ジョイ・オブ・プログラミング:
|
 |
|
|
|
■Silverlight 2アプリ開発の特徴
今回のサンプルを含め、筆者はこれまでにいくつかのSilverlight 2アプリを試作してきました。その結果、Silverlight 2の良い面、悪い面、いろいろと経験しました。そこで得られたSilverlight開発のポイントを以下では述べていきます。ぜひ参考にしてみてください。
●開発が楽しい
まず、Silverlightによるビジネス・アプリ開発はとても楽しいと感じました。それは、サンプルのような動きのあるアプリを、簡単に作れたからです。
今回わたしは、Visual Studio 2008にSilverlight Tools Beta 2を利用した環境でサンプルを作成しました。わたしにWPFの知識があるという前提もあるのですが、画面はXAMLを書いてすぐに作成できました。Silverlightアプリの画面を開発する方法として、Expression Blendというデザイン・ツールを利用する方法もありますが、今回は画面が簡単なものだったので利用しませんでした。
また画面上のボタンを拡大/縮小する処理は、ホンの3行のイベント・ハンドラを記述するだけで簡単に実現できました。Silverlightでは、Webアプリより技術的な自由度が高く、より面白いものを作れそうな可能性を感じます。
開発を楽しいと感じることは、とても重要なことだと考えます。開発を楽しいと感じ、ポジティブな思考の技術者の作るものは、おのずとその品質も良くなる、という例を何度も見ているからです。
ですので、Silverlightでの開発は、その楽しさによって開発者のモチベーションが上がり、品質の良いアプリを作ることができるかもしれません。
●RIA標準の必要性
次にわたしが思ったのは、RIA標準を決める必要がありそうだ、ということでした。RIA標準とは、画面上のコントロールの振る舞いの標準を定めることです。選択中のボタンを示すRIAを例に考えると、マウスが乗ったら拡大する、背景色が反転する、はたまたボタンが回転する、点滅するなど、さまざまな表現が考えられます。
サンプルでは、RIAといってもボタンの上にマウスが来たら拡大する程度のことしか行っていません。しかし、実際の開発では、クライアントより多くの機能が求められるでしょう。例えば、入力中のテキストボックスは、背景の色を変えてほしい、などのように。
Silverlightによって、RIAなアプリを開発できること自体は素晴らしいことです。しかしそれと同時に、これまでは「Webアプリだからできません」と断ってきたクライアントの要求が、これからはそのような技術的な理由では断れなくなることをも意味します。システムの利用者であるクライアントからすると、より便利なものを使いたいことは当然なのでさまざまな要求が来るでしょう。
従って、Silverlightによるビジネス・アプリ開発では、なるべく早い段階でRIA標準を決め、クライアントに合意を得ることが重要となりそうです。さもないと、プロジェクトの終盤の予算も時間もないときに、「やっぱり社長がログインしたときだけ文字を大きくしてほしい」や「全部のテキストボックスにツールチップを出してほしい」など、難しい要求の実現を検討することになるでしょう。
●開発の生産性
新しい技術を検討するときは、その生産性が気になります。結論から述べれば、Silverlightによるビジネス・アプリの開発生産性は「さほど悪くはない」と思いましたが、いくつかの課題があります。
○課題1:XAMLでの画面作成
Silverlightの開発ではXAML(ザムル)と呼ばれるXMLファイルによって、画面のデザインを行わなくてはなりません。XAMLは、これまでASP.NETでWebアプリを開発してきた技術者にとってはまったく新たに習得する必要のある技術です。
そのため、XAMLの技術や情報の普及がまだ広がっていない現時点では、広く普及しているHTMLの知識の応用が利くASP.NETのWebアプリ開発よりも、画面の作成時の生産性が低いかもしれません。今後のXAMLの普及に期待したいですね。
○課題2:コントロールの部品化
