連載:Team Foundation Server 2010入門 第5回 Team Foundation Server 2010 自動ビルドの便利機能を使いこなそう WINGSプロジェクト りばてぃ(監修:山田 祥寛)2010/11/24 |
 |
|
|
|
■テスト・リストの階層設計
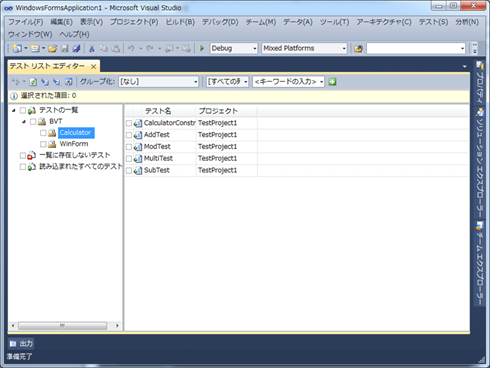
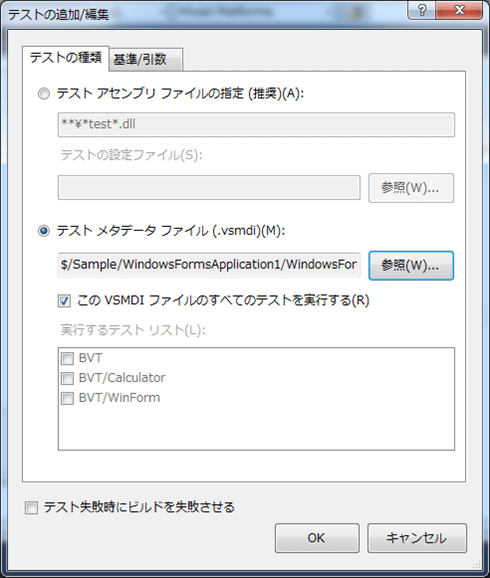
さて、図7と図12(以下に再掲)をよく見比べると、1つおかしな点があることに気付く。
 |
| 図7 テスト・リストの階層構造(再掲 ) |
 |
| 図12 .vsmdiファイル読み込み後の[テストの追加/編集]ダイアログ |
図7では、「BVT」というテスト・リストをルート項目にして、その直下にサブ項目として「Calculator」と「WinForm」というテスト・リストを作成している。一方、図12では、それらがすべて(「BVT」「BVT/Calculator」「BVT/WinForm」という3つの項目として)フラットに表示されている。このように表示されているのは、自動テストに単体テストを組み込む際には、あくまでも「どのテスト・リストを利用するか?」という観点で選択するためである。このようにフラットに表示されていても、実は、階層構造がきちんと意識されて動作する(つまり、「BVT」を選択すれば、その下位階層を意識した動作となる)。
例えば、通常、自端末でテスト・リストを選択して単体テストを実行する場合、「選択したテスト・リスト」だけでなく、「その下位階層に含まれるテスト・リスト」に含まれるすべての単体テストが実行される。同様に、自動ビルド(に組み合わせた単体テスト)の場合も、この挙動はそのまま適用される。つまり、図7のような構造の場合には、「BVT」というテスト・リストを選択すれば、(その下位階層にある「Calculator」「WinForm」に含まれる)すべての単体テストが実行されるというわけだ。
この仕組みを基に考えると、テスト・リストを設計する際には、極力すべてを一括で選択できるルート項目となるテスト・リストを作成し、その中で分類のための(サブ項目となる)テスト・リストを作成していくことをお勧めする。個々の単体テストは、分類のために作成した個々のテスト・リスト(=サブ項目)の中に含めるようにすることで、決められた単位で実行することも、すべてを一括で実行することも、分かりやすく簡単に行っていけるようになる。
この考え方は、自動テスト機能を使わなかったとしても使えるテクニックであると思うので、ぜひ活用していただければと思う。
■ゲート・チェックイン
本稿の最後に、前回あまり紹介しなかった「ゲート・チェックイン」について紹介しておきたい。
ゲート・チェックインと継続的インテグレーションは、似たような機能を提供している。継続的インテグレーションは、「定期的にビルドを行ったり、その中で単体テストまでを実行したりする機能」で、TFS 2008以降で提供されている。一方、ゲート・チェックインも同様の機能を有しており、こちらはTFS 2010以降で提供されている。それでは、両者の違いは何か。
(TFSに限らず)継続的インテグレーションは、ソース管理にチェックインされている最新のソース・コードに基づいて自動ビルドを行う機能なので、あくまでも「ソース管理にチェックインされているソース・コード」を対象としている。それに対し、ゲート・チェックインの場合は、チェックインされる直前に自動ビルドを行う機能なので、「ソース管理にいまチェックインしようとしているソース・コード」を対象としている。この点が両者で決定的に異なる。
