− ScottGu氏のブログより −ASP.NET MVC Preview 4リリース(パート1)Scott Guthrie 著/Chica 訳2008/7/25 |
 |
|
Page1
Page2
|
|
Authorizeフィルタ
[Authorize]フィルタは、コントローラおよびアクション・メソッド上で宣言することにより、セキュリティ・アクセスの制御が可能になります。これにより、ユーザーにログインを要請でき、またオプションとして、アクセスするためには特定のユーザーであること、または特定のセキュリティ・ロールがあることを要求することができます。このフィルタは認証のすべてのタイプで動作し(Windows認証およびフォーム・ベースの認証を含む)、必要に応じて、自動的に匿名ユーザーをログイン・ページへリダイレクトすることができます。
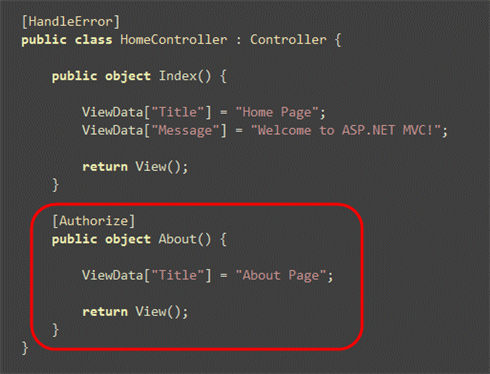
これを試すには、[Authorize]フィルタをVisual Studioがデフォルトで作成するHomeControllerに追加します(図14)。
 |
| 図14 |
上記のように、[Authorize]属性を宣言している場合、ユーザーは“About”アクションを要求するために、そのサイトにログインしなければなりません。ログインしていないユーザーが/Home/About URLにアクセスすると、アクセスは拒否されます。もしそのWebアプリケーションがWindowsベース認証を使用している場合、ASP.NETは自動的にWindowsのログイン情報を使用して認証を行い、それが成功した場合にアクセスができます。もしWebアプリケーションがフォーム・ベース認証を使用している場合、[Authorize]属性が自動的にログイン・ページへリダイレクトして認証させます(その後アクセスすることができます(図15)。
 |
| 図15 |
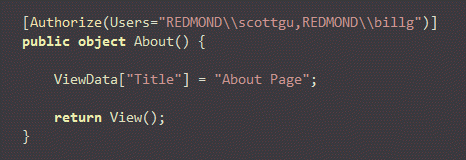
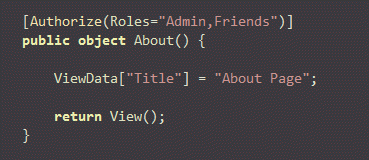
[Authorize]属性はオプションにより、特定のユーザー、あるいはロールのある人のみアクセスさせることができます。例えば、“About”アクションには、自分とビル・ゲイツ氏だけしかアクセスさせたくない場合、以下のように記述します(図16)。
 |
| 図16 |
通常、本当に小さなアプリケーション以外では、ユーザー名をハードコードするようなことは避けると思います。その代わり、パーミッションを定義するために“ロール”のような高いレベルの概念を使用し、それぞれのロールへユーザーをマッピングさせます。この[Authorize]属性は“Roles”プロパティを使用して、コントローラやアクションへのアクセスを簡単に制御することができます(図17)。
 |
| 図17 |
[Authorize]属性は、特定のユーザーおよびロール管理のメカニズムをとっていません。その代わり、ASP.NET“User”オブジェクトに対して動作するため、拡張性があり、すべてのユーザー管理が可能です。
AccountControllerクラス
上記でも示しましたが、[Authorize]属性はすべての認証やユーザー管理システムで使用できます。カスタムのログインUIやユーザー名・パスワード管理システムを作成、または使用することが可能です。
始めやすくするために、Visual StudioのASP.NET MVCプロジェクト・テンプレートには、事前ビルドされた“AccountController”や、関連ログイン・ビューが含まれており、フォーム認証のメンバーシップ・システムが実装されているため、ログイン、ログアウト、新規ユーザーの登録、パスワード変更が行えます。すべてのビュー・テンプレートやUIは、AccountControllerクラスや実装とは独立して簡単にカスタマイズできます(図18)。
 |
| 図18 |
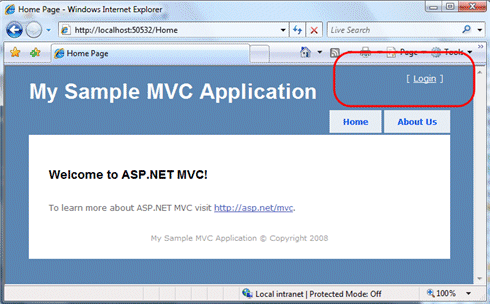
Site.masterテンプレートには、いまやUIの右上にログイン・ログアウト機能が提供されています。フォーム・ベース認証を使用する場合、認証されていないユーザーにはログイン・ページが表示されます(図19)。
 |
| 図19 |
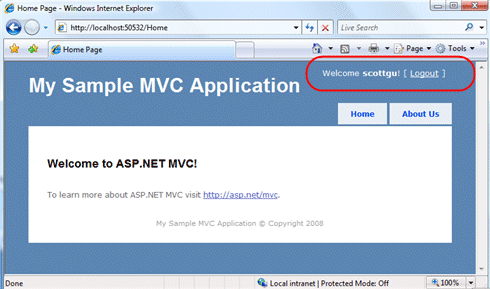
そしてサイトで認証されると、Welcomeメッセージとログアウトのリンクが表示されます(図20)。
