連載:〜ScottGu氏のブログより〜ASP.NET MVC V2プレビュー1がリリースScott Guthrie 著/Chica 訳2009/08/04 |
 |
|
Page1
Page2
|
|
強く型付けされたUI Helpers
ASP.NET MVC V2には新しいHTML UIヘルパーが含まれており、ビュー・テンプレートのモデル・オブジェクトが参照されたときに、強く型付けされたラムダ式を使用できます。これにより、よりよいコンパイル時のビューのチェックが可能になり(そうすると、実行時ではなくビルド時にバグを発見できます)、またビュー・テンプレート内でよりよいコードのIntelliSenseサポートも可能になります。
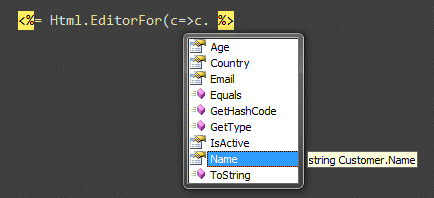
以下に改善されたIntelliSenseの実行例を示していますが、新しいHtml.EditorFor()ヘルパー・メソッドを使用したときに、どのようにそのCustomerモデル・オブジェクトのプロパティの完全な一覧が取得されているかをご確認ください。
 |
| 図9 |
プレビュー1では、新しいHtml.EditorFor()、Html.LabelFor()、Html.DisplayFor()ヘルパーがビルトインでサポートされています。今週出荷予定の更新されたMVCフューチャー・アセンブリでは、Html.TextBoxFor()、Html.TextAreaFor()、Html.DropDownListFor()、Html.HiddenFor()、Html.ValidationMessageFor()ヘルパー・メソッドも追加されます(今後、これらはコアのASP.NET MVC 2アセンブリに移動します)。
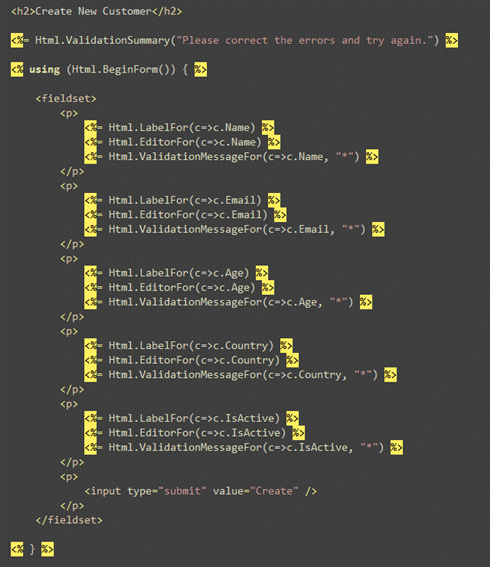
以下では、Customerを作成するシナリオにおける、“Create”ビュー・テンプレートの更新版が確認できます(図10)。Customerオブジェクトを参照する文字列式の代わりに、UIヘルパーで強く型付けされたラムダ式をどのように使用しているかをご確認ください。すべてにおいて、完全なIntelliSenseとコンパイル時のチェックが可能です。
 |
| 図10 |
上記のHtml.LabelFor()ヘルパー・メソッドは、<label for="Name">Name:</label> HTMLタグを生成します。
Html.EditorFor()ヘルパー・メソッドは、すべてのデータ型の値に使用できます。デフォルトで、編集する型に基づいて適切なHTMLの<input/>要素をスマートに出力します。例えば、上記の最初の(stringとintegerである)4つのプロパティには<input type="text"/>要素を生成します。最後のboolean型の“IsActive”プロパティには<input type="checkbox"/>要素を生成します。
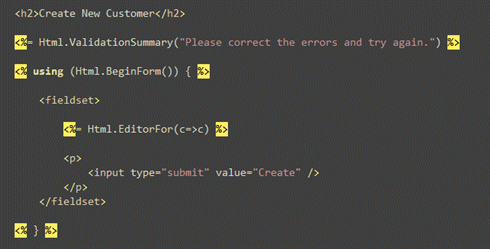
単純なデータ型だけではなく、Html.EditorFor()ヘルパー・メソッドには複数のプロパティを持ったもっと複雑なオブジェクトを引き渡すこともできます。デフォルトでは、オブジェクトのpublicプロパティをループし、発見した各プロパティに、<label>および<input/>要素と、1つの適切な検証メッセージを生成します。例えば、Customerオブジェクトに対してHtml.EditorFor()呼び出しを1つだけにするように上記のビューを書き直し、上記と論理的に同じタグを出力するようにできます(図11)。
 |
| 図11 |
強く型付けされたヘルパーにより、オプションとして、CustomerのViewModelクラスのプロパティを[DisplayName]属性で修飾し、使用される各プロパティに対して、出力されるラベルの文字列を制御できます(例:“IsActive”のラベル文字列の代わりに、 [DisplayName("Is Active Customer:")]属性を適用できます)。
また、上記のようなHtml.EditorFor()に複雑なオブジェクトが引き渡されるシナリオでは、[ScaffoldColumn(false)]属性を追加して、特定のプロパティが描画されないように設定できます。
UIヘルパー・テンプレートのサポート
Html.EditorFor()やHtml.DisplayFor()ヘルパー・メソッドは、標準のデータ型および複数のプロパティを持つ複雑なオブジェクトの両方の描画をビルトインでサポートしています。上記で記述しているように、[DisplayName]や[ScaffoldColumn]のような属性をViewModelへ適用することにより、基本的な描画のカスタマイズもサポートしています。
