 |
連載:〜ScottGu氏のブログより〜ASP.NET MVC 3の紹介(プレビュー1)Scott Guthrie 著/Chica 訳2010/08/11 |
|
|
|
今朝(2010/7/27)、ASP.NET MVC 3の“プレビュー1”リリースを投稿しました。ここでダウンロードできます。
われわれはASP.NET MVCプロジェクトのまさに最初から反復的な開発アプローチを使ってきており、開発サイクルを通じて、定期的なプレビュー版の提供を行っています。今日のような初期のプレビュー・リリースの目的は、好きなもの/嫌いなものと、見つけた足りないもの/不完全なもの、の両方についてフィードバックを得ることです。このフィードバックは非常に貴重で、それにより最後には最終製品をもっともっと良いものにします。
ASP.NET MVC 3
すでにお分かりだと思いますが、ASP.NET MVC 3は、次のASP.NET MVCのメジャー・リリースになります。
ASP.NET MVC 3はASP.NET MVC 2と互換性があるので、最終的にリリースされたとき、MVC 2で書いているプロジェクトは、簡単にMVC 3に更新できます。MVC 3の新機能は、MVC 1とMVC 2のリリースですでに行っている基礎的な開発の上に構築されています。つまり、習得済みのスキル、知識、ライブラリ、書籍はすべて、直接MVC 3のリリースでも適用可能です。MVC 3で新機能が追加されていますが、既存のものを使えなくはしません。
ASP.NET MVC 3は、ASP.NET MVC 2とサイド・バイ・サイドでインストールでき、今回の“プレビュー1”リリースも、既存の開発中のMVC 2プロジェクトに影響を与えることなくマシン上にインストールできます(MVC 3へ明示的にプロジェクトのターゲットを変えない限り、MVC 2は継続して使用されます)。“プレビュー1”をインストールしたとき、Visual Studio 2010の“新規プロジェクト”ダイアログには、新しいASP.NET MVC 3プロジェクト・テンプレートが一式表示されます。作成時にそのうちの1つを選択すると、新しいプロジェクトはMVC 3を使用するようになります。
以下は、今回の“プレビュー1”リリースにあるいくつかの新機能です。注意書きがない限り、書かれているすべての機能はプレビュー版で有効になっており、いまダウンロードして使用できます。あなたのフィードバックにより、製品をより良く更新し反復させていくので、今後のプレビュー更新で、より多くのASP.NET MVC 3の機能が登場する予定です。
ビューの改善
ASP.NET MVC 3“プレビュー1”には、ビューに関する改善が数多く含まれています。
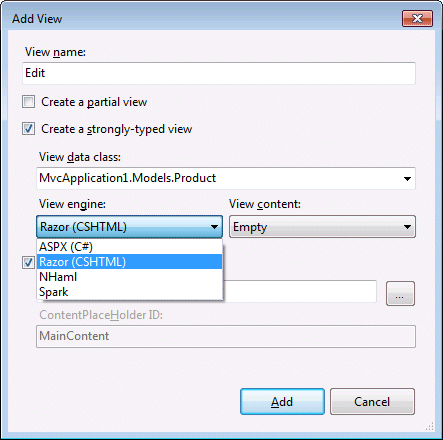
■Add->View Dialog
“プレビュー1”には新しい“Add View”ダイアログがあり、新しいビュー・テンプレート・ファイルを作成するときに、使用したい文法を簡単に選択できるようになっています。マシン上にインストールされている利用可能なビュー・エンジンをどれでも選択でき、自分にとって一番自然だと思うビューのテンプレート方式を使用できます。
 |
| 図1 |
数多くの素晴らしいビュー・テンプレート・エンジンが世間には存在します(Spark、NHaml、NDjangoなど)。これらは非常に簡単にVisual Studioと統合できるようになりました。
今回のASP.NET MVC 3の“プレビュー1”版には、ダイアログ内に事前に有効化されているASPXおよびRazorの2つのビュー・エンジンがあります。
■新しい“Razor”ビュー・エンジン
今月初旬に新しい“Razor”ビュー・エンジンについてブログ投稿しました。投稿でのコメントを見ると、多くの人がそれを使用することを熱望しているようです。素晴らしいことに、今回の“プレビュー1”リリースでそれを使い始めることができます。
□簡単なRazorの例
