 |
連載 .NETでWindowsアプリを作ろう第2回 サムネイル画像コントロールを作ろうデジタルアドバンテージ 遠藤 孝信2005/07/23 |
|
|
|
Back Issue
|
||
|
本連載では、全4回にわたりWindowsアプリケーションであるWeb画像検索ツール「WebImageSearch」を.NETで作っていきます。このアプリケーションの使い方やダウンロードについては前回で紹介しました。また前回では、Googleイメージ検索で検索を行い、その結果を返すGoogle用のプラグイン部分を作成しました。
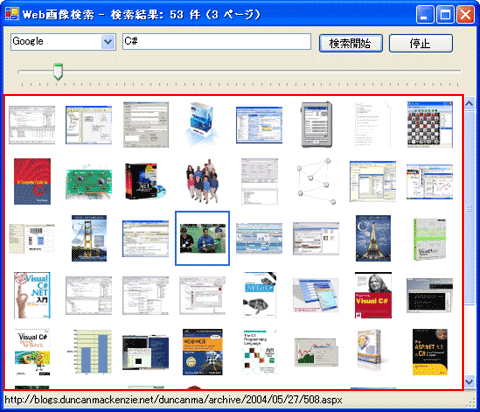
第2回となる今回は、検索により見つかった画像を一覧表示する部分を作成していきます。これは以下の図の赤枠で囲んだ部分です。
 |
| 今回作成するサムネイル画像コントロール(赤枠部分) |
| サムネイルの表示は、アプリケーションのフォームに直接描画せずに、独立した独自コントロールとして作成する。 |
今回は、サムネイル(thumbnail:アイコン・サイズに縮小された小さな画像)を一覧表示するこの部分を「独自コントロール」として作成します(独自コントロールについては後述)。本稿ではこれを「サムネイル画像コントロール」と呼ぶことにします。
サムネイル画像コントロールでは、アプリケーション本体側より追加された画像からサムネイルを作成して表示します。サムネイルがコントロールの表示領域に入りきらない場合には垂直スクロールバーが自動的に表示されます。
また、コントロールのプロパティを設定することにより、表示されるサムネイルのサイズを変更することができます。マウスによりサムネイルがクリックされた場合には、そのサムネイルを選択状態(サムネイルのまわりに青い枠を表示)にし、アプリケーションからは、プロパティにより現在選択されているサムネイルのインデックス番号を得られるようにしています。
今回作成するサムネイル画像コントロールのソース・コード(Visual Studio .NET 2003用のプロジェクト)は、以下のリンクからダウンロードできます。
以降では、プログラムのポイントとなる部分のみをかいつまんで解説していきますので、必要であればこれらをダウンロードして、実際のソース・コードを参照してください。
独自コントロールとは
.NETには、標準コントロールとしてボタンやテキストボックス、リストボックスなどが多数用意されていますが、開発者自身が独自のコントロールを作成することもできます。
今回のような場合には、フォームに直接サムネイルを描画するのではなく、サムネイルの表示部分を独自コントロールとして作成しておけば、そのコントロールをほかのアプリケーションでも容易に利用でき、またアプリケーション本体とは切り離して開発できるため、アプリケーションの構造もすっきりします。
ところで、独自コントロールと一口にいっても、.NETでは基本的に以下の3種類があります。
![]() 既存コントロールを拡張した独自コントロール
既存コントロールを拡張した独自コントロール
![]() カスタム・コントロール(Controlクラスを継承)
カスタム・コントロール(Controlクラスを継承)
![]() ユーザー・コントロール(UserControlクラスを継承)
ユーザー・コントロール(UserControlクラスを継承)
![]() は、標準コントロールなどの既存コントロールを拡張して作成したコントロールです。これは、既存のコントロールのクラス(例えばButtonクラスやTextBoxクラスなど)を継承した新しいクラスを作ることにより、プロパティやメソッドの追加された独自コントロールを作ります。ただし、ベースとなるコントロールの動作や外観などの大幅な変更は、たいていの場合容易ではありません。
は、標準コントロールなどの既存コントロールを拡張して作成したコントロールです。これは、既存のコントロールのクラス(例えばButtonクラスやTextBoxクラスなど)を継承した新しいクラスを作ることにより、プロパティやメソッドの追加された独自コントロールを作ります。ただし、ベースとなるコントロールの動作や外観などの大幅な変更は、たいていの場合容易ではありません。
Controlクラス(System.Windows.Forms名前空間)を継承して作成するコントロールは![]() の「カスタム・コントロール」と呼ばれます。Controlクラスは、すべてのコントロールの基本クラスとなっているクラスです。このクラスを継承すれば完全に一から独自のコントロールを作成できますが、Controlクラスにはすべてのコントロールに共通する必要最小限の機能しか実装されていませんので、多くの作り込みが必要となります。
の「カスタム・コントロール」と呼ばれます。Controlクラスは、すべてのコントロールの基本クラスとなっているクラスです。このクラスを継承すれば完全に一から独自のコントロールを作成できますが、Controlクラスにはすべてのコントロールに共通する必要最小限の機能しか実装されていませんので、多くの作り込みが必要となります。