しかし、開発者はUIヘルパーからの出力をより詳細にカスタマイズして、生成される結果を完全に制御したいことがよくあります。Html.EditorFor()およびHtml.DisplayFor()ヘルパー・メソッドは、これをテンプレートのメカニズムを通じてサポートしており、その描画される出力をオーバーライドして完全なコントロールを可能にする外部テンプレートを定義できます。さらには、それぞれのデータ型やクラスに基づいて描画されたコンテンツもカスタマイズできます。
プレビュー1では、オプションで“EditorTemplates”および“DisplayTemplates”フォルダを、\Views\[controllername]ディレクトリ(特定のコントローラが使用しているビューの描画をカスタマイズする場合)、もしくは\Views\Sharedフォルダの配下(アプリケーションのすべてのビューとコントローラの描画をカスタマイズする場合)のどちらかの配下に追加できます。
そして、各データ型またはクラス・ベースで実行される出力の描画をカスタマイズするために、これらのフォルダにパーシャルなテンプレート・ファイルを追加できます。例えば以下は、\Views\Sharedフォルダの配下にEditorTemplateフォルダを追加して、そこへ3つの独自のテンプレート・ファイルを追加しています。
 |
| 図12 |
上記の“Customer.ascx”テンプレートでは、Html.EditorFor()にCustomerオブジェクトが引き渡されたときは常に出力をカスタマイズするように設定しています(例:Customerプロパティの順番とレイアウトを完全にカスタマイズできます)。上記の“DateTime.ascx”テンプレートでは、Html.EditorFor()にDateTimeプロパティが引き渡されたときに常に出力をカスタマイズするように設定しています(例:通常のテキストボックスではなくJavaScriptの日付選択(datepicker)を使用したい場合)。もしすべてのオブジェクトのデフォルト描画をオーバーライドしたい場合は、オプションで“Object.ascx”テンプレートをフォルダに追加できます。
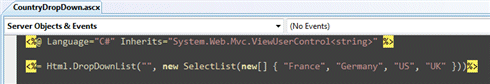
型ベースでの描画のカスタマイズのほか、“名前付きテンプレート”をフォルダに追加することも可能です。string型を処理する“CountryDropDown”テンプレートが一般的なシナリオかもしれませんが、標準のテキストボックスの代わりに、ユーザーが選択できる国の値の<select>ドロップダウンリストを描画します。以下は、このエディタ・テンプレートの様子です。
 |
| 図13 |
Html.EditorFor()を呼び出すときに、引数としてその名前を引き渡すことで、明示的に上記のテンプレートを使用するように指定できます。例えば、以下はCountryプロパティに対するラムダ式を指定するのに加え、それが描画されるときに使用するエディタ・テンプレートの名前も指定しています。
 |
| 図14 |
別の方法としては、ViewModelのプロパティと型に対して“UIHint”属性を指定できます。これにより、1個所でデフォルトのエディタもしくは使用する表示テンプレートを指定でき、そして(明示的にHtml.EditorForに引数としてそれを引き渡すことなく)アプリケーション全体のすべてのビューでそれが使用されるようにできます。
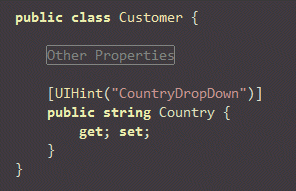
以下は、描画時にデフォルトで(string型の)Customer.CountryプロパティがCountryDropDownテンプレートを使用するようにしたUIHint属性を使用するときの指定方法の例です。
 |
| 図15 |
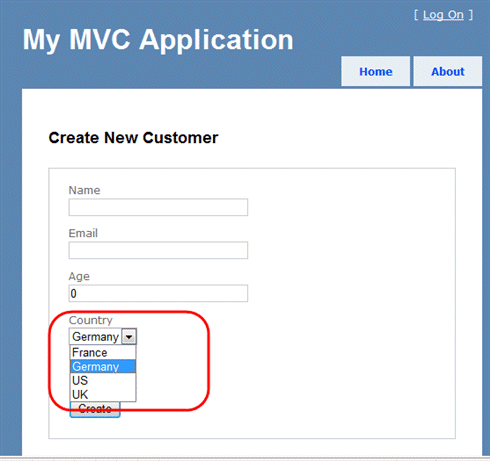
一度上記の属性をViewModel上で設定すると、その後はHtml.EditorFor()でそのプロパティを使用するときにテンプレート名を明示的に指定する必要はありません。これで/Customers/Create URLを更新すると、Countryプロパティは標準のテキストボックスの代わりにドロップダウンを描画します。
 |
| 図16 |
そのほかの優れた機能
ASP.NET MVC 2プレビュー1には、数多くの小さいけれど優れた機能が追加されています。わたしのいくつかのお気に入りには以下のようなものがあります。
■新しい[HttpPost]属性
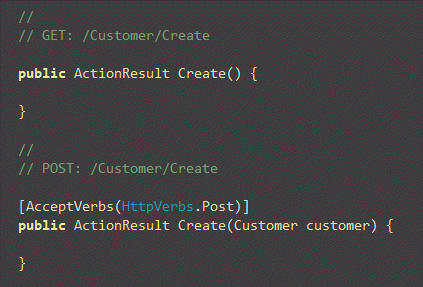
