 |
連載:マイクロソフト技術による標準化志向Web開発ことはじめ 第2回 ASP.NET MVCの全体像と、Webフォームとの使い分け マイクロソフト 井上 章2011/01/17 |
前回は、Webフォームを中心としたASP.NETの概要を、その特徴や問題点も含めて解説した。今回は、ASP.NETに新たに加わったASP.NET MVCフレームワークについて、Webフォームと比較して何が異なり、どのようなWeb開発に向いているのかといったポイントを含め、その開発の全体像を解説していく。
■ASP.NET MVCの歴史
●ASP.NET MVC 1.0
ASP.NET MVCが登場してから、まもなく2年が過ぎようとしている。歴史といってもまだ日は浅く、「興味はあるが使用したことがない」というWeb開発者の方が多いかもしれない。
最初のASP.NET MVC 1.0は、2009年4月にVisual Studio 2008 SP1(.NET Framework 3.5 SP1)の追加コンポーネントとして正式リリースされた。バージョン1.0といえども、すでにASP.NET MVC開発における多くの基本的な機能は実装されており、前回解説したようなWebフォームのデメリットやWeb開発で標準的に求められる技術要素を十分にかんがみた設計コンセプトの下、完成度の高い実装が行われていた。
※ ASP.NET 1.0は、現在でもこちらからインストール・パッケージやリリース・ノート、そしてソース・コードがダウンロード可能である。
●ASP.NET MVC 2
その後、Visual Studio 2010(.NET Framework 4)の製品リリースに合わせて、2010年3月にASP.NET 4への対応および、いくつかの新機能を実装したASP.NET MVC 2がリリースされた。このASP.NET MVC 2は、Visual Studio 2008 SP1(.NET Framework 3.5 SP1)向けのインストール・パッケージなどがこちらからダウンロード可能である。なお、Visual Studio 2010には標準搭載されているため、別途インストールは不要だ。
●ASP.NET MVC 3
2011年1月には、早くも次期バージョンのASP.NET MVC 3が正式リリースされている。こちらからインストール・パッケージなどがダウンロード可能である。
このASP.NET MVC 3から、Visual Studio 2008 SP1(.NET Framework 3.5 SP1)のサポートはなくなり、Visual Studio 2010(.NET Framework 4)のみのサポートとなっているのに注意が必要だ。
このASP.NET MVC 3の一番の特徴は、「Razor」(レイザー)と呼ばれる新しいWebページ記述構文を用いてビュー(=UI。詳細後述)を記述できるようになったことである。Razor構文は、これまでの.aspxファイルの記述よりもシンプルかつ少ないキー入力でWebページを記述できるといった特徴がある。Visual Studio 2010では、ASP.NET MVC 3をセットアップすることでRazor構文のIntelliSenseにも対応するため、とても軽快にビューのコーディングが可能になっている。本連載では次回以降であらためてASP.NET MVC 3とRazor構文について紹介する予定である。
以上で説明したASP.NET MVCの各バージョンのリリース時期とVisual Studioの対応バージョンを、下記の表にまとめた。
| バージョン(名称) | リリース時期 | Visual Studio対応バージョン |
| ASP.NET MVC 1.0 | 2009年4月 | Visual Studio 2008 SP1/2010への追加コンポーネント |
| ASP.NET MVC 2 | 2010年3月 | Visual Studio 2010標準搭載 Visual Studio 2008 SP1追加コンポーネント |
| ASP.NET MVC 3 | 2011年1月 | Visual Studio 2010追加コンポーネント Visual Studio 2008 SP1のサポートなし |
| 表 ASP.NET MVCの各バージョン・リリース時期とVisual Studioへの対応 | ||
■ASP.NET MVCの基本
ここからは、ASP.NET MVCの基本的な開発手順について、Visual Studio 2010へ標準搭載されているASP.NET MVC 2を基に解説していこう。
●MVCパターン
MVCとは、ソフトウェアを、モデル(Model) − ビュー(View) − コントローラ(Controller)の3つの要素(モジュール)に分けて設計および実装を行う一種のデザイン・パターンである。J2EE(Java 2 Enterprise Edition)や、特にJakarta Strutsの開発経験がある方なら、すでになじみ深いデザイン・パターンかもしれない。また、CakePHPやRuby on RailsなどのフレームワークでもMVCパターンは広く採用されており、ご存じの方も多いであろう。
