連載:〜ScottGu氏のブログより〜ASP.NET MVC 1.0 RC版が公開Scott Guthrie 著/Chica 訳2009/02/03 |
 |
|
|
|
■スキャフォールド・テンプレートの追加とカスタマイズ
ASP.NET MVCのスキャフォールド基盤はVisual StudioのビルトインされたT4テンプレート構造を使用して実装されています(Scott Hanselman氏は、T4についての素晴らしいブログを、ここに書いています)。
ビルトインされているASP.NET MVCのスキャフォールド・テンプレート実装は、すべてカスタマイズ/オーバーライドできます。また追加のスキャフォールド・テンプレート(例えば、“ScottGu Crazy Look”というスキャフォールド・オプションなど)を作成し、[Add View]ダイアログでオプションとしてそれらを表示することができます。
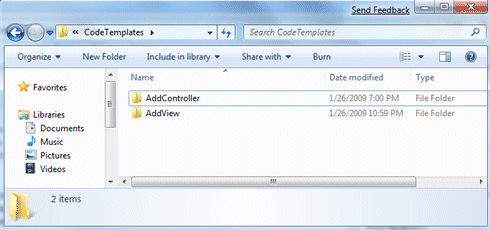
マシン・レベルでスキャフォールド・テンプレートのカスタマイズや追加を行う場合、“C:\Program Files\Microsoft Visual Studio 9.0\Common7\IDE\ItemTemplates\CSharp\Web\MVC\CodeTemplates”フォルダを開いてください(図14)。
 |
| 図14 |
“AddController”というサブフォルダには、[Add Controller]ダイアログのためのスキャフォールド・テンプレートが含まれています(図15)。
 |
| 図15 |
[Add View]ダイアログにひも付いているスキャフォールド・テンプレートは、“.tt”というファイル拡張子を持った単純なテキスト・ファイルです。これらの“.tt”テキスト・ファイルには、テンプレートが選択されたときに実行されるインラインのC#またはVBコードを含んでいます。
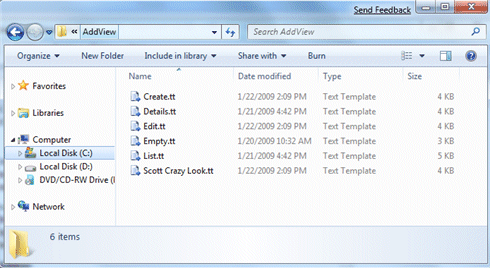
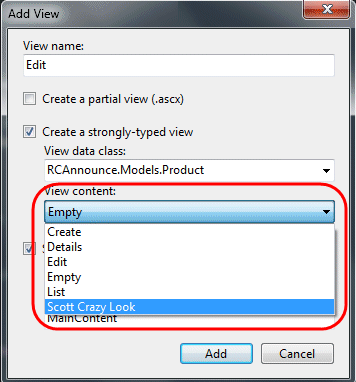
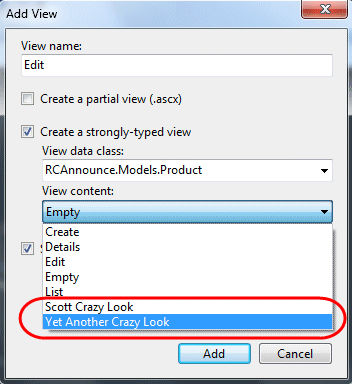
デフォルトのスキャフォールディングをカスタマイズするために、すべての既存のファイルは開いて編集することが可能です。また、新しい“.tt”テンプレート・ファイル(上記の“Scott Crazy Look.tt”ファイルなどのように)を追加することも可能です。新しいテンプレート・ファイルを追加すると、[Add View]ダイアログの利用可能なスキャフォールド・オプション一覧に自動的にそれが加えられて、更新されます(図16)。
 |
| 図16 |
マシン・レベルでのテンプレート・ファイルのカスタマイズや追加に加え、個々のプロジェクト・レベルでも追加/オーバーライドが可能です。またこれにより、ソース管理下にテンプレートをチェックインして、簡単にチーム内で利用できるようになります。
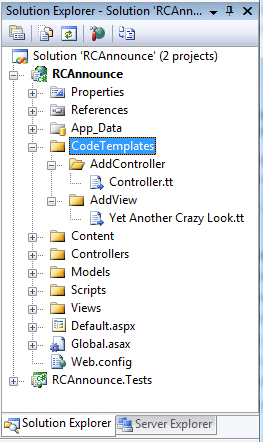
プロジェクト配下の“CodeTemplates”フォルダに追加することで、プロジェクト・レベルでスキャフォールド・テンプレートをカスタマイズできます(図17)。
 |
| 図17 |
デフォルトのマシン・レベルのどのテンプレートに対しても、プロジェクトに同じ名前の“.tt”ファイルを単純に追加するだけで、オーバーライドできます。例えば、上記では“コントローラの追加”の際に使用したデフォルトの“Controller.tt”スキャフォールド・テンプレートをオーバーライドしています。
ビュー・テンプレートのスキャフォールド・ファイルを“AddView”フォルダに置くと、一覧に新規追加できます。例えば、上記では“Yet Another Crazy Look.tt”というビュー・テンプレートをプロジェクトへ追加しました。[Add View]ダイアログを使用すると、マシンおよびプロジェクト・レベルで定義されたテンプレートが統合されて見えるようになります(図18)。
 |
| 図18 |
