|
|
C# Razor構文 基礎文法 総まとめ デジタルアドバンテージ 一色 政彦2011/10/18 |
■0. まえがき
本稿では、「Razor構文(C#)」についての基礎文法を簡潔にまとめる。「Razor構文、どう書くんだっけ?」という場合のリファレンスとして活用していただけるとうれしい(なお、本稿はエッセンスしか解説しておらず、すべてを学べるわけではないので、じっくり学ぶには「連載:ASP.NET MVC入門【バージョン3対応】 第5回 新しいビュー・エンジン「Razor」の基本を理解しよう」を参照してほしい)。
■1. Razor構文(C#)の概要
●Razor構文とは何か?
Razor構文(Razor syntax)とは、ASP.NET MVCや(WebMatrixで採用されている)ASP.NET WebページなどのWeb開発技術用のビュー・エンジンの1つである「Razorビュー・エンジン」向けの文法のことで、C#言語(.cshtmlファイル)用とVisual Basic言語(.vbhtmlファイル)用の2種類がある。
その構文は、クラシックASP(Active Server Pages)に近く、「HTMLページ内にRazor構文でコードを埋め込む」という開発スタイルである。ASP.NET Webフォームのコード・ナゲット(=「<% ... %>」という構文でプログラミング・コードを埋め込む方法)と比べて、タイプ量が少なく、シンプルな記述となるのが特徴だ。
| 【コラム】Razor構文を手軽に試せるサービス | |||||
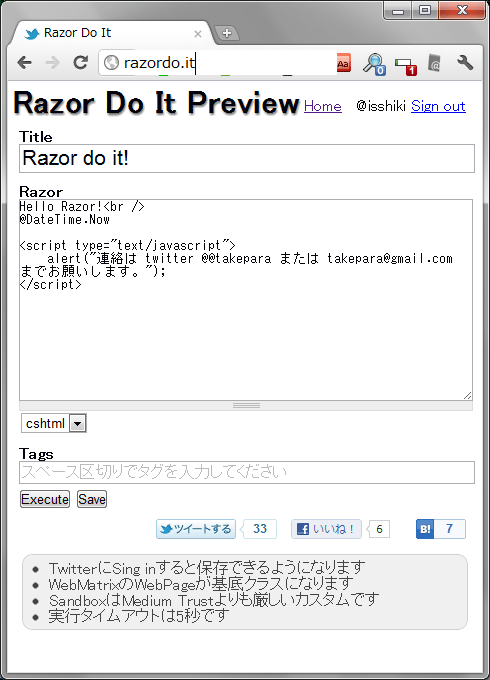
Razor構文の挙動を確かめたいときには、「Razor Do It」というWeb上のサービスが便利だ。具体的には、以下の画面を参照されたい。
|
■2. Razor構文(C#)の基礎文法
●インライン式:単一のプロパティ/メソッド/フィールド変数の値の出力
Razor構文で、メソッドやプロパティ、フィールド変数などの値を、HTMLコードとして動的に出力したい場合には、それらの先頭に「@」を付けるだけである。
このようなインライン式の終了位置は、C#における識別子名として使えない文字の出現によって決まる(半角/全角スペースや「:」などの、「英数字・日本語文字」以外の文字のほとんどが区切りとなる。「.<英数字>」や「[」などはインライン式の一部と見なされる)。つまり下記のコード例では、「<」で始まるHTMLタグの前までがC#コードとなる。
|
|
| インライン式 |
複数のトークンを組み合わせて1つのインライン式とすることもできる。その場合、下記のように「@(」で式ブロックを開始して、「)」で終了する。
|
|
| 複数のトークンで構成されたインライン式 |
●コード・ブロック:複数の文からなるブロックの記述
複数の文で構成されるコード・ブロックを記述したい場合は、下記のように「@{」でコード・ブロックを開始して、「}」で終了する。
|
|
| コード・ブロック |
コード・ブロック内の変数(上記の例では「year」や「msg」)は、後続のインライン式もしくはコード・ブロック内で使用できる(次のコードはその例である)。
|
|
| コード・ブロック内の変数を、後述のインライン式/コード・ブロック内で使用 |
●コード・ブロック内での変数や文字列の出力
上記の例では、コード・ブロック内の変数を別のインライン式で出力しているが、同じコード・ブロックの中からも出力できる。具体的には下記のように、HTMLタグ(例えば「<p>〜</p>」など)で囲んだブロック内に、インライン式やコード・ブロックなどを含むHTMLコードを記述すればよい。
|
|
| HTMLタグにより、コード・ブロック内で文字列と変数を出力 |
前後にHTMLタグを含めたくない場合には、「<text>〜</text>」タグで囲んだブロック内に、インライン式やコード・ブロックなどを含むHTMLコードを記述する。