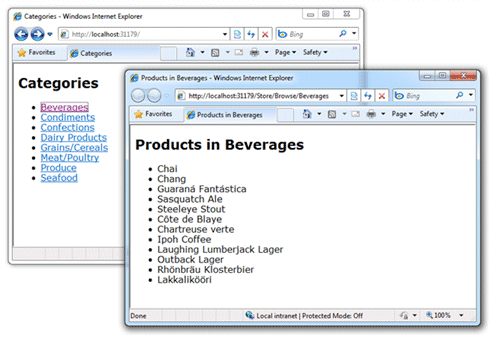
製品カテゴリを一覧化する非常に簡単な店舗サイトを構築し、訪れた人がカテゴリをクリックすると、それらの中の製品の一覧が見られるようにしてみましょう。このサンプルの完全版はここでダウンロードできます。
 |
| 図2 |
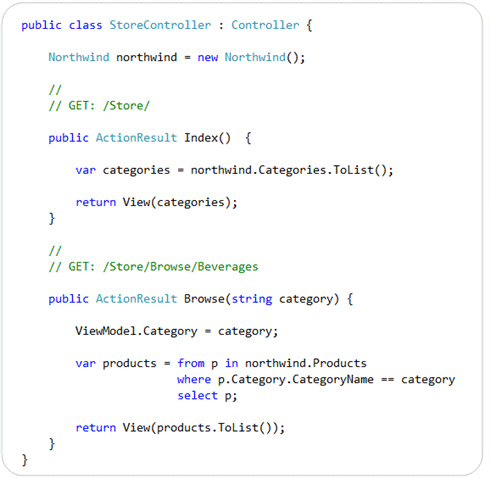
以下は上記のシナリオを構築するために必要な2つのアクション・メソッド(“Index”と“Browse”)を実装したStoreControllerクラスです。
 |
| 図3 |
新しい“Razor”ビュー・エンジンを使用して、StoreControllerにビュー・テンプレートを実装しましょう。
以下は“Layout.cshtml”レイアウト・ページで、サイト内で使用したい共通のレイアウトUIを定義します。“RenderBody()”メソッドは、このマスター・レイアウト・ファイルに基づいたビュー・テンプレートが、bodyコンテンツのどこに“埋め込まれる”べきかを示しています。
 |
| 図4 |
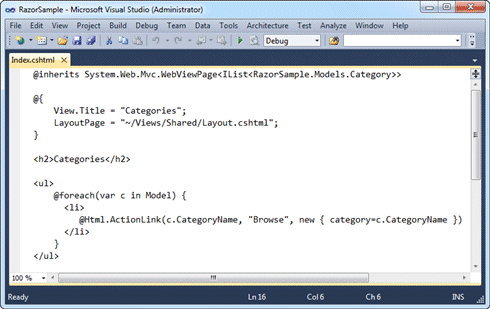
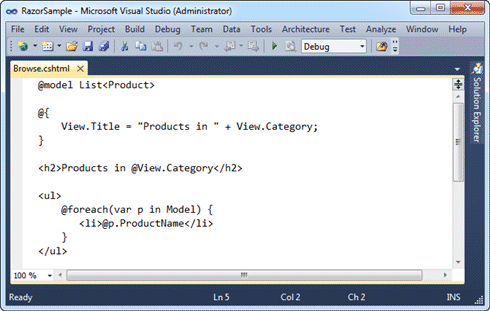
以下はIndexアクションのビュー・テンプレートです。上記のレイアウト・ページに基づいており、カテゴリの<ul>一覧を出力します。
 |
| 図5 |
上記のテンプレートは、ASP.NET MVC標準のStoreControllerの“Browse”アクション・メソッドへリンクするハイパーリンクを描画するために、Html.ActionLinkヘルパー・メソッドを使用しています。ASP.NET MVCのHTMLヘルパー・メソッドは、すべて“Razor”ビューで動作します。これはASP.NET MVCにビルトインされたHTMLヘルパー・メソッド、およびそれ以外で構築されたもの(ベンダおよびMvcContribプロジェクトなど)の両方に当てはまります。
以下はBrowseアクションのビュー・テンプレートです。特定のカテゴリ内の製品を一覧化します。
 |
| 図6 |
コントローラから引き渡された、強く型付けされた製品の一覧にアクセスするためのforeachステートメント内で、どのように“Model”プロパティを使用しているか確認してください。.aspxビュー・テンプレート内で行うのと同じように、これを行っています。Razorでも“View”プロパティをサポートしており、ビュー・テンプレートへ引き渡された型付けされていない“ViewData”にアクセスできます。“View”は動的プロパティ(.NET 4の新機能)で、ViewDataにアクセスするときに、少しだけクリーンになった文法が利用できます。ViewData[“Cateogry”]と書くところを、View.Categoryとだけ書けばよくなります。
□クリーンで簡潔
上記のスクリーンショットにあるコードには、コントローラ+ビューを実装するのに必要なすべてのものが含まれています。“Razor”はビュー・テンプレートをクリーンで簡潔にします。非常にスムーズなコーディング・ワークフローが可能なことが分かると思います。文法の詳細や動作方法については、今月初旬の“Razor” ブログ投稿を読んでください。ここで上記のサンプルの実行版をダウンロードできます。
□コードのIntelliSenseとカラー化
上記のスクリーンショットで分かりますが、“Razor”ファイルのカラー化とコードのIntelliSenseは、今回の“プレビュー1”リリースではVisual Studioでまだサポートされていません。今後のプレビュー更新で、完全なコードのIntelliSenseとカラー化を有効化する予定です。VS 2010エディタは、C#/VBコードおよびHTML/CSS/JavaScriptに関して、RazorファイルのIntelliSenseをサポートする予定です。
□今後のそのほかの改善点
