 |
連載:マイクロソフト技術による標準化志向Web開発ことはじめ 第1回 WebフォームによるWeb開発と、ASP.NET MVC登場の背景 マイクロソフト 井上 章2010/12/21 |
■本連載の概要と目的
本連載では、クラウド、HTML5などのキーワードとともに登場した新しいWeb開発フレームワーク“ASP.NET MVC”について、その登場の背景や技術的な特徴を、メリット、デメリットを含めて解説する。その中では、「いま、なぜWebフォームではなくて、ASP.NET MVCなのか?」といった疑問や、Web標準仕様への対応、そして日本では特にニーズの高い携帯サイト開発などのトピックを扱いながら、ASP.NET MVCが持つ柔軟性、将来性、そして使いどころなどを紹介する。
マイクロソフトのWeb開発プラットフォームであるASP.NETにおいても、さまざまなフレームワークやテクノロジを組み合わせて多種多様なWeb開発に柔軟に対応することができる。いまここで、あらためてASP.NETを取り巻くWeb開発の全体像を整理し、ある意味「ターニング・ポイントを迎えた」といっても過言ではないASP.NETベースのWebアプリケーション開発について再考してみたい。
■
■ASP.NET概要
ASP.NETとは、ひと言で表すと「サーバ側で動的にHTMLコードを生成するための開発・実行基盤(フレームワーク)」だ。.NET Frameworkが登場する前にマイクロソフトが提供していたASP(Active Server Pages)や、PHP(Hypertext Preprocessor)、JSP(Java Server Pages)などと同じ、サーバ側におけるスクリプティング・テクノロジの1つである(次の図を参照)。ただし、ASPやPHPと大きく異なるのは、サーバ側の処理で.NET Frameworkが持つ豊富なライブラリを利用でき、さらにはC#やVisual Basicといった.NET対応開発言語を用いて多種多様な実装が行える点にある。
 |
| 図 ASP.NET概要 |
| ASP.NETは、サーバ側で動的にHTMLコードを生成するための開発・実行基盤だ。単純に、サーバ上にある静的なHTMLコードをクライアント側のブラウザで表示するだけとは異なり、クライアント側からのリクエストのタイミングで、サーバ側でデータベースへの問い合わせなどを含むさまざまな処理ロジックを実行して、その都度、HTMLコードを生成することができる。 |
2002年1月に正式にバージョン1.0がリリースされたASP.NETは、その登場から早くも9年が経ち、バージョンも4.0まで進化している(このバージョン4.0のASP.NETを通称「ASP.NET 4」と呼んでいる)。
ASP.NET MVCという新しい開発フレームワークが登場するまでは、
ASP.NET = Webフォーム
と考えてもまったく問題なかった。つまり、「Webフォーム」と呼ばれる開発手法(フレームワーク)の下でWebアプリケーション開発を行うことが、「ASP.NET Web アプリケーション開発」といわれていたからだ。これは現在でも、Visual Studio 2010のプロジェクト・テンプレート名を見ても明らかだ(次の画面を参照)。
■WebフォームによるWebアプリケーション開発
それではここで、これまでASP.NETで主流であったWebフォームによる開発の概要を振り返っておく。
●プロジェクト・テンプレート
前述のとおり、Webフォームを使って開発を始める際に、初めに選択するプロジェクト・テンプレートは次の表に示すいずれかだ。基本的にWebフォームの文字は表記されていないが、いずれのテンプレートもWebフォームをベースとしたWebアプリケーション開発を行う場合に用いるプロジェクト・テンプレートだ。
| テンプレート名 | 概要 |
| ASP.NET Web アプリケーション | 既定で、ひな形となるWebページが自動生成される |
| ASP.NET 空の Web アプリケーション | プロジェクトが空の状態で用意される(Webページは自動生成されない) |
| 表 Webフォームで使用するプロジェクト・テンプレート | |
例えば、「ASP.NET Web アプリケーション」テンプレートを選択すると、次の画面のような構成でプロジェクトが生成される。
 |
| 図 「ASP.NET Web アプリケーション」テンプレートで生成されたプロジェクト |
| 既定で作成されるプロジェクトには、ひな型となるWebページやJavaScriptコードのファイルが格納される「Script」フォルダ、CSSファイルが格納される「Styles」フォルダなどがあらかじめ作成される。 |
Webフォームの場合、既定ではこのプロジェクト・フォルダ以下に配置されたWebページやフォルダなどの構成がそのままURLのパスとして用いられることになる。なお、.NET Framework 3.5 SP1(ASP.NET 3.5 SP1)からは、Webフォーム・プロジェクトでもURLルーティングの機能が利用できるようになったが、この機能を利用するには設定が必要となっている。
