 |
連載:〜ScottGu氏のブログより〜ASP.NET、HTML、JavaScriptのスニペット・サポート(VS 2010&.NET 4シリーズ)Scott Guthrie 著/Chica 訳2009/09/16 |
|
|
|
これは、VS 2010および.NET 4リリースに向けたブログ投稿シリーズの第6弾です。
本日の投稿では、また別の便利なVS 2010の改善点であるHTML/ASP.NET/JavaScriptスニペットのサポートについてカバーします。スニペットは、最低限の文字をタイプするだけで、コードやタグの固まりをアプリケーション内で簡単に適用し記述できるので、ソース・ビューにおいて、より生産性が高まります。
Visual Studioは前回のリリースで“スニペット”の概念をVBおよびC#に対してサポートしていましたが、HTMLやASP.NETタグおよびJavaScriptに対してはサポートしていませんでした。VS 2010ではこれらのコンテンツタイプにもスニペットをサポートしています。
ASP.NETスニペットの使用
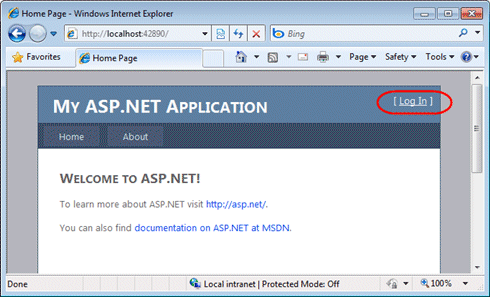
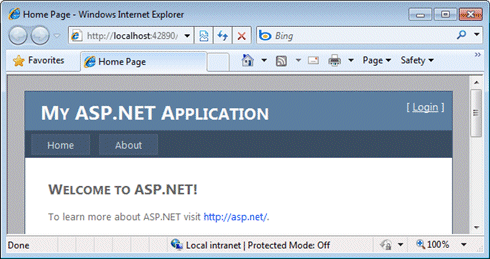
よくあるセキュリティのシナリオで、スニペットを使うと、どのくらい簡単に実装できるのか実際に行ってみましょう。具体的には、ユーザーがログインしているかどうかによって、サイトの右上に“[ Login ]”リンク、もしくは“[ Welcome UserName]”メッセージのどちらかを表示するのに必要な機能を実装しましょう(図1)。
 |
| 図1 |
上記の機能は、VS 2010のASP.NETプロジェクト・スターター・テンプレートを使用してプロジェクトを作成すると、自動で追加されます。ですが、このウォークスルーでは、空のマスター・ページから始め、すべて一から構築するものとします。
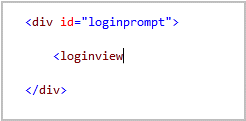
まずマスター・ページに標準の<div>要素を追加し、そこにカーソルを移動します(図2)。
 |
| 図2 |
今回のシナリオを実装するために、ビルトインの<asp:loginview>コントロールを使用します。<asp:loginview>コントロールはテンプレート化されたコントロールで(最初ASP.NET 2.0で導入されました)、ユーザーが認証されたかどうかによって自動で表示される、“匿名”または“ログイン”テンプレートの切り替えを簡単にします。<asp:loginview>タグを手でタイプせずに、VS 2010の新しいスニペット・サポートを使用してみましょう。
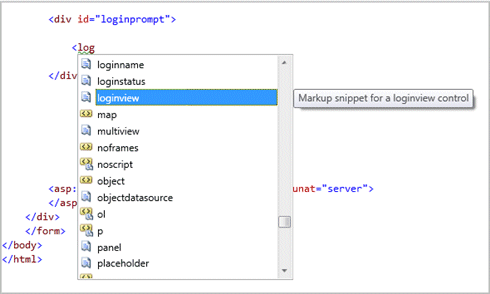
エディタで“<log”とタイプすると、IntelliSenseが立ち上がり、それらの文字から始まる利用可能な要素、コントロール、コード・スニペットが表示されます(図3)。
 |
| 図3 |
ビルトインの“loginview”コード・スニペットを上記の一覧から選択し、“Tab”キーを押して完成させます(図4)。
 |
| 図4 |
使用したいスニペットを選択したので、[Tab]キーを再度押して、そのスニペットを実行します。これにより、以下のように、タグとそのスニペット名が即時に置き換わります(図4)。以下で、スニペットが新しい<asp:loginview>コントロールを追加し、その上に非常によく使用されている2つのテンプレートが自動で定義されているのをご確認ください。これをすべて実装するのに、たった6回のキー入力だけでできました(“<log”をタイプするのに4回、そして[Tab]キーを2回です)。
 |
| 図5 |
これで“匿名テンプレート”が実装できました。
エディタで“<a” をタイプするとIntelliSenseが立ち上がり、使用可能な要素とコード・スニペットが表示されます(図6)。
 |
| 図6 |
上記の一覧からビルトインの“a”のコード・スニペットを選択し、[Tab]キーを押して完成させます。[Tab]キーをもう一度押すと、スニペットが実行されます。それにより以下のタグがスニペット名に置き換わります。
 |
| 図7 |
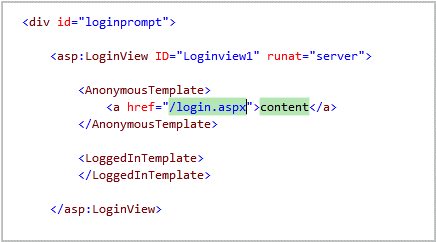
上記では、“href”属性の値と<a>要素内のコンテンツが緑の背景色でハイライトされています。これは、これらの値が置き換え可能なパラメータで、カーソル・キーを使用したり、マウスに触れたりすることなく(さらに速く行えるように)、それらを入力するときに自動でタブ移動できることを示しています。