今後のプレビュー更新で有効となるように開発中の、そのほかの改善点は以下のとおりです。
- ベース・クラスから明示的に継承する代わりに、“Razor”ファイルの先頭部分に、@modelステートメントを使用する機能。これによりコードは減り、簡潔化します。
- 各ビュー・テンプレート内に明示的に設定しなくてもよいように、サイトにデフォルトのLayoutPageを指定する機能。これによりビュー・テンプレート内のコードをさらに減らし、コードをよりDRYにします。
- アプリケーションの起動やWebサーバを立ち上げることなく、個々の“Razor”テンプレート・ファイルを単体テストする機能。
最初の2つの変更で、Browseテンプレートは以下のように簡単に書けるようになります。
 |
| 図7 |
上記のテンプレートの文法は、今後のプレビュー更新でサポートされる予定です。完全なカラー化やコードのIntelliSenseはエディタ内に提供されます。
コントローラの改善点
ASP.NET MVC 3“プレビュー1”には、いくつか素晴らしいコントローラ特有の改善点があります。
■グローバル・フィルタ
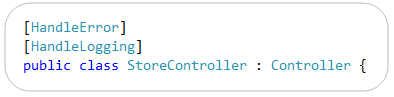
ASP.NET MVCは、“フィルタ”と呼ばれるメカニズムを使用した“クロス・カッティング”ロジックを宣言的に適用できる機能をサポートしています。次のように属性文法を使用して、コントローラおよびアクション・メソッド上でフィルタを指定できます。
 |
| 図8 |
開発者にとっては、アプリケーション内のすべてのコントローラを通じて、いくつかのフィルタ・ロジックを適用したい場合がよくあります。ASP.NET MVC 3では、アプリケーション内のすべてのコントローラへグローバルに適用すべきフィルタを指定できるようになりました。それをGlobalFiltersコレクションへ追加することで行えます。RegisterGlobalFiltersメソッドは現在、デフォルトのGlobal.asaxのクラス・テンプレートに含まれており、これを行う便利な場所となっています(そしてApplication_Startメソッドにより呼び出されます)。
 |
| 図9 |
MVC 3のフィルタ解決ロジックは柔軟性があるので、条件に合った場合にのみ、適用するようにグローバル・フィルタを構成できます(例:デバッグが有効な場合、リクエストが特定のHTTP動詞を使用している場合など)。フィルタはまた、依存性の注入(DI、Dependency Injection)コンテナからも解決できます。詳細は以下にあります。
■新しい動的ViewModelプロパティ
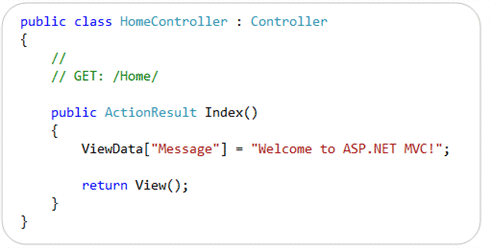
ASP.NET MVCコントローラは“ViewData”プロパティをサポートしているので、以下のように、レイトバインドされるディクショナリAPIを使用して、ビュー・テンプレートにデータを引き渡せます。
 |
| 図10 |
“ViewData”APIはASP.NET MVC 3でもサポートされています。MVC 3はそれを引数としていますが、“dynamic”型であるコントローラ上の新しい“ViewModel”プロパティでは、既存のディクショナリAPIよりもわずかにクリーンになった文法を使用して、ViewData項目を引き渡すためにVBおよびC#の新しい動的言語サポートを使用できます。上記と同じ結果を得るために、次のようなコードが書けます。
 |
| 図11 |
ViewModelプロパティを使用するのに、強く型付けされたクラスを定義する必要はありません。“dynamic”プロパティであるため、ただのget/setプロパティではなく、動的に実行時に解決されます。これにより内部的には、ViewDataディクショナリ内にそのプロパティの名前/値のペアが保存されます。
■新しいActionResult型
ASP.NET MVC 3“プレビュー1”には、ヘルパー・メソッドに対応した、いくつかの新しいActionResultの型が含まれています。
