 |
連載:〜ScottGu氏のブログより〜Expression Blend 2でSilverlight Twitterアプリケーションのスタイル化Scott Guthrie 著/Chica 訳2008/11/21 |
|
|
|
Silverlight 2はクロス・ブラウザ/クロス・プラットフォームのRIAアプリケーションを構築するためのリッチなプラットフォームを提供しています。
Silverlightを非常に強力なものにしているものの1つは、プロジェクトにおいて開発者とデザイナーが簡単に共同作業をできるところです。開発者がVisual StudioによりSilverlight 2のプロジェクトを開いて編集でき、コード中心の強力な.NET開発環境を得ることができる一方で、デザイナーはExpression Blend 2 SP1でまったく同じプロジェクトを開いて編集でき、創造的なツールによりユーザー体験を最大限にするデザインの作成や飾り付けが可能です。
Silverlightで出荷されるWPF UIフレームワークでは、レイアウト管理、コントロール、スタイル、テンプレート、リソースなどの概念をサポートすることで、優れたデザイナーと開発者間のワークフローを可能にします。それにより、機能、動作、表現的なデザインを統合したときに、デザイナーと開発者がお互いにつまずくような結果になるのを避けられます。
Silverlight 2 Twitterサンプル
先月、Silverlight 2 Digg アプリケーションの構築方法について詳細なブログ・チュートリアルを投稿しました。これは、ここ*1から読むことができます。このチュートリアルは主に開発者をターゲットとしており、Silverlight 2アプリケーションを構築する際に必要な基本的なプログラミング概念の紹介にフォーカスを当てています。
| *1 この「Silverlight 2の完全チュートリアル:Digg検索クライアントの構築」についても今回翻訳を行っています(編集部)。 |
本日は、Celso Gomes氏とPeter Blois氏が、10分間の素晴らしいビデオ・チュートリアルを投稿し、Expression Blendを使用したSilverlight 2 Twitter Messengerアプリケーションのスタイル化の方法を紹介しています。このビデオは、ここから見ることができます。Silverlight Twitterアプリケーションの完成版のソース・コードはここからダウンロードできます。
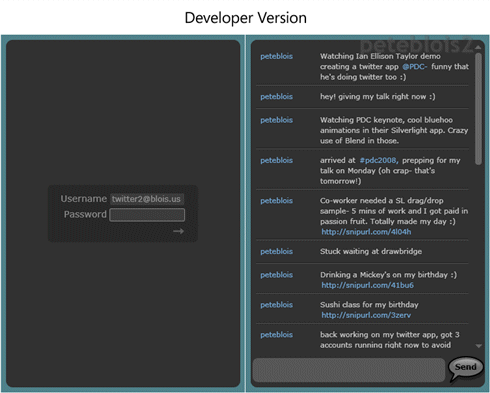
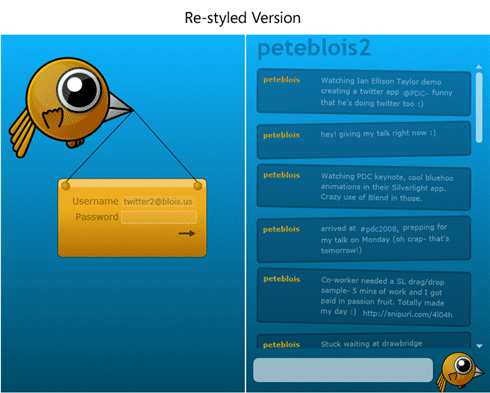
このビデオは、デザイナーがSilverlightアプリケーションの背後にあるコードを損なうことなく、スタイルを再適用する方法をうまく紹介しています。そのプロセスの中では、Expression Blend 2により可能となる、非常にリッチなユーザー体験を構築するためのパワーと機能をいくつか紹介しています。Celso氏はアプリケーションの開発者バージョンから始めて(図1)、その後、面白いTwitterキャラクタのテーマでUIをカスタマイズし、飾り付けています(図2)。
 |
| 図1 |
 |
| 図2 |
アプリケーション・モデル
Silverlight Twitterのクライアントは、ASP.NETサーバ・アプリケーション内でホストされており、そこではSilverlight TwitterアプリケーションがTwitterサービスと通信すること可能にするWebサービスを公開しています(Twitterは直接クライアント・アプリケーションからアクセスできません)。SilverlightクライアントとASP.NET Webサーバ間の通信は、Windows Communication Foundation(WCF)を使用して行われます。
