで、次の画面のようにいくつかの[Enable XXX]にチェックを入れてみる。さらに[Auto Format]を実行して、表のデザインもカラフルなものに変更しよう。
 |
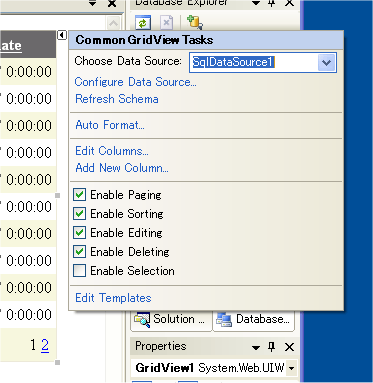
| 画面16 コントロールに付くCommon Tasksメニュー |
| フォーム上に配置した各コントロールには小さな矢印ボタンが付く。この矢印をクリックすることにより、この画面のようなCommon Tasksメニューが表示され、コントロールの設定ができる。GridViewコントロールでは、ここでページング機能やソート機能を有効にできる。 |
実は、これだけの設定でアプリケーションはすでに完成している。アプリケーションを実行すると次のような画面が現れる。
 |
| 画面17 作成したWebアプリケーションの実行画面(1) |
| GridViewコントロールではページング機能やソート機能がすでに組み込まれている。また、各行の左端にあるリンク・ボタンで、レコードの編集や削除ができる。 |
この画面では、各列のタイトル部分をクリックすると、クリックした列による行のソートが行われる。また、実際のレコードは画面にして5ページ分あるのだが、これは画面右下にあるページ番号をクリックすることにより、順に表示することができる。
このようにGridViewコントロールにはページング機能やソート機能がすでに実装済みである。DataGridコントロールで必要だった、これらの機能を実現するためのコードは一切不要となっている。
さらには、各行の左端にある[Edit]部分をクリックすると、行データの編集も可能だ(もちろん変更内容はデータベースにも反映される)。
 |
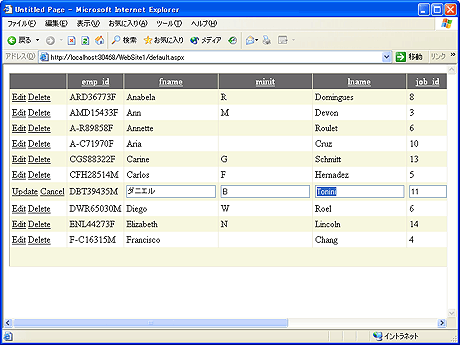
| 画面18 作成したWebアプリケーションの実行画面(2) |
| 行左端にある[Edit]部分をクリックして、行を編集中の画面。編集後に[Update]をクリックすると行データの更新が完了する。 |
このような編集機能もGridViewコントロールには実装済みである。WebMatrixだけで可能だったプログラム・レス開発が、GridViewコントロールにより、より完全な形でVisual Studioでも実現されたといえるだろう。
Webアプリケーションの実行時には、画面19のようなバルーンがタスク・トレイ部分に表示される。これは「Visual Web Developer Web Server」というビルトインWebサーバがPC上で起動されたことを示すものだ。このWebサーバがVWD Express内蔵されたことにより、開発時にはIISが不要となっている。これまでのようにアプリケーションごとに仮想ディレクトリを作成する必要もなく、作成したWebアプリケーションは独立したファイル群として扱うことができる。
 |
| 画面19 ビルトインWebサーバの起動を示すバルーン |
| Webアプリケーションの実行時(デバッグ時)に自動的に起動し、このWebサーバ上でアプリケーションが実行される。VWD Expressでは開発時にIISは必要がない。 |
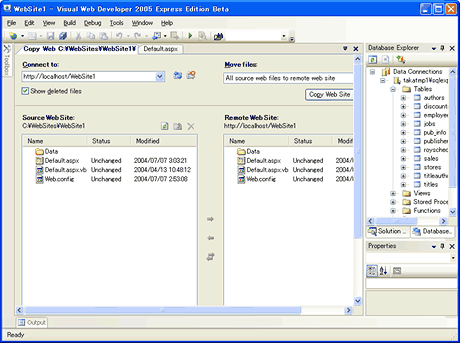
最終的なIISへの配置は、VWD Express内蔵のツールによって行うことができる。
 |
| 画面20 Webサイトの配置ツール |
| メニューの[Website]−[Copy Web Site]により実行できる。このツールにより、ローカルのIISやFTPサイトなどにWebアプリケーションをコピーできる。 |
基本的には[Copy Web Site]ボタンをクリックするだけで、Webアプリケーションの配置が完了する。
■
以上、駆け足ではあったがExpress Editionについて見てきた。最近のマイクロソフトは、新たな開発者の育成を目的として学生に向けてリーチを延ばしつつあるが、Express Editionでは学生限定という縛りもなく、さらに多くの次世代デベロッパーに対してVisual Studioに親しんでもらおうとしているようだ。
恐らく製品版の登場までは後1年ぐらいはかかると思われるが、頻繁なTechnology Preview版によるフィードバックがあったためか、筆者の試した範囲では一度もハングアップすることなく、現時点でも快適に使えている。Express Edition製品版の価格についてはまだ不明だが、少なくとも現在公開されているベータ版は無償なので、ぜひともインストールして最新の開発環境でのプログラミングを楽しんでみてほしい。![]()
| INDEX | ||
| Insider's Eye | ||
| マイクロソフトの次世代開発環境VS 2005を体験する | ||
| 1.Visual Studioの新ラインアップ「Express Edition」 | ||
| 2.Visual C# 2005 Express Editionでアプリケーションを作成する | ||
| 3.Visual Web Developer 2005 Express Edition | ||
| 4.Visual Web Developer 2005 Express Editionでアプリケーションを作成する | ||
| Insider's Eye |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