 |
| 図20 |
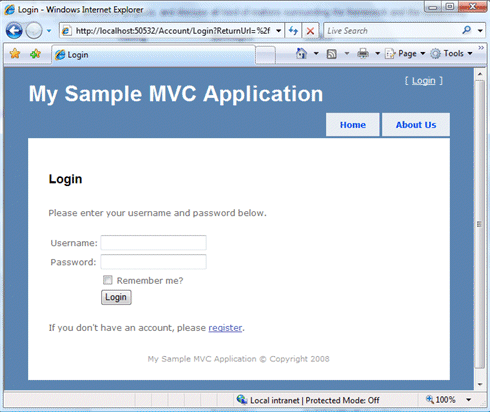
上記のログインのリンクをクリックすると、ユーザーは以下のようなLoginスクリーンへリダイレクトされ、認証を促されます(図21)。
 |
| 図21 |
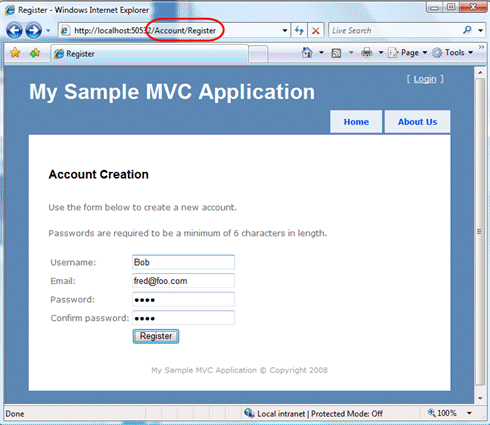
新規ユーザーが登録リンクをクリックすると、アカウントを新規作成することができます(図22)。
 |
| 図22 |
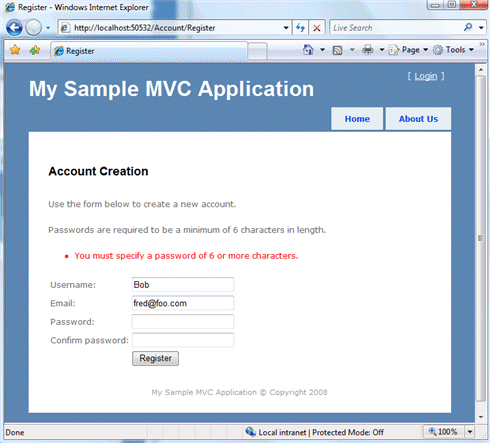
エラー処理やエラー表示もビルトインされています(図23)。
 |
| 図23 |
新しいプロジェクトに追加されたAccountControllerクラスはビルトインのASP.NET Membership APIを使用して、ユーザーの認証情報を保存、管理します(MembershipシステムはプロバイダのAPIを使用して、プラグインできるすべてのバックエンド保存を可能にしており、ASP.NETにはActive DirectoryやSQL Serverに対してビルトインのプロバイダが含まれています)。ビルトインのMembershipシステムを使用したくない場合でも、同じAccountControllerアクション・メソッドのシグネチャ、Viewテンプレート、フォーム認証チケット・ロジックを保存することができるので、AccountControllerクラス内でユーザー・アカウントのロジックを置換するだけで済みます。次のASP.NET MVC Previewリリースでは、AccountControllerとユーザー認証システムとで行われるロジックをインターフェイスで隠し、カプセル化しようと計画しています。そうすることで、(完全なメンバーシップ・プロバイダを実装することなく)独自のユーザー保存システムをプラグインしたり、それとAccountControllerの両方を単体テストすることが簡単にできるようになります。
これにより、簡単に使い始められ、プロジェクトを新規作成した時点でエンドツーエンドのセキュリティ・システムが動作する状態を提供できればと思っています。
TempDataのテスト
この最初のPreview 4の投稿で触れる最後の改善点は、コントローラ・クラスへの改善です。これによりTempDataコレクションをより簡単に単体テストすることができるようになりました。このTempDataプロパティは、ユーザーからの今後のリクエストに備えて、データを保存することができます。これは実行後1回のリクエストに対してのみになります(その後削除されます)。通常、MVCを使用するケースでは、ブラウザでURLを変更するためにクライアント側でリダイレクトを実行したり、入力されたデータを保存したりしたいと考えていると思います。
以前のASP.NET MVC Previewでは、TempDataコレクションをテストするにはオブジェクトのモックが必要でしたが、Preview 4では、モックやセットアップは必要ありません。単体テスト内で直接コントローラのTempDataコレクションのオブジェクトを追加および検証できます(例:アクション・メソッドを呼び出す前のコントローラのTempDataプロパティの収集、およびアクションが戻ってきた後にTempDataを更新したアクションの検証)。TempDataコレクションの実際の保存は、現在別のTempDataProviderプロパティ内でカプセル化されています。
まとめ
ASP.NET MVC Preview 4で行われた多数の新機能や改善点を、この投稿で鳥観していただければ幸いです。次のASP.NET MVC Preview 4の投稿では、AJAXの新機能とそれを利用する方法をカバーする予定です。
Hope this helps,
| INDEX | ||
| 〜ScottGu氏のブログより〜 | ||
| ASP.NET MVC Preview 4リリース(パート1) | ||
| 1.フィルタ・インタセプタの理解/OutputCacheフィルタ/HandleErrorフィルタ | ||
| 2.Authorizeフィルタ/AccountControllerクラス/TempDataのテスト/まとめ | ||
| 「〜ScottGu氏のブログより〜」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