UserControlクラス(同じくSystem.Windows.Forms名前空間)を継承して作成する![]() のユーザー・コントロールは、Windowsフォームと同様に、ほかのコントロールを格納することができるコンテナとしての機能を持っています。このため、複数の既存コントロールをまとめて1つの独自コントロールとした「複合コントロール」を簡単に作ることができます。
のユーザー・コントロールは、Windowsフォームと同様に、ほかのコントロールを格納することができるコンテナとしての機能を持っています。このため、複数の既存コントロールをまとめて1つの独自コントロールとした「複合コントロール」を簡単に作ることができます。
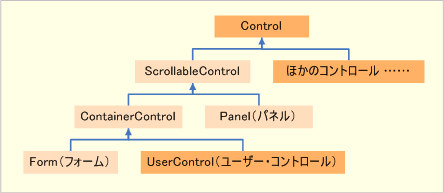
参考までに、Controlクラスを基本とするいくつかのコントロール・クラスの継承関係を図に示しておきます。
 |
| コントロールを実装するクラスの継承関係 |
| ScrollableControlクラスを継承したコントロールは、スクロール機能を持っている。またContainerControlクラスを継承したコントロールは、コンテナとしてほかのコントロールを内部に配置できる。 |
今回のサムネイル画像コントロールは、![]() のユーザー・コントロールとして作成します。その最大の理由は、スクロールをサポートしていることです。ユーザー・コントロールでは、スクロール範囲をその表示領域より大きく設定することにより、自動的にスクロールバーが表示されるようになります。このため、コントロールではサムネイルの表示に専念できます(コンテナとしての機能は利用していないため、実際にはパネル・コントロール(Panelクラス)を継承してもOKです)*。
のユーザー・コントロールとして作成します。その最大の理由は、スクロールをサポートしていることです。ユーザー・コントロールでは、スクロール範囲をその表示領域より大きく設定することにより、自動的にスクロールバーが表示されるようになります。このため、コントロールではサムネイルの表示に専念できます(コンテナとしての機能は利用していないため、実際にはパネル・コントロール(Panelクラス)を継承してもOKです)*。
| * ちなみに、標準コントロールにはリストビュー・コントロール(ListViewクラス)が用意されており、このコントロールのビューを「大きいアイコン」に設定することにより、サムネイルの一覧表示用として利用することもできます。しかし、サムネイルの表示間隔をプログラムから動的に変更できないため、このコントロールの利用は断念しています。 |
サムネイル画像コントロールでの処理内容
いま述べたように、今回作成するサムネイル画像コントロールはUserControlクラスを継承したクラスとして作成します。
UserControlクラスでは、コントロールとして必要な基本機能はすでに実装されています。サムネイル画像コントロールでは、既存のメソッドの置き換え(メソッドのオーバーライド)や、独自のメソッドやプロパティの追加を行って、コントロールをカスタマイズしていきます。ここで、今回置き換えや追加を行うメソッドやプロパティについて、主要なものをまずはまとめておきます。
サムネイル画像コントロール(以下、単にコントロールと省略)では、以下のメソッドをオーバーライドします。
| メソッド | 実行されるタイミング | 処理概略 |
| OnPaint | 再描画が必要なとき | 再描画が必要な部分にサムネイルを描画する |
| OnResize | コントロールのリサイズ時 | サムネイルの描画位置を再計算し、再描画を行う |
| OnMouseDown | マウスのクリック時 | クリックされたサムネイルのインデックス番号を求め、サムネイルを選択状態にする(青枠を描画する) |
この表からも分かるように、コントロールではサムネイルを描画する位置の計算や、ビットマップの描画をすべて自前で行います。
コントロールで新たに追加するPublicなメソッドやプロパティは以下のようになっています。
| メソッド/プロパティ | 機能 | 内部処理 |
| Add | コントロールに画像を追加、表示 | サムネイル画像を作成し、コレクションに格納する |
| Clear | コントロールの初期化 | 画面とコレクションをクリアする |
| ThumbnailSize(プロパティ) | サムネイルのサイズの設定と取得 | 新しい値が設定されると、すべてのサムネイルの拡大あるいは縮小を行って表示領域を再描画する |
| SelectedIndex(プロパティ) | 現在選択されているサムネイルのインデックス番号の取得 | サムネイルがクリックされたときのインデックス番号を返す |
これらは、このコントロールを使う側、つまり次回解説予定のアプリケーション本体から呼び出されることになります。
| INDEX | ||
| .NETでWindowsアプリを作ろう | ||
| 第2回 サムネイル画像コントロールを作ろう | ||
| 1.独自コントロールとして作成するサムネイル画像コントロール | ||
| 2.プロジェクトの作成とグリッドの設定 | ||
| 3.OnPaintメソッドによるサムネイルの描画 | ||
| 4.画像の追加とマウス・クリック時の処理 | ||
| 「.NETでWindowsアプリを作ろう 」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




