連載 .NETでWindowsアプリを作ろう第1回 Google画像検索アプリを作ろうデジタルアドバンテージ 遠藤 孝信2005/06/25 |
 |
|
|
|
Google用プラグインの作成
Googleの下調べが終わり、必要なモジュールもそろったところで、実際にGoogle用プラグインをコーディングしていきましょう。
ここではVS.NETをいったん閉じるか、あるいはもう1つVS.NETを起動して、まずGoogle用プラグインの新しいプロジェクト「WISGoogle」を作ります。プラグインとなるDLLファイルを作成するので、新しいプロジェクトではテンプレートとして「クラス ライブラリ」を選択します。
プラグインは、先ほど作成したWebImageクラスとIWebImageインターフェイスに基づいてコーディングを行うため、プロジェクトの準備が出来たら、先ほど作成したDLLファイルをWISGoogleプロジェクトの参照設定に追加します。これはソリューション・エクスプローラでWISGoogleプロジェクト内にある[参照設定]を右クリックし、[参照の追加]で先ほど作成したWebImageLib.dllを指定します。
さらにURLエンコーディング用のHttpUtilityクラス(System.Web名前空間)が含まれている.NETのコンポーネントである「System.Web.dll」も参照設定が必要となります(クラス・ライブラリ作成用のテンプレートでは、デフォルトではこのコンポーネントは参照設定されていません)。
では、コードを書いていきましょう。クラス名はGoogleImageクラスとします。このクラスは自動作成されているファイル「Class1.cs」を「GoogleImage.cs」にリネームして記述します。
GoogleImageクラスでは次の2つのフィールドによりオブジェクトの内部状態を管理します(VB.NET版では_hasNextと_currentPage)。
- hasNext:次のページが存在するかどうかを示すbool値
- currentPage:現在の検索結果ページのページ番号
hasNextフィールドは1ページを取得したときに「次へ」のリンクがあればtrueに、なければfalseにセットされます。currentPgaeフィールドは、GetImagesメソッドにより取得対象となるページを示すものです。
Web検索を行い、その結果をWebImageオブジェクトの配列として返すGetImagesメソッドの内部は大まかには次のようになります(全リストは冒頭で紹介したダウンロード用のプロジェクトか、リスト脚注にあるGoogleImage.csあるいはGoogleImage.vbを参照してください)。
|
||
| IWebImageインターフェイスのGetImagesメソッドの実装の概略(上:C#、下:VB.NET) | ||
readPageメソッドは、指定されたWebページを読み取ってHTMLデータを文字列として返します(これについては「.NET TIPS:WebClientクラスでWebページを取得するには?」を参照)。
ここでは、readPageメソッドにより読み込んだ検索結果ページを解析し、必要なURLを切り出して、順にコレクションに追加していきます。そしてそれをWebImageクラスの配列に変換して返します。また、「次へ」のリンク文字列の有無をチェックしてhasNextフィールドを設定します。
MoveNextメソッドでは、次のページがあればcurrentPageフィールドを1進め、なければ何もしません。GetImagesメソッドを呼び出して検索結果を取得し、次にこのメソッドを呼び出してfalseが返ってくれば、それ以上は検索結果がないことになります。
|
||
| IWebImageインターフェイスのMoveNextメソッドの実装(上:C#、下:VB.NET) |
Nameプロパティは、単にメイン・ウィンドウのコンボボックスに表示される表示名を返すだけです。
|
||
| IWebImageインターフェイスのNameプロパティの実装(上:C#、下:VB.NET) |
Resetメソッドはオブジェクト内部の状態を初期化するメソッドです。このクラスのコンストラクタでは、このResetメソッドを呼び出してフィールドを初期化します。
|
||
| IWebImageインターフェイスのResetメソッドの実装(上:C#、下:VB.NET) |
ほかのメソッドやプロパティについてはソース・コードを参照してください。WISGoogleプロジェクトをビルドするとGoogle用プラグインであるWISGoogle.dllが出来上がります。
■Google用プラグインのテスト
以上で完成ですが、このままではつまらないので、次のような簡単なテスト・クラス(GoogleTestクラス)を追加して、実際に動かしてみましょう。このクラスはGoogleImageクラスと同じファイルに記述します。
|
||
| Google用プラグインをテストするためのコード(上:C#、下:VB.NET) |
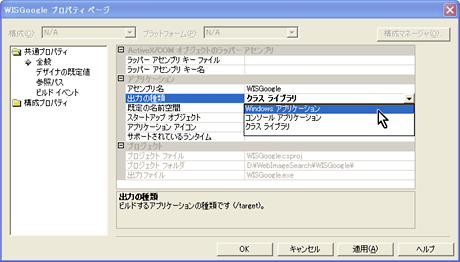
そして、プロジェクトのプロパティを開き、次の画面のように「出力の種類」を、[クラス ライブラリ]から[Windowsアプリケーション]に一時的に変更します。そして実行すれば、このMainメソッドのWriteLineメソッドによる出力がVS.NET内の[出力]ウィンドウに表示されます。
 |
| プロジェクトのプロパティ(画面はC#の場合) |
| コードにMainメソッドを追加し、「出力の種類」を[クラス ライブラリ]から[Windowsアプリケーション]に変更することによりEXEファイルが作成され、単体で実行できるようになる。またVS.NETでは、出力の種類を[Windowsアプリケーション]にすると、コンソール画面への出力はVS.NETの[出力]ウィンドウに出力される。 |
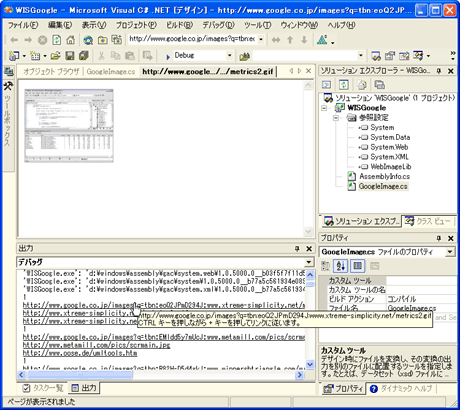
[出力]ウィンドウには画像やページのURLがだらだらと表示されれば成功です。各URLは、[CTRL]キーを押しながらマウスで左クリックすれば、VS.NET内に画像やページが表示され、それらが正しいリンク先となっているかを確認できます。
 |
| Google用プラグインのテスト実行結果 |
| [出力]ウィンドウには画像やページのURLが表示されていく。この画面はその1つを[CTRL]キーを押しながらマウスで左クリックし、URLが示す画像を表示したところ。 |
今回はGoogle用プラグインを作成しましたが、同様の手順によりIWebImageインターフェイスを実装したクラスを作成すれば、別の検索サイトに対応したプラグインも作成可能です。このようにして作ったDLLファイルは、実行ファイルのみのzipファイルに含まれているWebImageSearch.exeのあるディレクトリにコピーすれば、アプリケーション(WebImageSearch.exe)から使えるようになるはずです。時間があったら試してみてください。
■
さて次回は、拡大/縮小可能なサムネイル画像を並べて表示する、本アプリケーションのコアともいえる「サムネイル・ビューア・コントロール」を作成します。これはほかのアプリケーションでも流用できるように独立したコントロールにする予定です。お楽しみに。![]()
| INDEX | ||
| .NETでWindowsアプリを作ろう | ||
| 第1回 Google画像検索アプリを作ろう | ||
| 1.Web画像検索ツール「WebImageSearch」 | ||
| 2.Web画像用のWebImageクラスの作成 | ||
| 3.Google用プラグインの作成 | ||
| 「.NETでWindowsアプリを作ろう 」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




