連載:〜ScottGu氏のブログより〜ASP.NET MVC 1.0 RC版が公開Scott Guthrie 著/Chica 訳2009/02/03 |
 |
|
|
|
ビューの改善
RCビルドには数多くのビュー関連の改善が含まれており、これらはプレビュー・リリース間にあったフィードバックに基づいて組み込まれました。
■コードビハインド・ファイルのないビュー
フィードバックに基づいて、デフォルトではビュー・テンプレートにはコードビハインド・ファイルを持たせないように変更しました。この変更は、MVCアプリケーションのビューの目的(純粋に描画だけを行い、描画以外のコードが含まれないようにすること)を強化でき、また多くの人のために、プロジェクト内から利用しないファイルを除去できます。
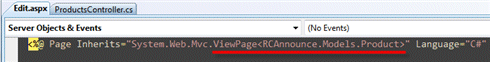
RCビルドには、ジェネリックを使用した基底クラスから継承されたビュー・テンプレートに対して、C#およびVBの文法サポートが追加されました。例えば以下では、ViewPage<Product>型から継承された“Inherits”属性を持つEdit.aspxのビュー・テンプレートでこれを使用しています(図22)。
 |
| 図22 |
コードビハインド・ファイルを使用しない利点の1つは、プロジェクトにビュー・テンプレート・ファイルを追加したときに、その中ですぐにIntelliSenseが利用できるようになることです。以前のビルドでは、ビューを作成した後にその中でコードに対してIntelliSenseを使用する場合、まずビルド/コンパイルを行わなければなりませんでした。RCでは、ビューの追加とその直後の編集というワークフローをコンパイルいらずにして、よりシームレスにしました。
重要:以前のビルドで作成されたASP.NET MVCプロジェクトをアップグレードする場合、リリース・ノートにある手順に必ず従ってください。上記のジェネリック・ベースの文法を動作させるためには、いくつかの設定を行い、\Viewディレクトリの配下にあるweb.configファイルを更新する必要があります。
■モデル・プロパティ
ASP.NET MVCの以前のビルドでは、ViewData.Modelプロパティを使用してビューへ引き渡される、強く型付けされたモデル・オブジェクトにアクセスしていました(図23)。
| 図23 |
上記の文法もまだ動作しますが、ViewPageのトップ・レベルにある“Model”プロパティが現在利用可能です(図24)。
| 図24 |
このプロパティは上記のコード・サンプルと同じ働きをします。その主な利点としては、コードを少し簡単にできることです。もしそのビュー・テンプレートに対して、渡された強く型付けられたモデルとのみ対応させたい場合には、ViewDataディクショナリの使用を避けることも可能です。
■タイトルの設定
ASP.NET MVCプロジェクトに追加されたデフォルトのマスタ・ページのテンプレートは、現在<asp:contentplaceholder/>要素をその<head>セクション内に持っています。これによりビュー・テンプレートでは、HTMLページを描画して返す際の、<title>要素の管理がより簡単になり、それを構成するために明示的な“title”パラメータの引き渡しをコントローラに要求しなくてよくなりました(以前のASP.NET MVCビルドではデフォルトだったのですが、責務という観点から、問題があると考えていました)。
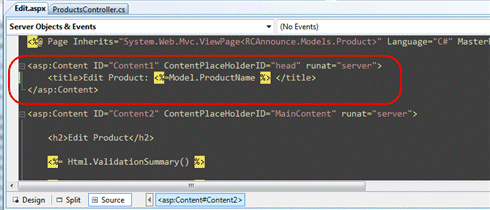
例えば、現在の製品名を含むように編集ビューの<title>をカスタマイズするには、以下のようなコードをEdit.aspxテンプレートへ追加すればよく、そのビューを受け取るモデルから直接タイトルを切り離せるようになりました(図25)。
 |
| 図25 |
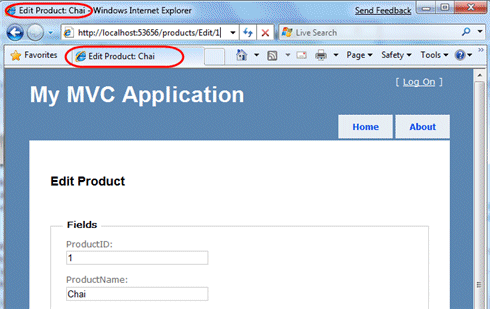