□HttpNotFoundResult
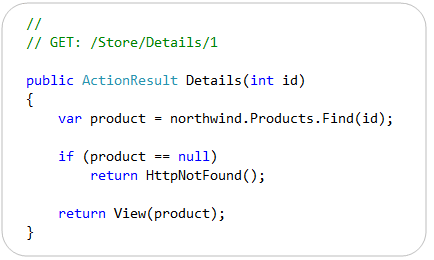
新しいHttpNotFoundResultクラスは、現在のURLによりリクエストしているリソースが見つからないことを示すために使用されます。これは呼び出しを行っているクライアントへ404 HTTPステータス・コードを返します。オプションとして、コントローラ上で新しいHttpNotFoundヘルパー・メソッドを使用して、次の例で示すように、このActionResult型のインスタンスを返せます。
 |
| 図12 |
□永久リダイレクト
HttpRedirectResultクラスには、新しいブール型の“Permanent”プロパティがあり、これは永久リダイレクトを発生させるかどうかを示すために使用されます。永久リダイレクトはHTTP 301ステータス・コードを使用します。この変更に関連し、コントローラ・クラスには永久リダイレクトを実行するための3つの新しいメソッド:RedirectPermanent()、RedirectToRoutePermanent()、RedirectToActionPermanent()が現在あります。これらのメソッドは、PermanentプロパティにTrueをセットしたHttpRedirectResultのインスタンスを返します。
□HttpStatusCodeResult
新しいHttpStatusCodeResultクラスは、明示的な応答ステータス・コードと説明をセットするために使用されます。
JavaScriptおよびAJAXの改善点
ASP.NET MVC 3には、ビルトインされたJSONバインディング・サポートがあり、アクション・メソッドはJSONにエンコードされたデータを受け取り、それをアクション・メソッドのパラメータへモデル・バインドできます。
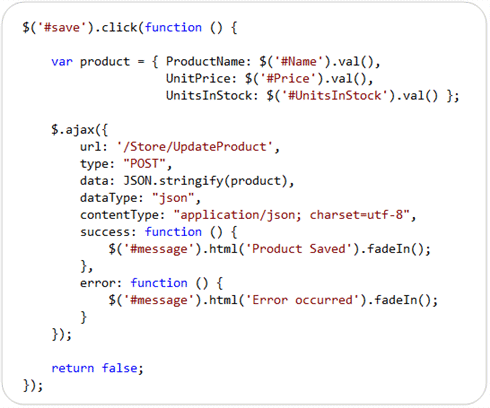
実際にこの機能を見るには、以下のようなjQueryのクライアント側JavaScriptを考えてください。これはクライアント上でsaveボタンがクリックされたときに発生する“save”イベント・ハンドラを定義しています。そのイベント・ハンドラ内のコードは、HTMLのinput要素から値を取得するための3つのフィールドを持った、クライアント側JavaScriptである“product”オブジェクトを構築します。その後、サーバ上の/Store/UpdateProduct URLに対して、その製品が含まれたJSONリクエストをPOSTするために、jQueryの.ajaxメソッドを使用します。
 |
| 図13 |
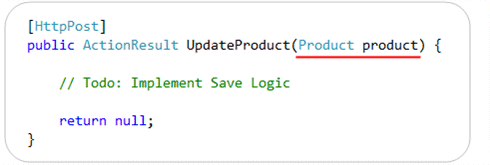
ASP.NET MVC 3では、以下のようにアクション・メソッドを使用して、サーバ上の/Store/UpdateProduct URLを実装できます。
 |
| 図14 |
上記のUpdateProductアクション・メソッドは、強く型付けされたProductオブジェクトをパラメータとして受け取ります。ASP.NET MVC 3は自動的に、その入ってくるJSONの送信値をサーバ上の.NETのProduct型にバインドします。そのとき、独自のバインディングやマーシャリング・ロジックを書く必要ありません。ASP.NET MVCにビルトインされているモデルや入力検証機能は、これとも期待どおりにすべて動作します。
(以前ここで投稿したように)クライアント・テンプレートとデータ・バインディングがかかわるシナリオで、この機能は特に便利だと考えています。クライアント・テンプレートは、クライアント上で実行されるテンプレートを使用することで、1つのデータ項目または1セットのデータ項目を書式化したり表示したりできます。ASP.NET MVC 3では、JSONデータを返したり受け取ったりするサーバ上のアクション・メソッドとクライアント・テンプレートとを簡単に接続できます。