カーソルやマウスを動かす必要なく、サイト上で認証されていないユーザーを誘導したいログイン・ページのURLを入力し始められます。
 |
| 図8 |
完了したら、[Tab]キーを押すと、VSはエディタ内で自動的に2つ目のコンテンツ・パラメータをハイライト表示します(図9)。(手動でのカーソル移動やマウスなどの)操作は必要ありません。
 |
| 図9 |
その後、画面表示したい文字をタイプできます(ここでもマウスを動かしたり、カーソル・キーに触れたりする必要はありません)。
 |
| 図10 |
“<匿名テンプレート>”が完了すると、“<ログインテンプレート>”に移れます。エディタで“<log”とタイプすると、IntelliSenseが立ち上がるので、ビルトインの“loginname”スニペットを選択します。
 |
| 図11 |
[Tab]キーを押してそのスニペットを実行すると、以下のタグがそのスニペットに置き換わります。
 |
| 図12 |
上記の“FormatString”プロパティの値は、自動でデフォルトのウェルカム・メッセージとひも付けられます。この値もまた、変更する場合に備えて自動でハイライトされます(マウスやカーソル・キーを動かす必要はありません)。このサンプルでは、そのままデフォルトの文字列にしておきます。
最終的なタグは以下のようになります。
 |
| 図13 |
アプリケーションを実行すると、上記のタグには、認証されていないときは“[Login]”リンクが表示されます。
 |
| 図14 |
ログインしたときは、以下のようなウェルカム・メッセージの文字列が表示されます。
 |
| 図15 |
このシナリオ全体を実装するための合計のキー・ストロークは、以前タイプしていたものの15%以下になります。速くタイプすれば、全体のシナリオを15秒以下で実装できました。:-)
ASP.NET MVCのスニペット
ビルトインのスニペットは、すべてのASP.NETコントロールとHTMLタグ要素に対して利用可能です。
ビルトインのスニペットは、よくあるASP.NET MVCのビュー・シナリオや、ビルトインのASP.NET MVC HTMLヘルパーでも利用可能です。
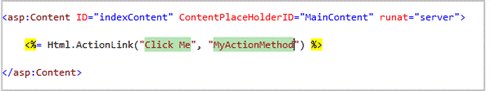
例えば、ASP.NET MVCのビューで“<act”とタイプし、“actionlink”スニペットを選択できます。
 |
| 図16 |
それを完了させ、[Tab]キーを押してスニペットを実行すると、以下のタグとスニペット名に置き換わります。
 |
| 図17 |
“linktext”と“actionname”の値は、スニペット・パラメータとして印が付いていることをご確認ください。これはカーソル・キーを使用せず、マウスに触れることなく簡単に置き換えられることを意味します。最初のlinktextパラメータ値は、デフォルトで選択されています。つまりタイプすると、すぐにその値は置き換えられ、[Tab]キーを押すと、すぐに2番目のactionnameパラメータを選択して置き換えることができるのです(図18)。
 |
| 図18 |
独自のスニペット
Visual Studio 2010には200以上のスニペットが含まれており、製品をインストールするとすぐに使用できます。
本当にいい点は何かというと、ビルトインのスニペットの使用にのみ限られていないことです。簡単に(置換可能なパラメータを備えた)独自のスニペットも作成でき、VS 2010にインポートすることも、ほかの開発者と共有することも可能です。これにより独自の共通タスクの素早い自動化が簡単になります。
この記事では、すでにVS 2008にあるスニペット・サポートについて述べており、独自のスニペットの作成と管理方法について、もう少し詳しい内容が提供されています。
まとめ
スニペットは便利な機能であり、エディタでのキー・ストロークを減少させることができ、シナリオやタスクをより速く完成させることができます。いまやVBおよびC#だけでなく、HTML、ASP.NETおよびJavaScriptファイルでも可能になったため、この機能はこれまで以上に便利になっており、そしてこれまで以上に生産性を上げることができます。
Hope this helps,
Scott
P.S. ブログに加え、Twitterを使った素早い投稿やリンクの共有も行っています。 http://www.twitter.com/scottguにて、わたしをTwitterでフォローできます(@scottguがわたしのTwitter名です)。![]()
| 「〜ScottGu氏のブログより〜」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




