|
|
|
■ASP.NET “Atlas”
WPFがクライアント・プレゼンテーション・テクノロジを革新するものならば、Webプレゼンテーション・テクノロジを刷新するのは“Atlas”(コード名)である。
Atlasは、Ajaxを活用するためのASP.NET用のクラス・ライブラリとツール・セットで、2006年中の出荷が見込まれている(Ajaxについては「特集:枯れた新しいUI革命「Ajax」をASP.NETで活用する」を参照されたい)。Atlasでは、クライアントとサーバにそれぞれフレームワークが提供される。クライアント側にはAtlas専用のコントロールやベース・クラス・ライブラリを含む「“Atlas”クライアント・スクリプト・ライブラリ」などが提供され、サーバ側にはASP.NET 2.0上で動作するAtlas専用のサーバ・コントロールを含む「ASP.NET“Atlas”サーバ拡張」が提供される。
Atlasを使うことで、リッチな表現で、よりインタラクティブでより使いやすいユーザー・インターフェイスを持つWebアプリケーションを、容易に早く構築できる。かつAjaxでは、今日すでにあるWeb標準技術(JavaScript、Dynamic HTML、XML)をうまく活用しているため、作成したアプリケーションは、ブラウザの違いにあまり縛られずにどこでも動作するというメリットがある。
| [参考]AtlasスタイルのWebアプリケーション例とAtlasの詳細について |
|
AtlasスタイルのWebアプリケーション例については、次のサイトを参考にしてほしい。 Atlasに関する詳細は、次のサイトを参照してほしい。 |
■Windows Presentation Foundation / Everywhere(WPF/E)
WPFは次期Windowsプラットフォームのグラフィック・サービスのメインストリームだと先ほど述べた。しかしWPFは非常に大きなサブシステムなので、当然ながらそのままでは、PDAなどの携帯端末などでは動作しない。そのためWPFはWindows PC専用のモジュールだと思われていたが、今回のPDC 2005ではそれを覆す新しいテクノロジが発表された。それが「Windows Presentation Foundation / Everywhere」(WPF/E)である。
WPF/EはWPFのサブセット・ランタイムで、PCだけでなくMac OSや携帯端末へダウンロードして利用できる。WPF/Eランタイム自体は非常に軽量である。つまりWPF/Eは、WPFの持つリッチなプレゼンテーション機能を「どのコンピュータ、どのデバイスでも」(=Everywhere:どこでも)利用できるようにするためのテクノロジである。WPF/Eのプログラミング・モデルは、(C#やVB.NETのような手続き型言語ではなく)マークアップ言語のXAMLである。これに加えてJavaScriptが利用できるようになる予定だ。
このWPF/Eにより、現在.NET Compact Frameworkを使って何らかのユーザー・インターフェイスを携帯端末上に表示しているアプリケーションは、将来的に(Windows Vista上でWPFを用いたWindowsクライアント・アプリケーションと同じように)よりリッチな表現力を発揮できるようになる。
■Expression(Graphic Designer、Web Designer、Interactive Designer)
これまでリリースされてきたVisual Studioは、(開発者向けの製品なので当たり前だが)あまりに開発者に寄りすぎた機能しか持っていなかった。しかしこれでは、デザイナーとの作業のコラボレーションが取りづらいという現実があった。
例えばWebアプリケーションの作成においては、Web画像を作成するグラフィック・デザイナーの多くはAdobe PhotoshopやAdobe Illustratorを使い、Webページのレイアウトとデザインを決定するWebデザイナーの多くがMacromedia Dreamweaverを使っているのに対して、Webページのプログラミング部分を担当するデベロッパーはVisual Studioを使っている。当然ながらこれらの3つのツール間ではデータやファイルのフォーマットなどに違いがあるので、グラフィック・デザイナーやWebデザイナーと、デベロッパーの間でのデータのやりとりに苦労することになる(そのあたりの苦労話は、本フォーラムで連載中の「ASP.NET Webアプリ開発の裏事情」の「エピソード2:デザイナーとの飽くなき闘争(前哨戦)」「エピソード5:デザイナーとの飽くなき闘い!(本戦)」にも書かれている)。
この場合、確かに「WebデザイナーにVisual Studioを使ってWebページをデザインしてもらう」という手もないわけではないが、実際にはVisual Studioはデザイナーの手になじまず、なかなか使ってもらえないので、これは現実的な解決策にはなり得ない。
そこで登場するのが、今回のPDCで発表された「Expression」と呼ばれる製品群だ。Expressionファミリーには以下の3種類の製品があり、いずれも2006年中の出荷が見込まれている(カッコ内はコード名)。
- Expression Graphic Designer(Acrylic)
- Expression Web Designer(Quartz)
- Expression Interactive Designer(Sparkle)
Expressionファミリーの各製品は、Visual Studioと連携することが最初から考慮されたデザイナー向けの製品である。このため、デザイナーにExpressionを使ってもらうことで、デベロッパーとデザイナーの分業をうまく成立させて、よりよいアプリケーション制作環境を構築できるようになるだろう。
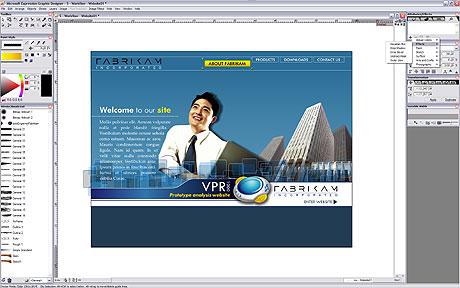
Expression Graphics Designerは、2Dのベクタとビットマップのグラフィック・デザインできるグラフィック・デザイナー向けのツールである。つまり、ベクタ・デザイン・ツールのAdobe Illustratorと、ビットマップ・デザイン・ツールのAdobe Photoshopの、それぞれの基本機能を足し合わせたようなツールだ。
