連載:マイクロソフト技術による標準化志向Web開発ことはじめ 第4回 Razorビュー・エンジンとヘルパー、そしてWebMatrixの登場 マイクロソフト 井上 章2011/03/04 |
 |
|
Page1
Page2
|
|
■NuGetとヘルパー・ライブラリの活用
さて、ここでASP.NET MVC 3とWebMatrixで共通で使用できるRazorベースのWebパーツ「ヘルパー」の使用方法について簡単に紹介する。
ASP.NET MVCには、標準で「HTMLへルパー・メソッド」と呼ばれるHTMLマークアップを補助する関数群が用意されていることは連載の第2回で紹介した。これに加えて、ASP.NET MVC 3では、オンラインで公開されているさまざまなRazorベースのヘルパー・ライブラリを使用して、Webアプリケーションにいろいろな機能を付加していくことが容易に行えるようになっている。
現在、オンライン上で公開されるさまざまなオープンソース・ライブラリやツール、ヘルパーなどの追加パッケージを、Visual Studio 2010のWebアプリケーション・プロジェクト内で簡単に検索し、使用する仕組みとして、NuGet(ぬげっと)と呼ばれるVisual Studio 2010の拡張機能がある。Razorベースのヘルパー・ライブラリについても、このNuGetを活用できる。
次の図に示すNuGetギャラリー・サイトでは、さまざまなオープンソース・ライブラリやツール、ヘルパーなどの追加パッケージを検索できる。また、自分で作成したヘルパーなどを登録して公開することも可能だ。そして、こちらのギャラリーに登録されている追加パッケージの情報はフィードとして提供されており、Visual Studio 2010のIDE拡張として用意される「Package Manager」と呼ばれる機能を使って、Visual Studio 2010の中から簡単に追加パッケージを検索して、プロジェクト内に追加していくことができる。
 |
| 図 NuGetギャラリーのWebサイト |
| こちらのNuGetギャラリー・サイトでは、さまざまなオープンソース・ライブラリやツール、ヘルパーなどの追加パッケージを検索できる。また、自分で作成したヘルパーなどを登録して公開することも可能だ。 |
NuGetギャラリーで公開されているヘルパー・ライブラリなどを検索してプロジェクトに追加するには、次に紹介するGUIベースもしくはコマンドライン・ベースのいずれかの方法で行うことができる。
●[Add Library Package Reference]ダイアログによるパッケージの追加
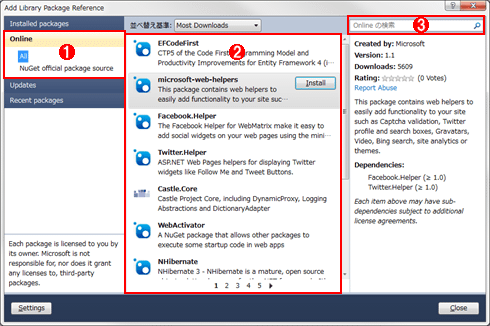
ASP.NET MVC 3をインストールすると、Visual Studio 2010の(メニューバーの)[ツール]メニューに[Library Package Manager]メニューが追加される。このメニューから[Add Library Package Reference]を選択すると、次の図に示す[Add Library Package Reference]ダイアログが表示される。ここから、オンラインで公開されているさまざまな追加パッケージを検索してプロジェクトに追加できる。
●[Package Manager Console]ウィンドウを使ったパッケージの追加
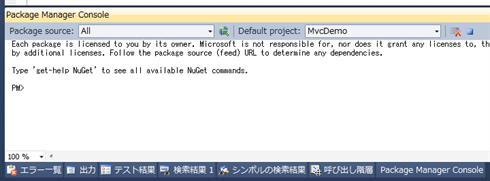
一方、Visual Studio 2010の(メニューバーの)[ツール]−[Library Package Manager]−[Package Manager Console]メニューを選択すると、[Package Manager Console]というPowerShellベースのコマンド・ウィンドウが表示される(次の図を参照)。ここで、ヘルパーなどの追加パッケージをコマンド・ベースでプロジェクトに追加できる。
 |
| 図 [Package Manager Console]ウィンドウ |
| この[Package Manager Console]から、コマンド・ベースでヘルパーなどの追加パッケージをプロジェクトに追加できる。 |