1つがGET要求を、もう1つがPOST要求を処理する2つのアクション・メソッドによって、URLの処理を分ける方法がASP.NET MVCでは非常によく使用されています。
ASP.NET MVC 1では、[AcceptVerbs(HttpVerbs.Post)]属性を使用して、アクション・メソッドの“Post”版を示していました。
 |
| 図17 |
これはASP.NET MVC 2でもまだ動作します。ですが、まったく同じことを行う簡易版の[HttpPost]属性も利用できます。
 |
| 図18 |
■デフォルトのパラメータ値
オプションのパラメータを処理することはWebでは非常によくあるシナリオです。ASP.NET MVC 1では、独自のルーティング・ルールを登録して、デフォルトの値をそれに指定しておく方法、もしくはアクション・メソッドのパラメータをNullableにして、Nullかどうかを処理(そしてそうだった場合、デフォルト値を提供)するコードをアクション・メソッドに追加する方法のどちらかにより、オプションのパラメータを処理できます。
ASP.NET MVC 2プレビュー1では、いまSystem.ComponentModel名前空間のDefaultValueAttributeでアクション・メソッドのパラメータを修飾できるようになりました。これにより、リクエストの一部になかった場合にASP.NET MVCが引き渡すべきパラメータ値を指定できます。例えば、以下は/Products/Browse/Beveragesおよび/Products/Browse/Beverages?page=2という両方のURLを処理でき、クエリ文字列の一部に“page”パラメータが提供されていない場合、値を“1”にする方法の例です。
 |
| 図19 |
現在、VBでは(上記のように、DefaultValue属性を明示的に指定しなくても)、言語によりデフォルトのパラメータ値を直接指定できます。VS2010のC#でもまた、オプショナル・パラメータによりデフォルト値がサポートされるため、上記のコードを以下のように簡単に書き換えることができるようになります。
 |
| 図20 |
これによりデフォルトとオプションのシナリオを非常に簡単でクリーンに処理できるようになります。
■バイナリ・データのバインディング
ASP.NET MVCプレビュー1では、byte[]とSystem.Data.Linq.Binary型のプロパティに対する、base64エンコードされたstring値のバインディングのサポートを追加しました。これで、これらのデータ型を取ることができるHtml.Hidden()のオーバーロードされたバージョンが2つできました。これらはアプリケーション内での同時実行制御を可能にしたい場合や、フォーム内でデータベース行のタイムスタンプ値をラウンドトリップしたい場合のシナリオで有用です。
まとめ
ここをクリックすると、上記のウォークスルーで紹介したサンプル・コードを実装したASP.NET MVC 2プロジェクトが含まれるZIPファイルをダウンロードできます。
ASP.NET MVC 2の本日のビルドはまだ初回のプレビューです。今後のプレビューでさらに機能が追加されます。チームはこのリリースを改善・向上させる方法として、多くのフィードバックを期待しています。
このような定期的なプレビューを行う目的は、このフィードバック・プロセスをオープンにし、また参加したい人が誰でも簡単に関われるようにするためです。どんなフィードバックでも投稿してください。www.asp.netにあるASP.NET MVC フォーラムに、あなたのフィードバック、提案、問題など何でも投稿してください。また、Phil Haack氏のMVC2の投稿や、Channel9ビデオ Phil氏がScott Hanselman氏とプレビュー1のリリースについて行ったことからも、さらに詳細を知ることができます。
Hope this helps,
Scott
P.S. 最近は簡単な投稿やリンクのシェアによくTwitterを使用しています。http://www.twitter.com/scottgu(@scottguが私のTwitterの名前です)で私をフォローできます。![]()
| INDEX | ||
| 〜ScottGu氏のブログより〜 | ||
| ASP.NET MVC V2プレビュー1がリリース | ||
| 1.エリアのサポート/DataAnnotation検証のサポート | ||
| 2.強く型付けされたUI Helpers/UIヘルパー・テンプレートのサポート | ||
| 「〜ScottGu氏のブログより〜」 |
| 更新履歴 | |
|
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




