 |
− ScottGu氏のブログより −ASP.NET MVC Preview 4リリース(パート1)Scott Guthrie 著/Chica 訳2008/7/25 |
|
Page1
Page2
|
|
ASP.NET MVCチームは新しい“Preview 4”のリリースに向けて最終調整を行っており、今週末*に出荷できればと思っているようです。Preview 3リリースでは、コアAPIの仕上げと、ASP.NET MVCの拡張性に焦点を当てていました。Preview 4では、基盤のコア上に構築された、さらに生産性を向上させる、より高いレベルの機能が出現してきます。
| *【編集部注】2008年7月16日付けで「ASP.NET MVC CodePlex Preview 4 Installer + Source」にて公開されています。 |
今回のビルドでは新機能が数多く搭載されており、これらをすべてカバーするために、ブログの投稿を2回に分けることにしました。今回の投稿では、Preview 4でのキャッシング、エラー処理、セキュリティなどの新機能、そしていくつかのテスト機能の改善点についてカバーします。次回の投稿では、AJAXの新機能をカバーするつもりです。
フィルタ・インタセプタの理解
アクション・フィルタ属性はASP.NET MVCの便利な拡張機能で、“Preview 2”で最初に追加されたものです。これにより、MVCコントローラのリクエストへコード・インタセプタを挿入することができ、これはコントローラもしくはそのアクション・メソッドが実行される前後に実行させることができます。
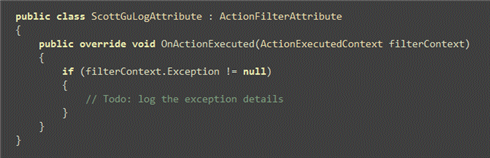
以下は非常に単純なフィルタ、“ScottGuLog”の例です。これはリクエストの実行中に発生した例外の詳細をログに残すために使用することができます。カスタムのフィルタ・クラスの実装は簡単です。“ActionFilterAttribute型”をサブクラス化し、適切なメソッドをオーバーライドするだけです。これにより、コントローラ上のアクション・メソッドが起動される前後、またそのActionResultがレスポンスに対して処理される前後でコードを実行させます(図1)。
 |
| 図1 |
ASP.NET MVCコントローラでのフィルタ使用は簡単で、アクション・メソッド上、もしくはコントローラ・クラス自身上(この場合、コントローラ内のすべてのアクション・メソッドに適用されます)で属性として宣言するだけです(図2)。
 |
| 図2 |
上記は2つのフィルタを適用した例です。“About”アクション・メソッドへ“ScottGuLog”を適用し、“HandleError”フィルタをHomeController上のすべてのアクション・メソッドへ適用したことを示しています。
前回のASP.NET MVCプレビュー・リリースでこのフィルタの拡張が可能になったのですが、事前ビルドされたフィルタは出荷されませんでした。ASP.NET Preview 4では出力のキャッシング、エラー処理、セキュリティなどのケースを処理するために便利なフィルタがいくつか含まれています。
OutputCacheフィルタ
[OutputCache]フィルタで、ASP.NET MVCとASP.NETの出力キャッシング機能を簡単に統合することができます(これを行うには、ASP.NET MVC Preview 3が必要です)。
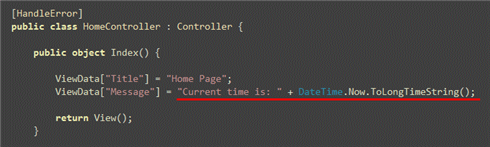