□そのほかの今後のJavaScript/AJAX改善
ASP.NET MVCの今後のプレビュー更新では、控え目なJavaScript(unobtrusive JavaScript)のサポートが改善される予定です。またASP.NET MVC 3では、ビルトインされた検証ヘルパー・メソッド内からjQuery検証ライブラリを直接サポートします。
モデル検証の改善点
ASP.NET MVC 2では大幅なモデル検証の改善が行われました。それらの詳細については以前のブログ投稿を読んでください。
ASP.NET MVC 3では、さらにこの動作を拡張し、.NET 4のSystem.ComponentModel.DataAnnotations名前空間内に導入された、いくつかの新しい検証機能のサポートを追加しました。具体的には以下のものです。
- MVC 3ではDisplayAttributeのような新しい.NET 4のDataAnnotationsメタデータ属性をサポート
- MVC 3は.NET 4のValidationAttributeクラスへの改善点をサポートしています。どのオブジェクトが検証されたかなど、現在の検証コンテキストについて、より多くの情報を提供する新しいIsValidオーバーロードをサポートするために、ValidationAttributeクラスは.NET 4で改善されました。これにより、モデルのほかのプロパティに基づいて現在の値を検証するような、よりリッチなシナリオが可能になりました。
- MVC 3は.NET 4で導入された新しいIValidatableObjectインターフェイスをサポートしています。IValidatableObjectインターフェイスはモデル・レベルの検証を実行でき、全体的なモデルの状態、またはモデル内の2つのプロパティ間の状態に特定した検証エラー・メッセージを提供できます。
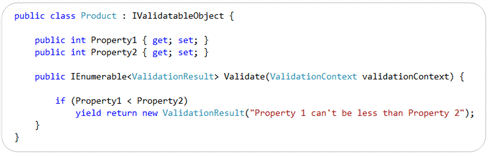
以下はクラス上の独自の検証メソッドを実装するために、.NET 4にビルトインされているIValidatableObjectインターフェイスを使用した例です。このメソッドは複数のプロパティにわたり検証ルールを適用でき、複数の検証エラーを戻すことができます(そしてオプションとして、以下のようなエラー・メッセージと、違反を犯したプロパティ名一覧の両方を含められます)。
 |
| 図15 |
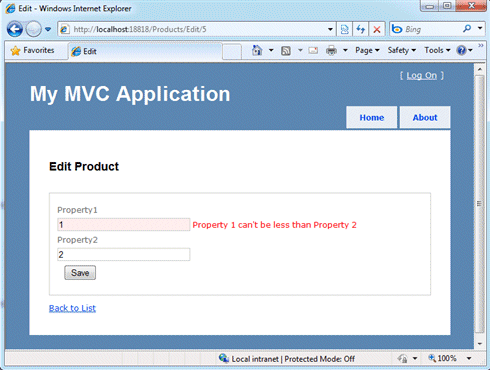
現在、ASP.NET MVC 3はモデル・バインディング時にIValidatableObjectインターフェイスを優先し(MVC 2ですでにサポートされているそのほかの検証方法すべてに加え)、そこから検証エラーを取得し、ビルトインのHTMLフォーム・ヘルパーを使用して、ビュー内の影響のあるフィールドに自動的にフラグ/ハイライトを付けます。
 |
| 図16 |
ASP.NET MVC 3は新しいIClientValidatableインターフェイスも導入しているので、バリデータがクライアント検証をサポートしているかどうかを、ASP.NET MVCが実行時に検出できるようになりました。このインターフェイスはさまざまな検証フレームワークと統合できるように設計されています。MVC 3は新しいIMetadataAwareインターフェイスも導入しており、ModelMetadata作成プロセスを簡易化できるようになりました。
依存性の注入の改善点
ASP.NET MVC 3は依存性の注入(DI)の適用と、依存性の注入/IOC(Inversion of Control、制御の反転)コンテナとの統合に対して、改善されたサポートを提供します。
“プレビュー1”では、以下の場所で依存性の注入のサポートを追加しました。
- コントローラ(コントローラ・ファクトリの登録と挿入、コントローラの挿入)
- ビュー(ビュー・エンジンの登録と挿入、ビュー・ページへの依存性の注入)
- アクション・フィルタ(フィルタの場所指定と挿入)