上記のコードは、製品名を使用したタイトルを、実行時にブラウザに描画します(図26)。
 |
| 図26 |
<title>要素の設定に加え、上記の方法を使用してそのほかの<head>要素も実行時に動的に追加できます。もう1つのこれが便利である共通のシナリオとしては、検索エンジン最適化のための、モデル/ビュー固有の<meta/>要素の構成が挙げられます。
■強く型付けされたHTML/AJAXヘルパー
一部の人々からリクエストされていたものの1つが、ビューのHTMLやAJAXのヘルパー・オブジェクト使用時にモデルを参照する際、(文字列を使用する代わりに)強く型付けされた式構文を使用できる機能です。
HtmlHelperおよびAjaxHelperヘルパー・クラスがそのシグネチャにおいてモデルの型を公開していなかったために、ベータ版のASP.NET MVCではこれは不可能でした。そのためこれを行うには、ViewPage<TModel>基底クラスから直接ヘルパー・メソッドを構築しなければなりませんでした。
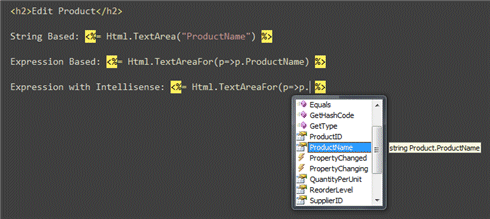
ASP.NET MVC RC版では、ViewPage<TModel>基底クラスで公開される新しいHtmlHelper<TModel>型とAjaxHelper<TModel>型を導入しています。これらの型により、現在誰でも強く型付けされたHTMLおよびAJAXのヘルパー拡張を構築して、次の例のように、ビューのモデルを参照する式構文を使用できます(図27)。
 |
| 図27 |
コアのASP.NET MVC V1アセンブリにあるHTMLヘルパー拡張は、式ベースではない構文をまだ使用しています。本日リリースした“MVC Futures”アセンブリ(RCで動作します)には、フォームのヘルパー・メソッドに基づいた式ベースの、いくつかの初回実装が含まれています。もう少しこれを繰り返して、次のリリースでASP.NET MVCのコア・アセンブリに追加しようと考えています。
もちろん独自の(文字列あるいは強く型付けされた式のどちらでも)ヘルパー・メソッドを追加できます。独自のものに置き換える、もしくはオーバーライドしたい場合は、ビルトインのHTML/AJAXヘルパー・メソッドを削除することもできます(なぜならこれらは拡張メソッドだからです)。
フォーム送信の改善
RCビルドには数多くのフォーム送信に特化した改善が含まれています。
■共通のシナリオではもはや不要な[Bind(Prefix="")]
RCビルドでは、複雑なアクション・メソッドのパラメータに対してプリフィックスを持たないようなフォーム送信時のパラメータをマッピングするために、明示的に[Bind]属性を使用する(もしくはそのプリフィックスの値を""に設定する)必要がなくなりました。
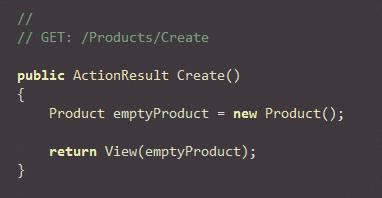
これがどういう意味かを説明するために、ProductsControllerに対する“作成”シナリオを実装してみましょう。 “Create”アクション・メソッドのHTTP-GET版の実装から開始します。以下のコードを使用して、空のProductオブジェクトに基づいたビューを返してみます(図28)。
 |
| 図28 |
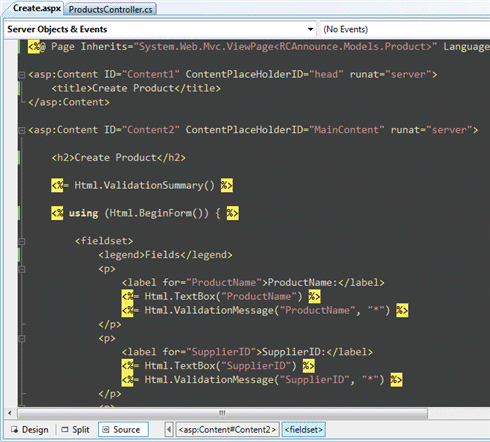
アクション・メソッド内で右クリックして、[Add View]コマンドを選択し、Productに基づいた“作成”ビュー・テンプレートをスキャフォールドします(図29)。
 |
| 図29 |
上記のHtml.TextBoxヘルパー・メソッドが、Productオブジェクト上にある“ProductName”および“SupplierID”プロパティをどのように参照しているかをご確認ください。これは入力の“name”属性が“ProductName”および“SupplierID”である以下のようなHTMLタグを生成します(図30)。