|
|
| <text>タグにより、コード・ブロック内で文字列と変数を出力 |
「<text>〜</text>」タグには複数行のHTMLコードが記述できるが、単に文字列を1行出力したい場合には、もっとシンプルに記述できる。具体的には、「@:」で始めて1行のHTMLコードを記述する。
|
|
| 「@:」により、コード・ブロック内で1行の文字列と変数を出力 |
●コメント
Razor構文のHTMLコード内に、最終的なHTMLコードには出力されないコメントを含めたい場合、下記のように「@*」でコメント・ブロックを開始して、「*@」で終了する。
|
|
| HTMLコード内でのコメント |
このコメント記述方法は、コード・ブロック内でも有効だ。
|
|
| コード・ブロックでのコメント |
●「@」のエスケープ処理
ここまでの説明どおり、Razor構文は「@」を先頭に使った文法を採用している。従って、HTMLコード内で「@」で始まるテキストを記述する場合、その先頭の「@」が誤認識されないようにエスケープ処理を行う必要がある。これは、次のコード例のように「@」を2個連続して記述する。
|
|
| 「@」のエスケープ処理(「@isshiki……」をエスケープ処理するコード例) |
●名前空間のインポート
Razorエンジンでは大半の名前空間をデフォルトでインポートしてくれるが、そこでインポートされていない名前空間のクラスを利用するには、次のコード例のように「@using <名前空間>」を記述する。
|
|
| 名前空間のインポート(Regexクラスを使うために、System.Text.RegularExpressions名前空間をインポートしている) |
●条件分岐
コード・ブロックの中でC#の条件分岐式(if文やswitch文など)を利用できるが、条件分岐のみのシンプルなC#コードを記述したい場合には、Razor構文のifコード・ブロックやswitchコード・ブロックを使用することもできる(次のコードを参照)。
|
|
| 条件分岐 |
●繰り返し処理
Razor構文では、条件分岐だけでなく、繰り返し処理用のforコード・ブロックやforeachコード・ブロック、whileコード・ブロックも利用できる(次のコードを参照)。
|
|
| 繰り返し処理 |
●関数
Razor構文では、インライン式やコード・ブロックで呼び出すメソッドやプロパティを定義するためのfunctionsコード・ブロック(=関数)も使用できる(次のコードを参照)。
|
|
| 関数 |
●そのほかの重要なRazor構文の機能:レイアウト/ヘルパー
Razor構文を使ううえで押さえておきたい機能がいくつかあるので、最後に簡単に紹介する。
1つは、共通のサイト・テンプレートを定義できる「レイアウト・ページ」である。詳しくは、「“Razor”の紹介 − ASP.NET向け新ビュー・エンジン − @IT」の「レイアウト/マスターページのシナリオ − 基礎」の節を参照されたい。
もう1つは、Webアプリケーションにさまざまな機能を付加してくれる「ヘルパー」である。詳しくは「Razorビュー・エンジンとヘルパー、そしてWebMatrixの登場 − @IT」の「NuGetとヘルパー・ライブラリの活用」の節や、「第5回 新しいビュー・エンジン「Razor」の基本を理解しよう − @IT」の「ビュー開発を効率化する『ビュー・ヘルパー』」の節を参照してほしい。また、ヘルパーを自作する場合には「@helper」で始まるコードを記述するが、詳しくは「.NET開発の新標準「NuGet」入門(後編) − @IT」の「NuGetパッケージの作成」の節を参照してほしい。![]()
| 「.NET開発『虎の巻』」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|