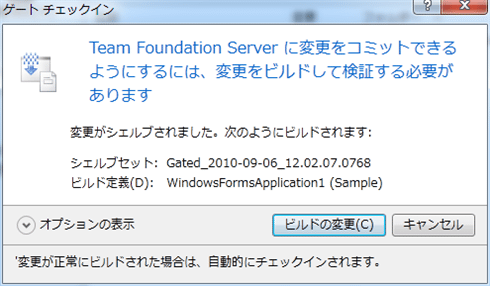
ビルド定義のトリガー設定(=詳しくは、前回の図8を参照)で「ゲート チェックイン」に設定されているビルド定義が、チーム・プロジェクト内に含まれていると、ソース・コードをチェックインしようとした場合に、図14のような[ゲート チェックイン]ダイアログが表示される。
 |
| 図14 チェックイン時の自動ビルドの確認([ゲート チェックイン]ダイアログ) |
ここで、[ビルドの変更]ボタンをクリックすると、自動ビルドが開始される(この際、VS 2010のIDEには[ビルド エクスプローラー]が自動的に表示される)。このときの自動ビルドは、「ソース管理に登録されている最新のソース・コード」に「現在チェックインしようとしたソース・コード」を加えた形でのビルドが行われるという点がポイントだ。
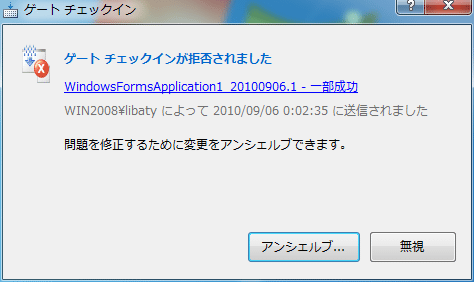
ビルドに成功すればチェックインを行える。失敗した場合には、図15のように「ビルドに失敗し、チェックインが拒否されたこと」を知らせるダイアログが表示される。
 |
| 図15 ビルド失敗の通知([ゲート チェックイン]ダイアログ) |
この場合、チェックインしようとしたソース・コードは、ソース管理のところで説明したシェルブが行われている状態にあり、チェックインは行われていない。そこで、[アンシェルブ]して元に戻すこともできるし、シェルブはそのままにするよう[無視]することもできる。チェックインし直したいときには、リンク先(この例では「WindowsFormsApplication1 20100906.1 - 一部成功」)から表示されるWebページ、もしくは[ビルド エクスプローラー]、いずれかのビルド結果のレポートを確認して、エラー内容を修正し、再度チェックインを行う、という作業の流れになる。
このように「チェックイン前に自動ビルドによるビルドと検証を行ってしまおう」というのが、ゲート・チェックインの機能である。自動ビルドを通過できない品質の悪いソース・コードが、ソース管理に登録されることがないため、ソース管理の中を常に高品質に保てるのが最大の強みとなっている。
ただし、チェックイン前にこれだけのことを行うと、それだけ制約が厳しくなる。場合によっては、適度に緩やかな運用が必要になることはいうまでもない。
■まとめ
2回にわたって自動ビルドを確認してきたが、時間のかかるビルドをTFSに任せてしまったり、ビルドと同時にさまざまな品質チェックを行ったりすることで、高い生産性と高い品質を確保していける仕組みがあることはご理解いただけただろうか。
もちろん、自分たちの状況に合わせて適度に使っていってこそのものであることはいうまでもないが、要所要所で挙げたポイントを押さえていただければ決して難しいものではないはずだ。
次回は、ソース管理や自動ビルドとも密接に関わりを持っており、TFSが「プロジェクト管理のツールである」といわれる要の作業項目管理機能について紹介する。![]()
| INDEX | ||
| [連載]Team Fourndaiton Server 2010入門 | ||
| 第5回 Team Foundation Server 2010 自動ビルドの便利機能を使いこなそう | ||
| 1.「静的コード分析」と自動ビルドの組み合わせ | ||
| 2.「単体テスト」と自動ビルドの組み合わせ | ||
| 3.テスト・リストの階層設計/ゲート・チェックイン | ||
| 「連載:Team Foundation Server 2010入門」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




