ジョイ・オブ・プログラミング:
|
 |
|
|
|
■Silverlight 2を活用したビジネス・アプリのサンプル
それでは、サンプルについて解説します。
初めに、わたしが想定するビジネス・アプリの全体像を述べます。続いて、そのビジネス・アプリの中の一機能として作成したログイン画面について解説します。
●想定するビジネス・アプリの全体像
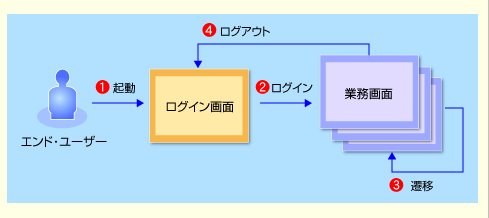
わたしの想定するビジネス・アプリの全体像を次の図示します。
 |
||||||||||||
| ビジネス・アプリの全体像 | ||||||||||||
| わたしの想定するビジネス・アプリの全体の処理の流れを図示したもの。 | ||||||||||||
|
とても簡単な図です。ですが、ビジネス・アプリは、基本的にこの図のように、ログイン画面からエンド・ユーザーを認証し、そのエンド・ユーザーの持つ権限で行える業務画面を提供するのが一般的でしょう。
本稿では、まずログイン画面のみを対象として、サンプルを作成しました。ログイン機能のみですが、それでもさまざまな課題があることが分かりました。業務画面の実装例(例えば、Silverlight特有のDataGridコントロールを利用した一覧表示、データの登録、修正、削除など)を示してもよかったのですが、まだSilverlightがベータ版なので、今回は作り込まないことにしました。
また、ビジネス・アプリを開発するとすると、次のようなフレームワーク的機能をどのように実現するかを検討する必要があるでしょう。
・データベースへのアクセス方法
・ログの出力
・例外の管理
・セキュリティなど
今回のサンプルでは、同じくベータ版という理由からフレームワーク的機能も実装していません。
それでは、ログイン画面のサンプルを説明しましょう。
●ログイン画面のサンプルについて
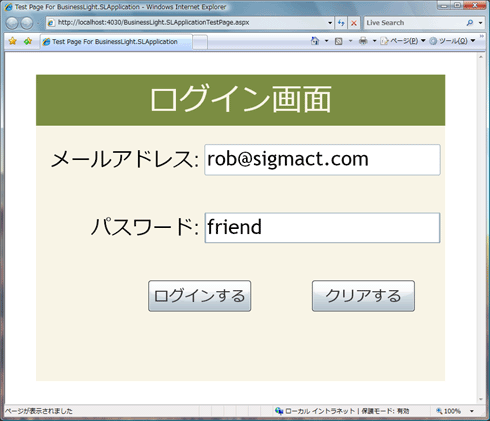
今回のサンプル(ソースはこちらからダウンロードできます)は、説明するまでもないくらいシンプルです。ビジネス・アプリには不可欠なユーザーの認証機能、つまりログイン画面を作ってみました。ブラウザからアクセスすると、次の画面が表示されます。
 |
||||||||||||
| ログイン画面とログイン後の業務画面 | ||||||||||||
| Silverlightを活用したログイン画面を実行しているところ。ダウンロードしたサンプルは「C:\BusinessLight」に配置して、その中の「BusinessLight.sln」ファイルを開いてビルドを行い、「BusinessLight.SLApplication\Bin\Debug」フォルダの中の「BusinessLight.SLApplication.xap」ファイルを「BusinessLight.Web\ClientBin」フォルダにコピーし、デバッグ実行すると、この画面が表示される。ログイン画面のメールアドレスには「rob@sigmact.com」を、パスワードには「friend」を入力すればよい。 | ||||||||||||
|
一見すると何の変哲もない画面ですが、Silverlightならでは使い勝手を、簡単な工夫で実現しています。
○ボタンの押下制御
まず、文字が大きい……というのは冗談で、[ログインする]ボタンと[クリアする]ボタンが、最初は押せないようになっています。
[ログインする]ボタンは、[メールアドレス]テキストボックスと[パスワード]テキストボックス両方に値を入力しないと押せるようにはならず、また、[クリアする]ボタンは、[メールアドレス]テキストボックスと[パスワード]テキストボックスいずれかに値を入力しないと押せるようになりません。
次の画面は、両方のテキストボックスに値が入力され、[ログインする]ボタンと[クリアする]ボタンが押せるようになった状態です。
 |
| [ログインする]ボタンと[クリアする]ボタンを押せるようになったログイン画面 |
このボタンの制御のメリットは、テキストボックス2個程度だと、あまり理解できないかもしれません。では、テキストボックスが10個以上あるような画面だったらどうでしょうか。
特にWebアプリでは、入力された値のチェックは、ボタンを押して一度画面を読み込んでから行われることが多いでしょう。たくさんの情報を入力しボタンを押してみたら、散々待たされた揚げ句「……は必須入力です」のようなメッセージを見せられたら、いらだちを覚える人は多いのではないでしょうか。
上の画面のように制御して、必須入力項目を入力しない限りは、ボタンを押せないようにすることで、その不満を未然に防ぐことができます。また、入力された値のチェックなどもボタンを押す前に行うなど、より使い勝手を良くすることもできるでしょう。
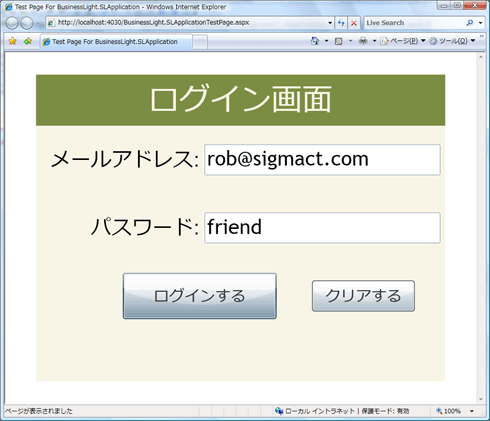
○ボタンの拡大制御
続いて、[ログインする]ボタンと[クリアする]ボタンの拡大制御についてです。この2つのボタンは、マウスがボタン上にあるときは拡大し、ボタン上から外れるときは、元の大きさに戻ります。
 |
| [ログインする]ボタンが拡大したログイン画面 |
この制御は非常に簡単なものですが、押そうとするボタンを明確にすることができます。これによって、ボタンの押し間違えなどをかなり防ぐことができるでしょう。
■
以上のサンプルの説明で見てきたように、Silverlightではこのような使い勝手を良くする制御を簡単に開発できます。
使い勝手を良くする工夫は、アプリを利用する側もうれしいですし、開発する側も楽しいものとなります。みなさんも、ハッとして! グッと直観的に操作できるようなユーザー・インターフェイスをぜひ作ってみてください。きっと楽しいですよ。
さて、ここからが本題です。わたしがSilverlightによるビジネス・アプリのサンプルを作ってみて、感じたことを正直に述べていきたいと思います。
| INDEX | ||
| ジョイ・オブ・プログラミング:Silverlight 2 | ||
| ハッとしてグッと操作! 「Silverlight 2で業務アプリ」を考える | ||
| 1.なぜSilverlight 2でビジネス・アプリを作るのか | ||
| 2.Silverlight 2を活用したビジネス・アプリのサンプル | ||
| 3.Silverlight 2アプリ開発の特徴 | ||
| ジョイ・オブ・プログラミング |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