このExpression Graphic DesignerはすでにそのAugust 2005 CTP(Community Technology Preview)版をインターネットからダウンロードして試用できる。この製品の最大の特徴は、やはりそのほかのExpressionツールとデータをシームレスにやりとりできる点にある。例えば、Expression Web DesignerとWeb画像をシームレスに交換したり、Expression Interactive DesignerとWindowsクライアント・アプリケーション(=WPFアプリケーション)で用いる画像をやりとりしたりすることができる。
 |
| Expression Graphics Designerの実行画面(提供:Microsoft) |
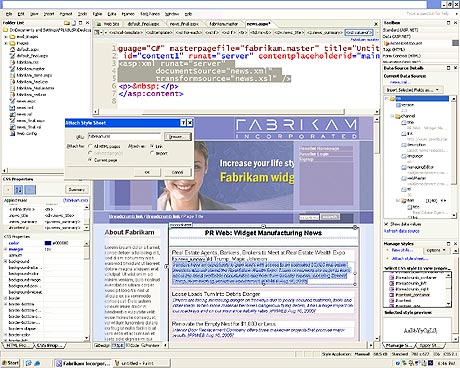
次のExpression Web Designerは、HTML/XHTML/CSS、XML/XSLT、ASP.NETなどを用いたWebサイト/Webページをデザイン・レイアウトするためのWebデザイナー用のツールだ。これは既存のアプリケーションでいえば、Webページを作成するためのMacromedia Dreamweaverのようなツールだともいえるが、デザイナーとプログラマの分業が正しく行えるところを見ると、それ以上の価値があるまったく新しいツールといえるだろう。
Expression Web Designerでは、デザイン・レイアウト部分をWebデザイナーが実装して、そのほかのサーバサイドのより高度なプログラミング機能の実装はそのままデベロッパー(のVisual Studio)に引き渡すことができる。これにより先ほど述べたような、Webデザイナーとデベロッパーのコラボレーション作業が改善されることになる。そういう意味で、この製品は画期的なツールであり、筆者は大いに期待している。
 |
| Expression Web Designerの実行画面(提供:Microsoft) |
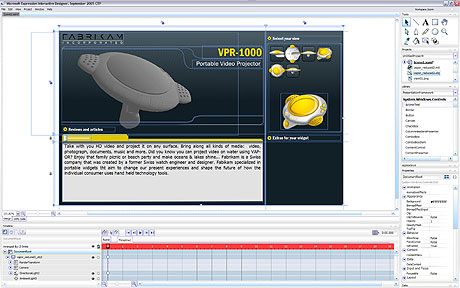
最後のExpression Interactive Designerは、2D/3Dアニメーションを作成するためのインタラクティブ・デザイナー(=WPFを用いたWindowsクライアント・アプリケーションのユーザー・インターフェイスをデザインする人。以下、「Windowsデザイナー」と表記)用のツールだ。
Expression Interactive Designerでは、WinFXプラットフォームのWPFを活用したユーザー・インターフェイスのデザインと、そこで使われるアニメーションなどの動作に関する簡単なプログラミングが可能だ。
デザインされたユーザー・インターフェイスは、XAMLファイルを経由してデベロッパー(のVisual Studio)に引き渡すことができる。XMLベースであるXAMLファイルをグラフィカルに作成するためのツールが、このExpression Interactive Designerである。
 |
| Expression Interactive Designerの実行画面(提供:Microsoft) |
ここで注目していただきたいのは、このExpression Interactive DesignerがWindowsアプリケーションのデザイナーのためのツールであるという点だ。というのも、これまでWebアプリケーションにはレイアウトや見栄えをかっこよくするためのデザイナーがいるのに、従来のWindowsアプリケーションではそのようなデザイナーが(ほぼ)皆無であった。このためWindowsアプリケーションのデザインでは、見栄えが美しいものはとても少ないように思う。
もちろんWindowsアプリケーションで凝ったデザインやレイアウトを行うことは、技術的に開発コストが掛かりすぎるというデメリットがあるのは否めないが、やはり専門のデザイナーがいないというのは不思議な話だ。それだけ、Windowsクライアント・アプリケーションのプレゼンテーション部分はこれまでずっと軽視されてきたと考えられるだろう。
しかしこのような事態は、Windows Vistaとともに登場するWinFXのWPFによって変ってくる可能性がある。WPFを使えば、美しいデザインのWindowsアプリケーションを開発することが容易になるからだ。そのような意味で、Expression Interactive Designerの将来的な重要度は大きい。
そしてこの製品が使われ始めたとき、ようやくインタラクティブ・デザイナー(=Windowsデザイナー)という職種が新たに生まれてくるかもしれないのだ。確かにExpression Interactive DesignerはFlashコンテンツを作成するためのツールであるMacromedia Flashの対抗製品と見る人も多いが、筆者は以上の観点からまったく新しい分野のツールであると認識している。
以上、プレゼンテーション関連の話題を説明してきたが、PDCではそのほかにも面白いタイトルの発表がなされた。次にそれらの内容について解説していこう。
| INDEX | ||
| Insider's Eye | ||
| Microsoft PDC 2005で発表された次世代テクノロジと新製品 | ||
| 1. 豊かなユーザー・エクスペリエンスをもたらすWindows Vista時代のAPIセット「WinFX」 | ||
| 2. 高度なプレゼンテーション能力を発揮する次世代プラットフォーム・テクノロジ | ||
| 3. 次世代開発を支える新しいプログラミング・モデル、ツール、および言語拡張 | ||
| Insider's Eye |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|

 Insider's Eye
Insider's Eye


