 |
連載:〜ScottGu氏のブログより〜ASP.NET MVC V2プレビュー1がリリースScott Guthrie 著/Chica 訳2009/08/04 |
|
Page1
Page2
|
|
ASP.NETチームは、ASP.NET MVC バージョン2の最初のパブリック・プレビューをたったいまリリースしました。ここからダウンロードできます。
本日のプレビューは.NET 3.5 SP1およびVS 2008で動作し、ASP.NET MVC 1.0と同じマシン上にサイドバイサイドでインストールできます(つまり、両者は衝突しないので、これをインストールしても、既存のASP.NET MVC 1.0プロジェクトには影響しません)。ASP.NET MVC 1.0とASP.NET MVC 2.0の両方をインストールした場合、Visual Studio 2008の“新しいプロジェクト”ダイアログには、2つのASP.NET MVCテンプレートが表示されます(図1)。
 |
| 図1 |
ASP.NET MVC 2 プレビュー・リリースに付属するリリース・ノートには、V2を利用して、その新機能を利用できるように統合したい場合の既存のASP.NET MVC 1.0プロジェクトのアップグレード方法が詳述されています。
新機能
ASP.NET MVC V2には数多くの新しい機能や特徴が含まれています(この中のいくつかは、ASP.NET MVC ロードマップのページですでに紹介されています)。本日の“プレビュー1”のリリースでは、いくつかの新機能が初公開されています。さらに多くの機能が、今後のプレビューのビルドで公開される予定です。このプレビュー1はまだ比較的早い段階にあり、チームは本日のビルドのリリースより、フィードバックを受け取って組み込んでいきます。
以下では、新しいプレビュー1のいくつかの機能について、簡単にその内容を紹介しています。
エリアのサポート
ASP.NET MVC 2は“エリア”と呼ばれる新機能をサポートしており、それによりMVCアプリケーションでより簡単に、機能の区切りやグループ分けができるようになります。
エリアはコントローラやビューをグループ分けするための手段を提供し、大規模なアプリケーションのサブセクションをほかのセクションと相対的に隔離して構築できるようにします。各エリアはそれぞれASP.NET MVCプロジェクトとして実装でき、メインのアプリケーションから参照できます。これにより、大規模アプリケーション構築の際の複雑さを管理しやすくなり、1つのアプリケーションで複数のチームが一緒に作業しやすくなります。
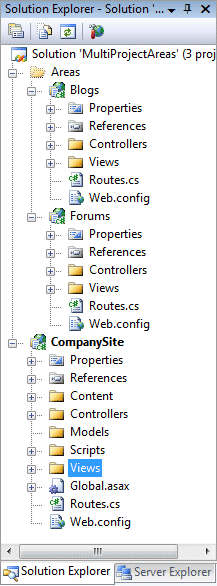
以下は、3つのプロジェクトが含まれた1つのソリューションが表示されています(図2)。プロジェクトの1つが、“CompanySite”という名前で、サイトの中心となるコンテンツ、レイアウト、コントローラ、ビューが含まれています。そして、2つの別の“エリア”プロジェクト、“Blogs”と“Forums”があります。これらのプロジェクトは、サイトの/Blogsと/ForumsというURLセクションの配下にある機能を実装しており、それらのセクションを実装するルーティング・ルール、コントロール、ビューをすべてカプセル化しています。
 |
| 図2 |
プレビュー1のリリースでは、エリア機能の実装の最初の部分が含まれています。ツールのサポートはまだ何も含まれていません(現在は手動でビルド・タスクを追加してエリア・プロジェクトを作成し、セットアップする必要があります)。今後のプレビュー・リリースでツールのサポートが含まれ、その機能セットはさらに拡張し改善されます。
DataAnnotation検証のサポート
ASP.NET MVC 2では、.NET 3.5 SP1で最初に出荷されたDataAnnotationの検証サポートがビルトインでサポートされるようになっており、これはASP.NET Dynamic Dataや.NET RIA Servicesと一緒に使用されます。DataAnnotationは、アプリケーション内のModelやViewModelクラスに検証ルールを宣言的に追加する簡単な方法を提供し、ASP.NET MVC内での自動バインディングやUIヘルパー検証サポートを可能にします。
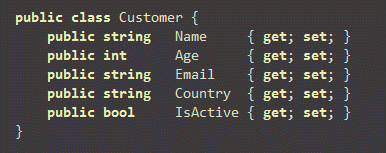
この機能を実際に見るには、新しい“Customer”ViewModelクラスを以下のように作成し、その上に(C#の自動プロパティ機能を使用して実装された)5つのプロパティを持たせます。
 |
| 図3 |
その後、System.ComponentModel.DataAnnotations名前空間内で実装されているDataAnnotation属性を使用した適切な検証ルールで、それらのプロパティを修飾できます。以下のコードは4つの異なるビルトインの検証ルール[Required]、[StringLength]、[Range]、[RegularExpression]を使用しています。この名前空間には基本クラス(ValidationAttribute)も含まれており、独自の検証属性を作成するためにサブクラス化が可能です。