クライアント・アプリケーションは、モデル/ビュー/プレゼンタ(MVP)パターン(または「モデル/ビュー/ビュー・モデル」パターンともいいます)を使用しています。これは通常、大規模なWPFアプリケーションで使用されます。このアプリケーションは非常に単純ですが、彼らはMVPが可能にする柔軟性と、今後の成長したときの余裕という利点を得るために使用しています。
外観とアプリケーションのロジックを分別しておくことで、デザイナーはアプリケーションの基本的なフローに影響を与えることなく、かなり複雑な外観の変更も行うことができるようになります。ビデオは、このアーキテクチャが促進するスタイル化の柔軟性に関して、いくつか例を挙げています。
スタイル化のプロセス
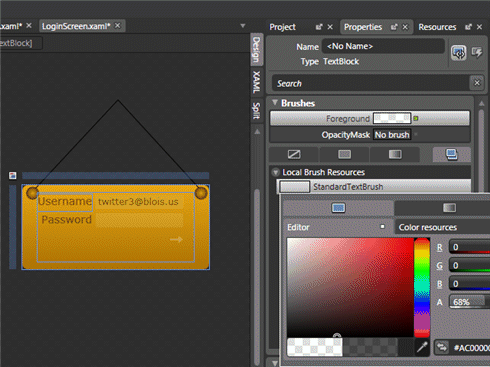
ビデオでは、Celso氏はリソースによりデザイナーが簡単に色を変更できることを強調しています。例えば、共通のブラシ・リソースを使用すれば、アプリケーションのすべてのテキスト要素の色を変更することができます(図3)。
 |
| 図3 |
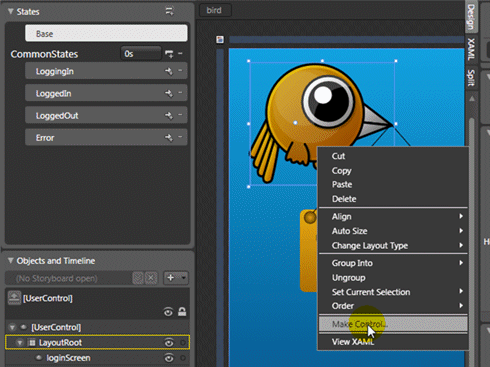
Celso氏は、Expression Blend 2 SP1を使用すると、画像から新しいユーザー・コントロールを簡単に作成できることを示しています(デザイナーで複数の要素を選択し、それを右クリックし、“コントロールの作成”メニュー・オプションを選択するだけです)(図4)。
 |
| 図4 |
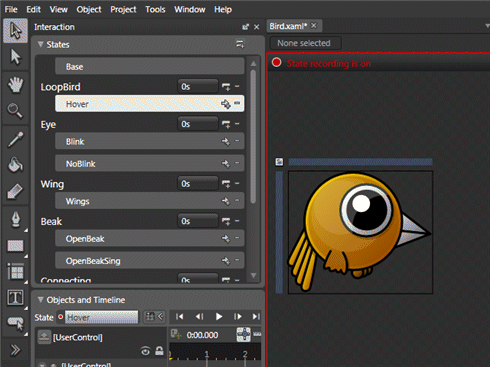
また、この新しいユーザー・コントロールにおける新しいステートの作成(Visual State Managerの機能を使用。これは現在ではWPFでもサポートされています)や、鳥のアニメーション化(飛ぶ、まばたきする、、など)の方法も示しています(図5)。
 |
| 図5 |
Celso氏は、キー・スプライン曲線や繰り返し動作などの上級なプロパティを変更することで、各ステートに対してアニメーションを作成する方法も示しています。
 |
| 図6 |
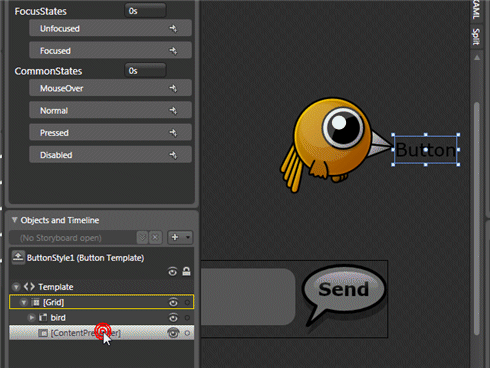
さらに、描画内容(XAMLや、そのほかのPhotoshopやIllustratorなどのデザイン・ツールで作成したもの)からカスタムのボタンを作成する方法も示しています。
 |
| 図7 |
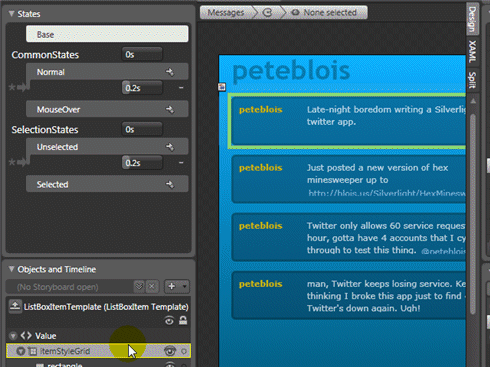
Expression Blendは、リストボックスなどの複雑なコントロールも簡単に変更することができます。デザイナーはすべてのスタイル、テンプレート、ステートにアクセスでき、コードを書かなくてもリストボックスのすべてのパーツを完全にカスタマイズできます。
 |
| 図8 |
上記のTwitterアプリケーションについて、ビデオの視聴およびコードのダウンロードを行えます。
Expression Blendの詳細については、2週間前のPDCでのExpression Blend: Tip and Tricksのプレゼンテーションをご覧いただくことをお勧めします。
更新:Shawn Wildermuth氏のDeep Control Skinning with Stylesというウェブキャストもご覧ください。
Hope this helps,
| 「〜ScottGu氏のブログより〜」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