●サーバ・コントロールとイベント駆動型プログラミング
Webフォームによる開発では、あらかじめ用意されているさまざまなUI部品(=「サーバ・コントロール」と呼ばれる)を、Webフォーム・デザイナ上にドラッグ&ドロップすることで簡単にページのデザインが行える。Webフォームは、拡張子「.aspx」で記述されるマークアップ・ファイルを使用する。次の画面は、デザイン・ビュー上にツールボックスからButtonコントロールをドラッグ&ドロップして配置した状態を示している。
 |
||||||
| 図 WebフォームによるWebページのデザイン | ||||||
| Visual Studio 2010のツールボックスに登録されたさまざまなサーバ・コントロールをWebフォーム・デザイナ上にドラッグ&ドロップして、Webページ(.aspxファイル)のデザインを行う。 | ||||||
|
そして、例えばWebページ(.aspxファイル)上に配置したボタンがクリックされた場合の処理を記述するには、Webフォーム・デザイナ上に配置したButtonコントロールをダブルクリックするなどで、簡単にClickイベント・ハンドラ関数を実装コードに追加できる。このコードに、ボタンがクリックされた場合のサーバ側処理を.NET Frameworkベースで記述することになる。次のコードは、イベント・ハンドラのコード例。
|
|
| ボタンのClickイベント・ハンドラのコード例(C#) |
このような開発は、Visual Basic 6.0やWindowsフォームなどのWindowsアプリケーションと同じ開発スタイルである。このように、Webアプリケーション開発においてもWindowsアプリケーションと同じ開発スタイルで開発が行えるため、Windowsアプリケーションの開発スキルをそのままWebアプリケーション開発に生かすことができる。さらには豊富なサーバ・コントロールによって、そのコントロールにひも付くHTMLマークアップが自動生成されるため、HTMLなどの知識がなくてもWebアプリケーションを開発できるといった大きなメリットがある。
その半面、生成されるHTMLコードがサーバ・コントロールに隠ぺいされることで、開発者やWebデザイナーが想定しているとおりのHTMLコードを生成しにくくなり、Webページのデザインやクライアント・サイドでJavaScriptなどを使ったAjaxなどの実装が行いにくくなったり、イベント駆動型プログラミングにより、Webアプリケーション開発における重要な概念であるサーバ側処理とクライアント側処理の区別が付きにくくなり、特にWeb開発初心者では実装時にバグを生みやすくなったり、といった問題点も挙げられている。
●コードビハインド(分離コード)
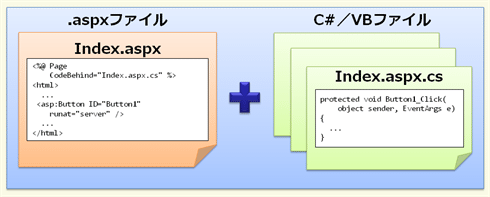
前述したButtonコントロールのClickイベント・ハンドラの例で示したように、Webページを記述する「.aspxファイル」とは異なるコード・ファイルに実装コードを記述できる。この仕組みを「コードビハインド(分離コード)」と呼ぶ(次の図を参照)。従来のASP(Active Server Pages)などのように、ユーザー・インターフェイスを記述するマークアップ部分と実装コード部分を混在して記述する必要がないため、コードの可読性や保守性の向上に有効だ。
 |
| 図 コードビハインド(分離コード) |
| Webフォームでは、コードビハインドの仕組みによりマークアップ・コード(.aspxファイル)と実装コード(C#やVisual Basicコード)を分離できる(aspxファイル内に実装コードを書くことも可能)。 |
しかし、マークアップ・コードと実装コードを異なるファイルに記述できるとはいえ、例えば実装コードのロジック・テストを行おうとした場合には、そのコードに関連付けられた.aspxファイルや、さらにはWebサーバ(IIS:Internet Information ServicesまたはASP.NET開発サーバ)とWebブラウザが必要になる。もちろん、単体テストなどを想定したモジュール設計などを行えば、.aspxファイルなどと完全に切り離した形でロジック・テストを行うことも可能であるが、Webフォームにおける通常の実装を行っている限りでは、なかなか難しいであろう。このように、コードビハインドによってマークアップ部分と実装コードが分離されているとはいえ、「それらが完全に疎結合状態になっている」とはいえないため、Webフォームではテスト駆動開発などを導入しにくい。そういったデメリットがあるのも事実だ。
●ビューステート(ViewState)によるページ・サイズ(ペイロード)の肥大化