 |
| 図4 |
その後、CustomersControllerクラスを作成して、2つのCreateアクション・メソッドをそこで持たせることができます。最初のCreateアクション・メソッドは“/Customers/Create” URLへのHTTP GET要求を処理し、空のCustomerオブジェクトに基づいたビュー・テンプレートを描画します。2つ目のCreateアクション・メソッドは同じURLに対するHTTP POST要求を処理します(そしてCustomerオブジェクトをメソッドのパラメータとして取ります)。それは、その送信された入力にモデル・バインディング・エラーがないかどうかをチェックし、もしエラーがあれば、すでに入力されたデータを使用してそのビュー・テンプレートを再表示します。もしエラーがなければ成功時のビューをユーザーに表示します。
 |
| 図5 |
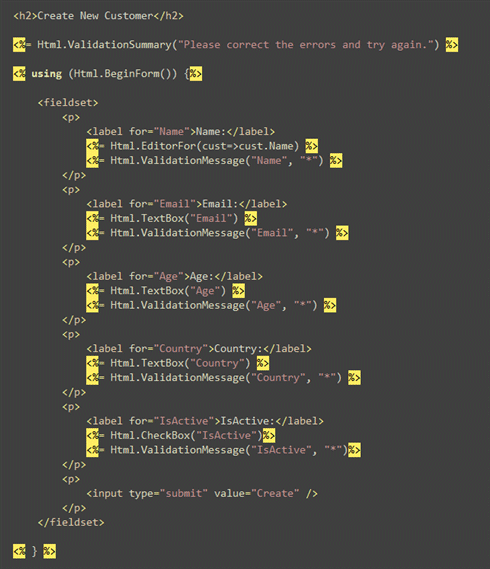
最後に、上記のどちらかのCreateアクション・メソッド内で右クリックして、“Add View”コンテキスト・メニュー・コマンドを選択し、Customerオブジェクトに基づいた“Create”ビュー・テンプレートを自動で“スキャフォールド”します。これを行ったとき、生成されるスキャフォールドされたビュー・テンプレートには、Customerに対して以下のHTML<form>が含まれます(図6)。
 |
| 図6 |
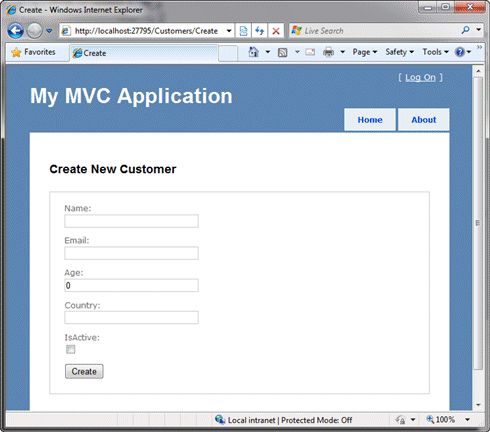
そしてブラウザで“/Customers/Create”URLを要求すると、以下のような初回の空のフォームが表示されます。
 |
| 図7 |
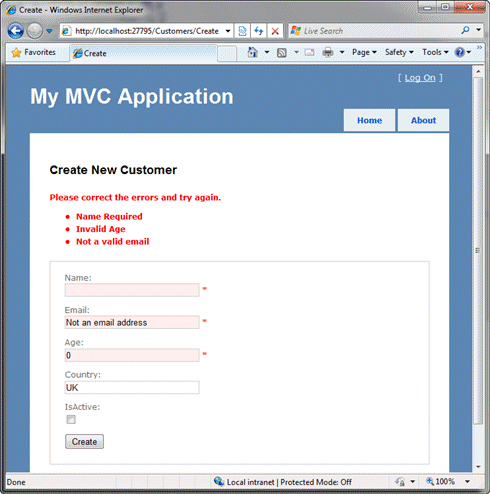
もし無効な入力を行ってサーバに送信すると、そのASP.NET MVC 2のモデル・バインダは、Customerクラス上のDataAnnotation属性を検知し、自動的にそれらを使用して、その入力されたフォームを検証します。もしエラーがあった場合、コントローラのアクション・メソッドは、そのフォームを再表示します。これは以下のように、適切な検証エラー・メッセージがユーザーに表示されるようになっています(図8)。DataAnnotation属性を使用して指定した検証プロパティ・エラー・メッセージが、どのようにHTML.Validationヘルパー・メソッドによりユーザーに表示されるかをご確認ください。
 |
| 図8 |
上記のフォームは、ユーザーが無効な入力をしてフォームを送信しようとするたびに、エラー・メッセージを再表示します。
今後のASP.NET MVC 2プレビューでは、jQueryの検証プラグインをデフォルトのプロジェクト・テンプレートの一部として出荷し、DataAnnotation検証ルールの自動的なクライアントサイドJavaScript実行に対するサポートも追加する予定です。これにより開発者はModelもしくはViewModelオブジェクト上の1個所で検証ルールを簡単に追加でき、クライアントおよびサーバサイドのどちらでも、アプリケーションのそれが使用されているすべての場所で強制できます。
もしModelもしくはViewModelクラスを直接注釈したくない場合、Modelクラスに付随し、そのDataAnnotationルールを別にカプセル化する“相棒的なクラス”を代替的に作成できます。この機能は、VSがクラス上のプロパティを直接コード生成(あるいは更新)するため、その生成されたコードに容易に属性が追加できないようなシナリオでも有用です(例:LINQ to SQLまたはLINQ to Entitiesデザイナにより生成されるようなクラス)。
DataAnnotationに対するビルトインのサポートが提供されるほか、そのASP.NET MVC V2のDefaultModelBinderクラスには新しい仮想メソッドも追加され、オーバーライドしてほかの検証フレームワークと簡単に統合できます(例:Castle Validator、EntLib Validationなど)。ASP.NET MVCの検証UIヘルパー・メソッドは、すべての(DataAnnotationを直接認識しないようなタイプの)検証フレームワークもサポートするように設計されています。
| INDEX | ||
| 〜ScottGu氏のブログより〜 | ||
| ASP.NET MVC V2プレビュー1がリリース | ||
| 1.エリアのサポート/DataAnnotation検証のサポート | ||
| 2.強く型付けされたUI Helpers/UIヘルパー・テンプレートのサポート | ||
| 「〜ScottGu氏のブログより〜」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