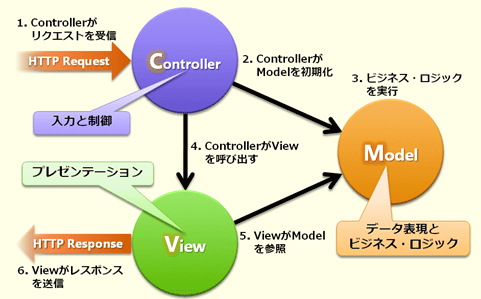
MVCの各要素の役割を次表に示す。また、このMVCパターンを適用したWebアプリケーションの処理の流れを示したのが下図だ。
| 要素(コンポーネント) | 概要 |
| モデル(Model) | データやビジネス・ロジックを表現する |
| ビュー(View) | モデルから取得したデータをプレゼンテーション(UI)へ出力する |
| コントローラ(Controller) | エンド・ユーザーからの入力を受付け、ビューとモデルを制御する |
| 表 MVCの各要素(コンポーネント)の役割 | |
 |
| 図 WebアプリケーションにおけるMVCパターン |
| MVCデザイン・パターンを適用したWebアプリケーションの処理の流れを表したものがこの図だ。モデル・ビュー・コントローラの3つの要素に分けてアプリケーションが構成され、それぞれの役割ごとに明確に処理が分離される。これにより、見通しのよい設計および実装が行える。 |
このように、多くの代表的なWebアプリケーション開発フレームワークで広く使われているMVCパターンは、3つのモジュールの相互依存度を低く保つことができる(疎結合状態)ため、各モジュールの置き換えやテスタビリティ向上など、開発における多くのメリットがある。
●ASP.NET MVC 2を使ったWeb開発概要
それでは、初めにASP.NET MVC 2を使ったWeb開発の大まかな流れを説明する。本連載の目的はASP.NET MVCを中心としたマイクロソフト技術によるWeb開発の全体像を紹介することであるため、ASP.NET MVC 2の詳細な機能解説は割愛する。詳しい開発方法などは、各種オンラインで公開されているプログラミング記事などを参照してほしい。
○プロジェクト・テンプレート
ASP.NET MVC 2のプロジェクトで用いるテンプレートは下記の2つだ。
| テンプレート名 | 概要 |
| ASP.NET MVC 2 Web アプリケーション | 既定で、ひな型となるビューやコントローラのコードが自動生成される |
| ASP.NET MVC 2 空の Web アプリケーション | プロジェクトが空の状態で用意される(ビューやコントローラのコードは自動生成されない) |
| 表 ASP.NET MVC 2で使用するプロジェクト・テンプレート | |
例えば、ここで「ASP.NET MVC 2 Web アプリケーション」テンプレートを選択すると、次の画面のような構成でプロジェクトが生成される。プロジェクトには、あらかじめModels/Views/Controllersフォルダが用意され、その中にそれぞれの実装ファイルやビュー定義が格納されるようにプロジェクトが構成されるのが特徴だ。
 |
|||||||||
| 図 ASP.NET MVC 2 Webアプリケーション」テンプレートで生成されたプロジェクト(C#の場合) | |||||||||
| Model-View-Controllerのそれぞれに則した形でプロジェクト内がフォルダ分けされる。 | |||||||||
|
○単体テスト・プロジェクト
Visual Studio 2008 ProfessionalまたはVisual Studio 2010 Professional以上のエディションを使ってASP.NET MVC 2でプロジェクトを新規作成すると、最初に単体テスト・プロジェクトも同時に作成できるようになっている。次の画面は、ASP.NET MVC 2プロジェクト作成時に表示される[単体テスト プロジェクトの作成]ダイアログだ。
 |
| 図 [単体テスト プロジェクトの作成]ダイアログ |
| Visual Studio 2008/2010 Professional以上であれば、単体テスト・プロジェクトも同時に作成できる。テスト・フレームワークには、既定の「Visual Studio Unit Test」のほか、NUnitなども別途入手すれば使用できる。 |
それでは次のページでは、実際にMVCパターンの簡単な実装例を見ていく。
| INDEX | ||
| [連載]マイクロソフト技術による標準化志向Web開発ことはじめ | ||
| 第2回 ASP.NET MVCの全体像と、Webフォームとの使い分け | ||
| 1.MVCパターン | ||
| 2.ASP.NET MVC 2を使ったWeb開発概要 | ||
| 「マイクロソフト技術による標準化志向Web開発ことはじめ」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