これを試すために、“Message”の値セットをHomeControllerの“Index”アクション・メソッド内で修正し、現在の時刻を表示するようにします(図3)。
 |
| 図3 |
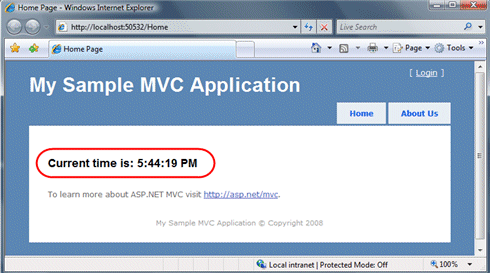
アプリケーションを実行すると、ページを更新するたびに時刻が更新されているのを確認できます(図4)。
 |
| 図4 |
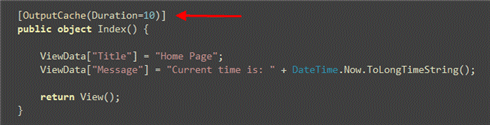
[OutputCache]属性をアクション・メソッドに追加することで、このURLに対して出力をキャッシングすることができます。以下のような宣言を使用して、10秒間、レスポンスをキャッシュするように構成します(図5)。
 |
| 図5 |
現在のページを更新すると、10秒ごとでしか時刻が更新されないことを確認できます。これは、アクション・メソッドが10秒に1回しか呼び出されないためです。この時間の間に発生するすべてのリクエストは、ASP.NETの出力キャッシュ外として見なされるのです(つまりコードを実行する必要がないため、超高速です)。
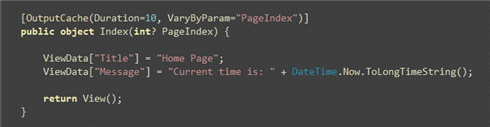
時間間隔のサポートに加え、OutputCache属性は標準のASP.NET出力キャッシュの変更オプションもサポートしています(パラメータ、ヘッダ、エンコード、そのほかカスタム・ロジックなどによる変更)。例えば、以下のサンプルでは、オプションの“PageIndex”QueryStringパラメータの値によって、キャッシュされた異なるバージョンのページが保存され、受け取ったURLのクエリ文字列値に応じたページが自動的に描画されます(図6)。
 |
| 図6 |
また、ASP.NETデータベース・キャッシュ・インバリデーション機能とも統合することができ、これによりURLに応じて自動的に、データベースが修正されたときにキャッシュが無効化されます(ヒント:これを行う一番よい方法は、web.configのCacheProfileセクションを設定して、OutputCache属性でそれを指定します)。
HandleErrorフィルタ
[HandleError]フィルタは、ASP.NET MVCリクエストの処理中にエラーが発生した場合に、フレンドリなエラーを表示させる必要のあるコントローラもしくはアクション・メソッド上に宣言します。
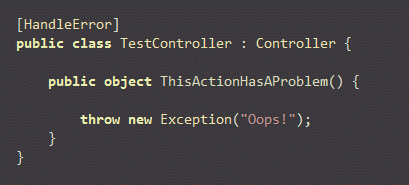
これを試すために、新しく“TestController”をプロジェクトに追加して、以下のような例外が発生するアクション・メソッドを実装します(図7)。
 |
| 図7 |
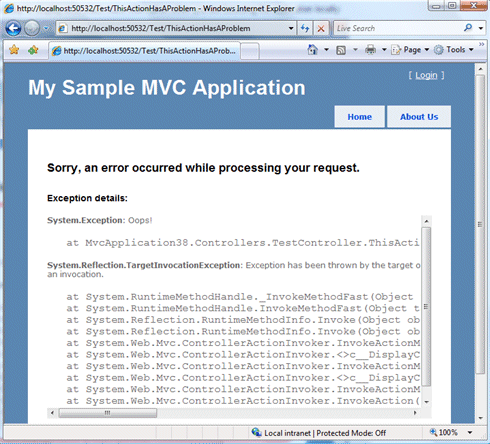
(web.configで<customErrors>セクションを構成していない場合)既定では、このURLをブラウザで表示すると、デフォルトのASP.NETエラー・ページが表示されます(図8)。
 |
| 図8 |
[HandleError]属性をコントローラもしくは、コントローラのアクション・メソッドに追加することにより、よりフレンドリなエンドユーザー向けメッセージになるようHTMLのエラーを変更できます(図9)。
 |
| 図9 |