もう1つのWebフォームの特徴として、HTMLフォーム・データのPOST処理では、現在表示されているWebページと同一のURLに対してデータをPOSTする「ポストバック」と呼ばれる仕組みが取り入れられている。このポストバック処理の過程で、Webページ上の各種サーバ・コントロールの状態を保持するために、HTMLコード内に隠しフィールドとしてBase64でエンコードされたバイナリ・データが埋め込まれる。このデータを「ビューステート(ViewState)」と呼んでおり、Webフォームの仕組みを実現するためにとても重要な役割を果たしている。次のHTMLコードは、ビューステートの例。
|
|
| Webページに埋め込まれたビューステート |
しかし、Webページに配置されたサーバ・コントロールの数が多くなればなるほど、このビューステートのデータ・サイズが大きくなり、場合によってはWebページ表示時のパフォーマンス低下を招く恐れがある。一概にはいえないが、このビューステートが「Webフォームで作られたWebアプリケーションは遅い」といわれる要因になっている場合が多い。
そこでASP.NETには、このビューステートの有無を設定するEnableViewStateプロパティや、ASP.NET 4より新たに追加されたViewStateModeプロパティを使って、ビューステートが不要なサーバ・コントロールのビューステートを無効にしてWebページ全体のビューステートのデータ量を最適化する仕組みが用意されている。
しかしながら、既定ではビューステートが有効になっているため、実際にはビューステートが不要なコントロールでも常にコントロールの状態がビューステートにシリアライズされる。また、上記の各プロパティを使って最適化を行ったとしても、Webフォームのポストバックの仕組みを使用している場合には、すべてのビューステートを無効にすることはなかなか難しい。
このあたりが、可能な限りシンプルでクリーンなHTMLコードを生成したいと思うWebデザイナーやHTMLに詳しい開発者から、Webフォームが敬遠される1つの要因にもなっている。
■ASP.NET MVC 登場の背景
Web開発、特にインターネット向けのWebアプリケーション開発では、一般的にシンプルなテクノロジが好まれる傾向にある。これは、HTTPの仕組みからしていえることだ。シンプルであるからゆえ、各種処理系の実装が容易になり、多くの開発者に受け入れられるテクノロジとなるのである。この「Web = シンプル」という概念から、Webフォームは若干遠いテクノロジであったのは間違いない。
もちろんWebフォームは、もともとはWindowsアプリケーション開発者がWebアプリケーション開発に移りやすくすることを前提に考え出されたテクノロジ(フレームワーク)であるため、決してWebフォーム自体の技術コンセプトが間違っていたというわけではない。実際に、企業内におけるイントラネットWebアプリケーションのフレームワークとしては、Webフォームは非常に多く採用されており、この分野では成功したテクノロジといえるであろう。
しかしながら、特に、Web標準仕様やシンプルでクリーンなHTMLコードを意識したマークアップ、さらにはデザインを重視したコンシューマ向けWebサイト開発などを要求される「インターネット・スペースにおけるWebアプリケーション開発」においては、Webフォームはなかなか受け入れられず、Webフォームよりシンプルで軽量なPHPなどのスクリプティング・テクノロジに市場を奪われていたのが現状である。
また、サーバ側ロジックのテスタビリティといった観点でも、前述のようにWebフォームでは対応が行いにくいといった側面があったため、テスト駆動開発(TDD)への対応を含めた昨今のソフトウェア開発トレンドに即したWebフォーム以外の開発フレームワークの採用が進んでいたのも事実である。
このような市場状況を打破すべく、よりシンプルに.NETベースでWeb開発を行うことを目的として登場した戦略的なフレームワーク。それがASP.NET MVCである。
■ASP.NET MVCの登場で大きく変わったASP.NET 4構成
ASP.NET MVCフレームワークは、バージョン2(ASP.NET MVC 2)がVisual Studio 2010から標準で搭載されている(ちなみにASP.NET MVC 1.0は、Visual Studio 2008またはVisual Studio 2010の追加コンポーネントとして提供されていたが、標準搭載はされていなかった)。このASP.NET MVC 2の標準搭載により、現在、ASP.NET 4は下の図に示すような構成となっている。
 |
| 図 ASP.NET 4におけるフレームワーク構成 |
これまで、使用可能であったWebフォームに加えてASP.NET MVC 2が加わったことで、いままで以上にASP.NETでさまざまなWebアプリケーション開発に対応できるようになっている。
■
次回からは、このASP.NET MVCフレームワークについて、その特徴などを詳しく解説していく。![]()
| 「マイクロソフト技術による標準化志向Web開発ことはじめ」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|