今後のプレビューでは、以下に対して依存性の注入を追加するために調査中です。
- モデル・バインダ(登録と注入)
- 値のプロバイダ(登録と注入)
- 検証のプロバイダ(登録と注入)
- モデルのメタデータのプロバイダ(登録と注入)
ASP.NET MVC 3は共通のサービス・ロケータ・ライブラリやIServiceLocatorインターフェイスをサポートしているDIコンテナをサポートする予定です。これにより、ASP.NET MVCで共通のサービス・ロケータをサポートしているDIコンテナを統合することが非常に簡単になります。
注:プレビュー1では、われわれのコードベースでCSL(Common Service Locator)インターフェイスを再定義し、セットアップにはCSL DLLを含めませんでした。つまり、既存のCSLの実装は“プレビュー1”で“ちょっと動作”しなくなり、それらを動作させるためには、インターフェイスに対してそれらのCSL実装を再コンパイルしなければなりません。今後のプレビュー更新では、このCSLライブラリへの依存性をより簡潔にし、この追加セットアップがなくなるようにします。
Brad Wilson氏は、ASP.NET MVC 3の依存性の注入サポートについて素晴らしいブログ・シリーズを開始しています。
- ASP.NET MVC 3サービス・ロケーション:始めに(パート 1)
- ASP.NET MVC 3サービス・ロケーション:コントローラ(パート 2)
- ASP.NET MVC 3サービス・ロケーション:ビュー(パート 3)
- ASP.NET MVC 3サービス・ロケーション:フィルタ(パート 4)
ここをクリックして、ASP.NET MVC 3と人気のあるNinjectの依存性注入コンテナを使用する方法を紹介した簡単なASP.NET MVC 3の例をダウンロードしてください。
ダウンロードとリンク
ここをクリックしてASP.NET MVC 3プレビュー1をダウンロードしてください。ASP.NET MVCフォーラムで、そのフィードバック/問題点を投稿してください。
ASP.NET MVC 3をインストールすると、上記のブログ投稿で紹介した簡単なRazorのサンプルをダウンロードして実行できます。
詳細と文法の動きについては、以前の“Razor”ブログ投稿を読んでください。また、上記サンプル内でEF 4コード・ファーストやSQL Server Expressを使用して構築しているデータベース・コードやクリーンなモデル層についての詳細は、最近投稿したEF 4コード・ファーストやEF 4コード・ファーストのスキーマ・マッピングを読んでください。
まとめ
われわれは今回のASP.NET MVC 3“プレビュー1”リリースが皆さんの手にわたり、そこからフィードバックを受け取れるようになることに興奮しています。
これらの初期のプレビュー・リリースの主要な目的は、、好きなもの/嫌いなものと、見つけた足りないもの/不完全なもの、の両方についてのフィードバックを得ることです。このフィードバックは非常に貴重で、それにより最後にはもっともっと良い完結版製品となります。本日の“プレビュー1”版をインストールされたら、http://forums.asp.netでASP.NET MVCフォーラムにフィードバックや見つけたバグ/問題点を投稿してください。チームはこのフォーラムを注意してモニタしており、何か問題点があれば喜んで助けてくれます。
そして送ってもらったフィードバックに基づき反復を行い、今後のプレビュー更新でASP.NET MVC 3をさらに洗練していきます。
Hope this helps,
Scott
P.S. ブログに加え、現在Twitterを使って簡単な更新やリンク共有を行っています。twitter.com/scottguで、わたしをフォローしてください。![]()
| 「〜ScottGu氏のブログより〜」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