また、生産性の肝となるのは、コントロールの部品化だと感じました。RIA標準の必要性についてはすでに述べましたが、RIA標準で定めたボタンなどのコントロールの制御は、やはり部品化して簡単に利用できるようにしたいものです。たとえば、RIA標準として「ボタンが選択状態のときは、背景色を反転する」と定められていたとします。これを各画面で実装するとすると、たとえ3行でできたとしても非常に手間なうえに、標準が変わったときの修正が大変です。
Silverlightでコントロールを部品化する方法としては、テンプレート、ユーザー・コントロール、カスタム・コントロールなどがあります。それぞれ要件によって使い分けることになります。
テンプレートは、HTMLのスタイル・シートのように、主に標準コントロールの外観を統一的に変更するのに役立ちます。ユーザー・コントロールは、複数のコントロールを組み合わせて独自のコントロールを定義できます。そして、カスタム・コントロールは、ユーザー・コントロールより、独自の外観を持つ高度な機能(例えばアナログ時計コントロール)を求められる場合に利用することになります。
また、テンプレートとカスタム・コントロールにより部品化したコントロールは、現在のところ実行しないとその外観を確認できないという問題があります。
○課題3:画面遷移の方針の検討が必要
Silverlightでの画面(=Webページ)間の遷移は、ハイパーリンクやリダイレクトで遷移できるWebフォームのように簡単ではありません。実際に、先ほどのサンプルでも、画面遷移を実現するための簡単な仕組みを作り込んでいます。
そこでまずは、画面間をどのような手法で遷移するのかを検討する必要があります。わたしは、画面遷移の方針として次の2つを考えました。
![]() 第一に、サンプルのようにSilverlight内で画面遷移する方針です。この方針ではすべての画面をSilverlight内のみで遷移します。
第一に、サンプルのようにSilverlight内で画面遷移する方針です。この方針ではすべての画面をSilverlight内のみで遷移します。
![]() 第二に、ASP.NETのWebアプリと組み合わせる方針です。基本的には画面をWebフォームで作成し、入力機能だけをSilverlightで作るといった具合です。
第二に、ASP.NETのWebアプリと組み合わせる方針です。基本的には画面をWebフォームで作成し、入力機能だけをSilverlightで作るといった具合です。
ビジネス・アプリは、業種などによって、ときにとても多くの画面が必要となることがあります。そのような場合、すべての画面をSilverlightで作ることは非常に手間がかかるように感じます。ですので、ビジネス・アプリにおいては![]() のASP.NETのWebアプリと組み合わせる方針が現実的かもしれません。
のASP.NETのWebアプリと組み合わせる方針が現実的かもしれません。
例えば1つのSilverlightアプリに、1000画面もの画面を実装するのは現実的でしょうか。.xapファイルが肥大化し、Silverlightアプリをロードする時間が長くなってなってしまいます。機能単位に.xapファイルを分割し、メニュー用に作成したSiverlightアプリから読み込むような仕組みも考えられますが、若干複雑な構成であることは否めないでしょう。
そこで、多数の画面がある場合には、ログインによる認証機能と(サンプルではログイン画面をSilverlight上で作っていましたが)とメニューをASP.NET作成し、メニューから呼び出される各機能をSilverlightで構成する、というような工夫が必要かもしれません。
●パフォーマンス
最後に、Silverlightによるビジネス・アプリのパフォーマンスについて考えます。クライアント、サーバの2つの観点から考えます。
○クライアントのパフォーマンス
クライアントのパフォーマンスとして、まずは、Silverlight 2の動作環境を見てみましょう。次のマイクロソフトの公式サイトに、Silverlightの「日本語オペレーティングシステムとブラウザの互換」と「必要システム」という記載があります。
必要とされるハードウェア要件は、PC(Windows)側が500MHz以上のプロセッサ、128Mbytes以上のメモリと、さほど高くはないように思えます。一方Macにおいては、Mac OS 10.4.8(Tiger)以降のOSが必要で、またプロセッサに求める条件もPowerPCかIntelかによって違いがあります。