注:“.tt”テンプレートを\CodeTemplatesフォルダ配下に追加する場合、必ずプロパティ・グリッドで各“.tt”テンプレート・ファイルの“Custom Tool”プロパティに空文字を設定してください(そうしないと実行時にエラーになります)。またエラー・リストから不要なエラーを削除するには、プロパティを閉じて再度開く必要があります。近々、スキャフォールド・テンプレートの新規作成/カスタマイズをカバーしたブログをさらに公開する予定です。
■コントローラへ移動/ビューへ移動
RCビルドでは、現在のプロジェクト内のコントローラとビュー間を簡単に行き来する機能がサポートされています。
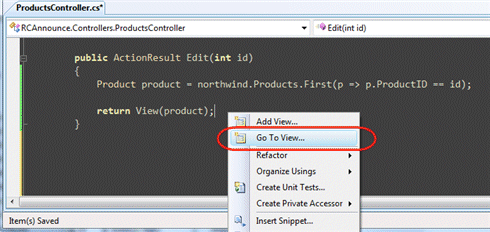
カーソルがコントローラのアクション・メソッドにあるとき、[Ctrl]+[M]、[Ctrl]+[G]キーを押すと、簡単にそれに対応するビュー・テンプレートに移動できます。またアクション・メソッド内で右クリックして[Go To View]というメニュー・オプションを選択すれば、これと同じジャンプ操作が行えます(図19)。
 |
| 図19 |
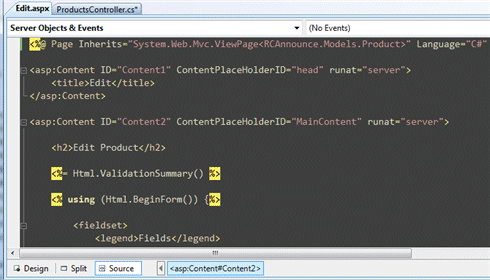
上記の例では、[Go To View]コマンドをProductsControllerクラスの“Edit”アクション・メソッド内で使用しています。これにより、\Views\Products\Edit.aspxビュー・テンプレートが、VSで開かれ、デフォルトのフォーカスを持ちます(図20)。
 |
| 図20 |
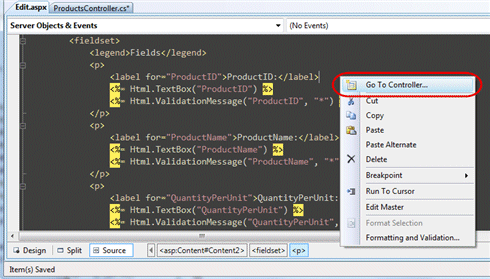
ビュー・テンプレート内で[Ctrl]+[M]、[Ctrl]+[G]キーを押すと、こちらもそのビューに対応したコントローラ・クラスへすぐに移動できるようになりました。またビュー・テンプレート内で右クリックして[Go To Controller]というメニュー・オプションを選択すれば、これと同じジャンプ操作が行えます(図21)。
 |
| 図21 |
■ビューをコンパイルするMSBuildタスク
ASP.NET MVCプロジェクトでビルドを行うと、デフォルトでは、プロジェクト内のビュー・テンプレート・ファイルにあるコードを除いたすべてのコードがコンパイルされます。ASP.NET MVC ベータでは、ビュー・テンプレート内のコードをコンパイルしたい場合には、自分でMSBuildタスクを実行する必要がありました。ASP.NET MVCのRCビルドでは、ビルトインのMSBuildタスクが含まれており、それを使用すると、ビューもプロジェクトのコンパイル・プロセスの一部として見なすことができます。これにより、すべてのビュー、マスタ・ページ、アプリケーションのパーシャル・ビューなどにあるインラインを含む文法およびコードが検証され、何か問題があった場合はビルド・エラーが発生します。
パフォーマンスの理由から、開発時の毎回のコンパイルに対してはお勧めしませんが、特定のビルド構成プロファイル(例:ステージングおよび展開)に追加したり、ビルドまたはCI(continuous integration:継続的インテグレーション)サーバとともに使用したりするには便利です。これを可能にするステップについては、リリース・ノートを確認してください。
■ビューのリファクタリング・サポート
\Viewsのアプリケーション・サブフォルダの配下にあるファイル名やフォルダ名は、[名前の変更]リファクタリング・コマンドをVisual Studio 2008(VS 2008)で使用してコントローラ・クラスおよびアクション・メソッドの名前を変更すると、現在自動的に更新されるようになっています。コントロール・クラスが更新されたときに、VS 2008は既存のビュー・ファイルやフォルダに対して、標準の規則をベースにした名前付けパターンを適用します。
| INDEX | ||
| 〜ScottGu氏のブログより〜 | ||
| ASP.NET MVC 1.0 RC版が公開 | ||
| 1.Visual Studioのツール改善(1) | ||
| 2.Visual Studioのツール改善(2) | ||
| 3.ビューの改善/フォーム送信の改善 | ||
| 4.単体テストの改善/ファイル処理の改善/AJAXの改善 | ||
| 「〜ScottGu氏のブログより〜」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