 |
| 図30 |
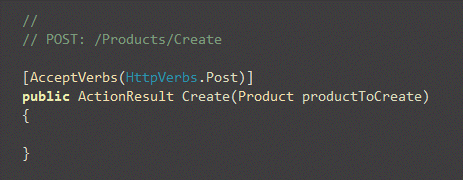
これで“Create”アクション・メソッドのHTTP-POST版を実装できます。メソッドのパラメータとしてProductオブジェクトを取るアクション・メソッドです(図31)。
 |
| 図31 |
ASP.NET MVCのベータでは、上記のProduct引数の前に[Bind(Prefix="")]属性を追加しなければなりませんでした。そうしないと、ASP.NET MVCのバインディング構造は“productToCreate.”プリフィックス(例:productToCreate.ProductNameやproductToCreate.SupplierID)が付いたフォーム送信の値だけを検索し、フォームからサブミットされた値(プリフィックスを持たないもの)が見つけられません。
RCビルドでは、デフォルトのアクション・メソッドのバインダはまだ、最初にproductToCreate.ProductNameのフォームの値をProductオブジェクトへマッピングしようとします。しかしそのような値が見つからない場合、現在では“ProductName”をProductオブジェクトへマッピングしようとします。これにより、複雑なオブジェクトをアクション・メソッドへ引き渡すようなシナリオで、文法的によりきれいになり、記述も少なくなります。ドメイン・オブジェクト(例えば上記のProductオブジェクトなど)やプレゼンテーションのModel/ViewModelクラス(例えば、ProductViewModelクラス)をマッピングする際に、この機能を利用できます。
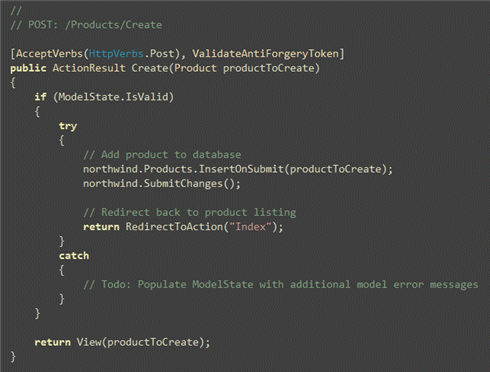
完成した(基本的な入力エラー処理を含む)このCreateアクション・メソッドの実装は以下のようになります(図32)。
 |
| 図32 |
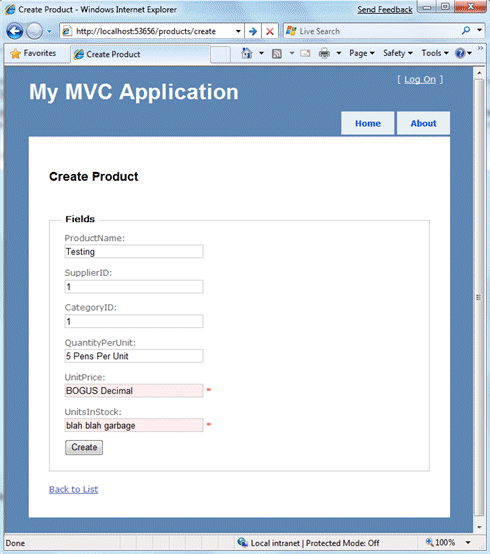
すべての値が正確に入力された場合、作成アクションによりProductオブジェクトは保存されます。ユーザーが無効なProductプロパティの値(例えば、有効なDecimal値の代わりに“BOGUS”という文字列)でProductを作成しようとした場合、フォームは再表示され、その無効な入力値に赤い目印が付きます(図33)。
 |
| 図33 |
■ModelBinder APIの改善
ASP.NET MVC RCのモデル・バインディング構造は、独自のバインディングおよび検証スキーマを有効にするための拡張ポイントをさらに追加するように強化されました。これらの詳細については、ASP.NET MVC RCのリリース・ノートで読むことができます。
モデルバインダはクラス以外にインターフェイスに対しても登録できます。
■IDataErrorInfoサポート
ASP.NET MVCのデフォルトのモデルバインダは現在、IDataErrorInfoインターフェイスを実装したクラスをサポートしています。これにより、Windowsフォーム、WPF、そしていまではASP.NET MVC アプリケーション間で共有可能な検証エラー・メッセージを発生させる、共通のアプローチが可能になります。
| INDEX | ||
| 〜ScottGu氏のブログより〜 | ||
| ASP.NET MVC 1.0 RC版が公開 | ||
| 1.Visual Studioのツール改善(1) | ||
| 2.Visual Studioのツール改善(2) | ||
| 3.ビューの改善/フォーム送信の改善 | ||
| 4.単体テストの改善/ファイル処理の改善/AJAXの改善 | ||
| 「〜ScottGu氏のブログより〜」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