このシステム要件から、Silverlightを使う環境としては、ここ1、2年の間に購入したPCならば、問題ないパフォーマンスで動作することが分かります。しかし、ビジネス・アプリというユーザー層を考えると、若干の不安も感じます。企業によっては、まだWindows 2000を利用している場合もあるかもしれません。
Silverlightでのビジネス・アプリ開発は、まだ前例がないので、クライアント側のパフォーマンス面での検討を十分に行う必要があるでしょう。
○サーバのパフォーマンス
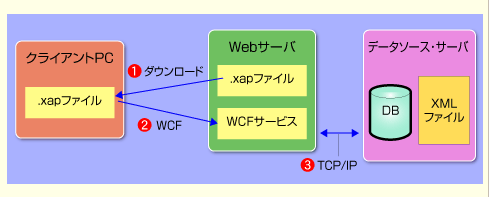
続いて、サーバのパフォーマンスを考えます。Silverlightでビジネス・アプリを構築する際には、データベースやXMLファイルなどのデータソースにアクセスするために、次の図ようにWCF(Windows Communication Foundation:通信技術)によるWebサービスとの連携が必要になります。
 |
|||||||||
| ビジネス・アプリのシステム構成 | |||||||||
| WCFサービスと連携してデータベースやXMLファイルなどのデータソースにアクセスするシステムの例。 | |||||||||
|
Silverlightを活用したビジネス・アプリにおいて、サーバのパフォーマンスで最も気になるのは、WCFを利用した通信の部分です。例えば、これまでできていた日に何百万件ものトランザクションを、WCFを利用したこの構成で本当に処理できるのか、などあらかじめ調査する必要があるでしょう。
また、クライアントがSilverlightになることは、Webサーバの負荷を少なからず軽減するかもしれません。画面を表示する部分をクライアント側が行うので、セッション管理やリクエスト処理の回数が、ASP.NETのみで構成されたものより、だいぶ抑えられるはずです。
以上が、Silverlightでビジネス・アプリのサンプルを作成し、その結果わたしが感じたことです。まだまだこれから検討しなくてはならない課題はありますが、ビジネス・アプリの開発方法の1つとして検討する価値はあるのではないかと感じています。皆さんも今回の記事を参考にいろいろと検証してみてはいかがでしょうか。
■まとめ
 それではまとめです。
それではまとめです。
今回は、Silverlightでビジネス・アプリの開発の可能性について考えました。まず、なぜSilverlightで開発するのか、その理由を述べました。その理由は第一にSilverlightにはユーザー数と開発者数のポテンシャルに期待ができることと、第二にVisual Studioにおけるほかのアプリ開発手法より、配置の容易さとRIA開発の容易さの点で優れている、ということでした。この2つの理由から、Silverlightでビジネス・アプリを開発する価値がありそうだと判断しました。
その実を確かめるために、わたしは実際にSilverlightによるサンプルを作成してみました。サンプルは、簡単なログイン画面を実装したもので、ボタン制御にSilverlightならではの工夫をしたものでした。
そして、今回のサンプル作成や、これまでのさまざまな試作の経験などを通じて、わたしが感じたSilverlight開発のポイントを述べました。Silverlightの開発は楽しく開発者のモチベーションが上げられる点、RIA標準の必要性、開発時の生産性、パフォーマンスについて考えました。
現在のところSilverlightはベータ版ということもあり、実際にSilverlightでビジネス・アプリを作成しているプロジェクトは皆無かもしれません。しかし、今後は、Silverlightによる使い勝手の良いアプリ開発のニーズが増えてくるだろうと感じています。今後の展開が楽しみです。
| INDEX | ||
| ジョイ・オブ・プログラミング:Silverlight 2 | ||
| ハッとしてグッと操作! 「Silverlight 2で業務アプリ」を考える | ||
| 1.なぜSilverlight 2でビジネス・アプリを作るのか | ||
| 2.Silverlight 2を活用したビジネス・アプリのサンプル | ||
| 3.Silverlight 2アプリ開発の特徴 | ||
| ジョイ・オブ・プログラミング |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