この[Package Manager Console]では、次の表に示すようなコマンドを使用できる(詳細なコマンド・リファレンスは、「CodePlex: Package Manager Console Commands」を参照していただきたい)。
| コマンド | 概要 |
| Get-Package | 使用可能なパッケージの一覧を取得する 例:Get-Package -Remote Helper (オンラインから、「Helper」という文字列が含まれているパッケージの一覧を取得) |
| Install-Package | パッケージをプロジェクトに追加する 例:Install-Package QRCodeHelper (「QRCodeHelper」という名前のパッケージをプロジェクトに追加する) |
| Uninstall-Package | プロジェクトからパッケージを削除する 例:Uninstall-Package QRCodeHelper (「QRCodeHelper」という名前のパッケージをプロジェクトから削除する) |
| Update-Package | プロジェクトに追加されているパッケージを最新バージョンに更新する 例:Update-Package QRCodeHelper (「QRCodeHelper」という名前のパッケージを最新バージョンに更新する) |
| 表 [Package Manager Console]で使用できるコマンドの一部 | |
●ヘルパー・ライブラリの使用例
それでは次に、前述のNuGetを使用したヘルパー・ライブラリの使用例を紹介する。
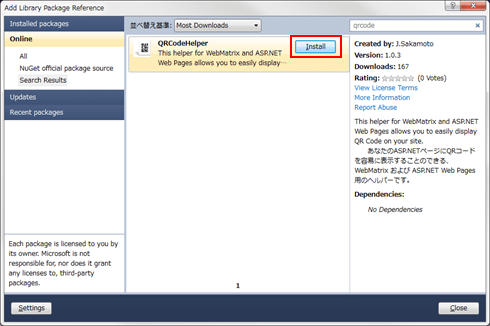
一例として、次に示す「QRCodeHelper」*3をプロジェクトに追加して、ASP.NET MVC 3ベースのWebアプリケーションで使用してみる。このヘルパーを使用すると、Webページに簡単にQRコードを表示できる。
| *3 このQRCodeHelperは、日本の開発者(J.Sakamoto氏)が作成したヘルパーである。 |
 |
| 図 NuGetギャラリーに登録されているQRCodeHelperライブラリ |
| このヘルパーを使用すると、Webページに簡単にQRコードを表示できる。 |
[Add Library Package Reference]ダイアログで、「QRCodeHelper」を検索して[Install]ボタンを押すか、[Package Manager Console]で、「Install-Package QRCodeHelper」と入力するだけで、Visual Studio 2010で現在開いているプロジェクトに必要なファイルがすべて自動で登録される。
以下の図は、[Add Library Package Reference]ダイアログと[Package Manager Console]ウィンドウにより、QRCodeHelperをインストールしている例だ。
 |
| 図 [Add Library Package Reference]ダイアログによるQRCodeHelperのインストール |
| 右上の検索ボックスにキーワードを入力することで、簡単にパッケージを検索できる(ここでは「qrcode」と入力している)。 |
 |
| 図 [Package Manager Console]ウィンドウによるQRCodeHelperのインストール |
| あらかじめ、追加したいパッケージ名が分かっている場合には、この[Package Manager Console]ウィンドウで、「Install-Package <パッケージ名>」と入力するだけで、簡単に追加パッケージをインストールできる。 |
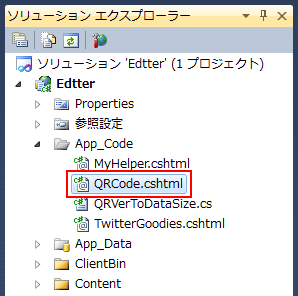
いずれかの方法を利用して正常にインストールが完了すると、プロジェクトにQRCodeHelperの関連ファイルが登録される(具体的には、次の画面のように[ソリューション エクスプローラー]に表示されるプロジェクトのApp_Codeフォルダに、QRCode.cshtmlファイルが登録される)。開発者が手動で必要なファイル群をプロジェクトに追加するのに比べて、少ない手順で簡単にヘルパーなどの追加パッケージを使用できるのはとても便利である。
 |
| 図 App_Codeフォルダに登録された「QRCode.cshtml」(QRCodeHelperの関連ファイルの1つ) |