HandleErrorフィルタはすべての例外をとらえ(Viewテンプレートの処理中に発生するエラーを含む)、カスタムのErrorビューのレスポンスを表示します。デフォルトでは、プロジェクトで“Error”という名前のViewテンプレートを使用して、レスポンスを生成しようとします。“Error”ビューは、そのほかのコントローラの特定のビュー(例えば、上記のTestControllerがある\Views\Test)と同じディレクトリ、もしくは\Views\Sharedフォルダ内に置くことができます(初めはコントローラ特定のエラー・ビューを探し、見つからないと共有フォルダを探します。その中には、すべてのコントローラで共有されるビューが含まれています)。
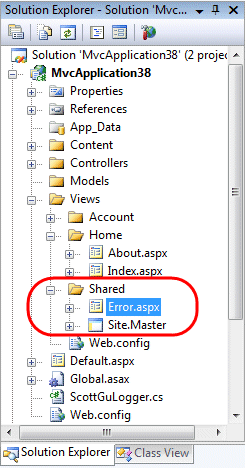
Visual Studioでは、Preview 4でASP.NET MVCプロジェクトを新規作成した場合、自動的にデフォルトの“Error”ビュー・テンプレートを\Views\Sharedフォルダに追加します(図10)。
 |
| 図10 |
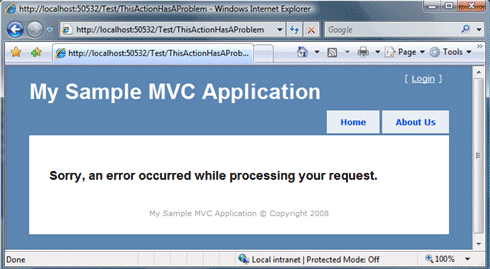
[HandleError]属性をTestControllerに追加すると、デフォルトで以下のようなHTMLのエラー・ページを表示します(これはプロジェクトの中からマスター・ページを拾うので、エラー・メッセージはサイトに統合されます)。ご存じのとおり、Errorビュー・テンプレートをカスタマイズして、お好きなHTMLおよびフレンドリなエラー・メッセージを表示させることができます。以下は、標準搭載のものです(図11)。
 |
| 図11 |
開発者のために、Visual Studioの新しいプロジェクト・テンプレートで提供されているデフォルトのErrorビュー・テンプレートでは、アプリケーションをローカルで確認した際に、追加のエラー・スタックのトレース情報が表示されるようになっています(図12)。
 |
| 図12 |
Errorビュー・テンプレートからそのコードを削除するか、web.configで<customErrors>を“off”に設定すると、これを無効にできます。
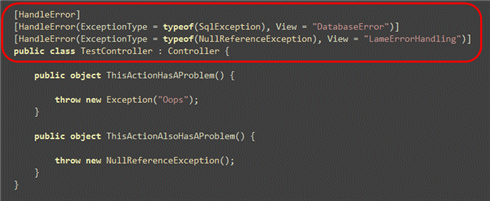
デフォルトでは、[HandleError]フィルタはリクエストされている間に発生したすべての例外をとらえて処理します。キャッシングしたい特定の例外タイプがあれば、それを特定し、それらに対して“ExceptionType”および“View”プロパティを[HandleError]属性で特定することで、カスタムのエラー・ビューを指定することができます(図13)。
 |
| 図13 |
上記のコードでは、SqlExceptionおよびNullReferenceExceptionに対してカスタムのエラー・ビューを表示させています。そのほかすべての例外は、デフォルトの“Error”ビュー・テンプレートを使用します。
| INDEX | ||
| 〜ScottGu氏のブログより〜 | ||
| ASP.NET MVC Preview 4リリース(パート1) | ||
| 1.フィルタ・インタセプタの理解/OutputCacheフィルタ/HandleErrorフィルタ | ||
| 2.Authorizeフィルタ/AccountControllerクラス/TempDataのテスト/まとめ | ||
| 「〜ScottGu氏のブログより〜」 |
| 更新履歴 | |||||
|
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