さらに、ヘルパーの使用方法も簡単だ。次のようなRazorベースの記述をWebページに追加するだけで簡単にQRコードを表示させることができる。
|
|
| 文字情報「http://edtter.codeplex.com」からQRコードを生成する記述例 |
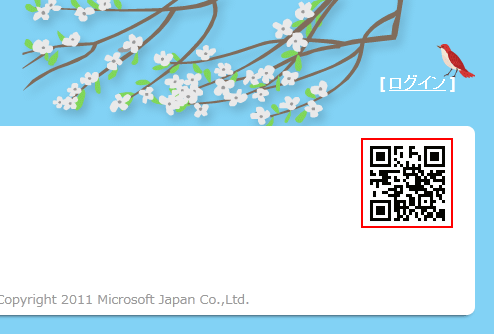
次の図は、上記のコードを実行した結果である。
 |
| 図 QRCodeHelperで生成されたQRコードの表示例 |
| このQRコードの例のように、必要な機能を少ない手順で簡単にWebページに追加できるNuGetとヘルパー・ライブラリは、これからのASP.NETベースのWeb開発で必須の機能となるだろう。 |
ここで紹介したQRCodeHelper以外にも、さまざまなヘルパーを使用できるのでぜひ試してほしい。次に示すのは、代表的なヘルパー・ライブラリの1つであるASP.NET Web Helpers Library(microsoft-Web-helpers)で使用できるソーシャル系のヘルパーの使用例だ。
 |
| 図 代表的なヘルパーの1つであるASP.NET Web Helpers Library(microsoft-Web-helpers)に用意されるヘルパーの使用例 |
| 昨今のWebサイトでは必須の機能となってきているソーシャル系の機能も簡単に使用できる。 |
このようにして、ヘルパー・ライブラリの検索からプロジェクトへの登録、そして使用までを、非常に少ない手順で行える。Webアプリケーションに簡単に機能を追加していくことができるヘルパー・ライブラリとNuGetの仕組みは、ASP.NET MVC 3を使ったWeb開発で大変有用だろう。
■
「マイクロソフト技術による標準化志向Web開発ことはじめ」と題して、4回にわたってASP.NET MVCフレームワークを中心としたマイクロソフトWeb開発の動向を解説した。
ASP.NETが登場してからもうすぐ10年になろうとしているが、ここ最近になり、その開発スタイルが大きく変化している。特に今年に入ってからは、ASP.NET MVC 3とWebMatrixの登場で、マイクロソフトWebプラットフォームにおけるWeb開発が新次元に入ったといっても過言ではないであろう。
さらに、ASP.NET MVC 3とRazor構文、ヘルパー・ライブラリとNuGetに加えて、「jQuery」と呼ばれるオープンソースのJavaScriptライブラリもASP.NETでサポートされ、Web開発で一般的に用いられているさまざまな標準技術を生かした高機能なWebアプリケーション開発をいままで以上に行いやすくなっている。「ASP.NET」と聞くと、これまではWeb開発フレームワークの中でもやや特殊なものとして、特にインターネットを中心としたWebサイトを開発する目的では敬遠されてきた部分も多かったが、その状況が大きく変わってきていることが感じとれるのではないだろうか。
また、最新Webブラウザ「Internet Explorer 9」におけるJavaScriptの高速化やHTML5、CSS3への対応なども今後は見逃せないポイントだ。マイクロソフトWebプラットフォームでも、いままで以上に標準技術を重視したWeb開発に注力していることは大変興味深い。
ASP.NET MVC 3やWebMatrix、さらにはInternet Explorer 9の登場で、Webアプリケーション開発におけるWeb標準の重要性が一段と増してくるに違いない。いまからでも遅くはない。ASP.NETで「標準化志向Web開発」を始めてみてはいかがだろうか。![]()
| INDEX | ||
| [連載]マイクロソフト技術による標準化志向Web開発ことはじめ | ||
| 第4回 Razorビュー・エンジンとヘルパー、そしてWebMatrixの登場 | ||
| 1.ASP.NET MVC 3とRazorビュー・エンジン/Visual StudioとWebMatrix | ||
| 2.NuGetとヘルパー・ライブラリの活用 | ||
| 「マイクロソフト技術による標準化志向Web開発ことはじめ」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|