 |
.NETによるスマートフォンWeb UI開発ガイド【導入編】 .NETでスマホ向けWebアプリ開発を始める前の基礎知識 デジタルアドバンテージ 一色 政彦2011/04/01 |
|
|
いま、開発者の間で「スマートフォン開発」に対する関心が高まってきている。これは.NET開発者においても例外ではなく、Insider.NET/.NET開発者中心の読者の66%(※@IT読者全体では70%)がスマートフォン開発を検討しているのだ*1。(執筆現時点での).NET開発における主要なアプリ形態としては(※本稿では「アプリケーション」は「アプリ」と表記)、Windowsアプリと(PC向け)Webアプリが挙げられるが、数年後にはそこにスマートフォンが加わりそうな雰囲気である。
スマートフォン開発といっても、大きく分類して「ネイティブ・アプリ」と「Webアプリ」の2種類が考えられる。現時点で、この両者への開発者の関心度は拮抗(きっこう)しており、Insider.NET/.NET開発者中心の読者においてはわずか4ポイントほどWebアプリの関心度が勝っている状況だ*2。
確かに性能や機能面を重視すれば、ネイティブ・アプリという選択になるが、「特定多数のユーザーにアプリを確実に配布・更新する必要がある」などの課題を抱えていれば、Webアプリを採用するのが妥当な流れだろう*3。現状では、このように利用シーンや運用形態によって、ネイティブ・アプリか、Webアプリかが決定されている。
| *1 *2 この数値は、1カ月ほど前に@IT全体で実施した「スマートフォン開発などに関する読者調査」の結果である。詳しい資料は、4月中旬ごろに、TechTargetや.NET中心会議のレポート記事などで発表する予定なので、興味のある読者はそれらの資料をお待ちいただきたい。 |
| *3 なおiPhone/iPadでは、社内向けにアプリを配布する仕組みが、エンタープライズ開発者向けライセンス(年間3万3800円)で提供されているので、iPhone/iPadのみがターゲットであれば、ネイティブ・アプリを採用しやすい。 |
しかしながら、今後、スマートフォンに搭載されるWebブラウザの性能や機能がさらに向上していくのであれば、Webアプリの比率がじわりじわりと伸びていく可能性が高い。そう考えると、やはりWebアプリは魅力的な選択肢である。特に.NET開発者には、Webアプリでも機能性やパフォーマンスの要件を満たせるのであれば、HTML5&CSS3などの最新技術を活用したWebアプリ開発をお勧めしたい。
そこでInsider.NETでは、Windows上での.NET開発の経験がある読者層をターゲットに、「.NETによるスマートフォンWeb UI開発ガイド」というタイトルで、今後、さまざまな視点からスマートフォン(=スマホ)向けのWebアプリ開発に関する情報を発信したいと考えている。今回はその導入編の記事である。
本稿では、スマートフォン向けのWebアプリを.NETで開発するための基礎知識を紹介していく。
なお、本稿でいうスマートフォンとは、iPhone(iOS)とAndroid端末とWindows Phone 7端末(以降、WP7)の3種を想定している。iPadなどのタブレット端末は想定していない。
■スマートフォン向けWebアプリの基本的な特徴
まずは、スマートフォン向けのWebアプリの特徴を説明する。スマートフォンを持っていない人/使い慣れていない人を想定して説明していくので、すでにスマートフォンを持っており、Webアプリを十分に活用している人は、復習程度に軽く読み飛ばしていただきたい。なお、「スマートフォンをまだ持っていない」という人は、比較的安価なiPod touchでもよいので何らかのスマートフォン系デバイスを入手し、iPhone/Androidアプリやスマートフォン向けWebサイトなどに日常的に触れ、慣れておくことをお勧めする。
Webアプリを説明する前に、「ネイティブ・アプリがどのようなものか」を簡単に紹介しよう。というのも、スマートフォン向けのWebアプリはネイティブ・アプリのUI(ユーザー・インターフェイス)や操作性に似せて作られる場合が多いからだ。
●ネイティブ・アプリの特徴
ネイティブ・アプリの例として、筆者が所属しているデジタルアドバンテージで開発している2つのiPhoneアプリを見てみよう。
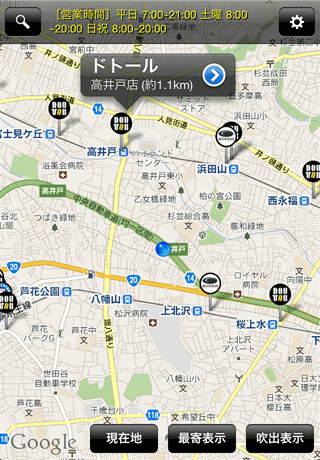
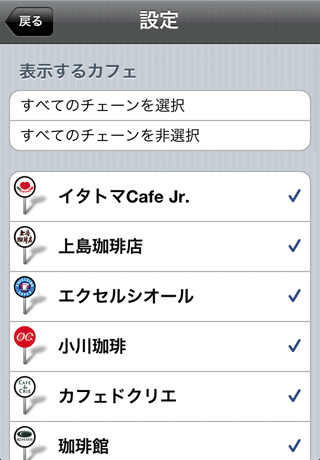
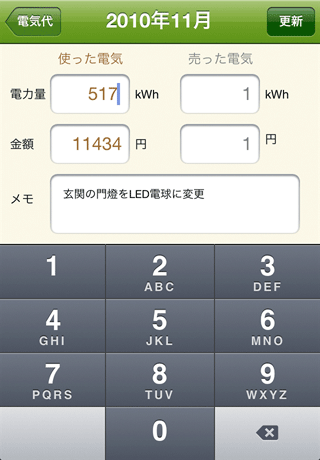
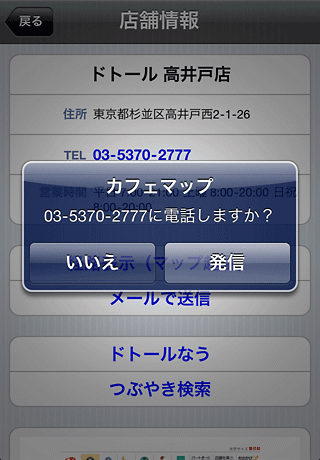
enervoは、月々の電気代やガス代を入力・管理して、電力/ガス消費の傾向を分析できるアプリである。またカフェマップは、スターバックスやドトールなどのコーヒー・ショップの場所を地図から探すアプリだ。以下の画面は、enervoのランク&グラフ/電気代一覧/電気代入力の画面と、カフェマップの地図/設定/電話発信の画面である。それぞれに対して筆者の簡単なコメントを付記する。
○カラフルな配色と自由なレイアウト・デザイン
 |
 |
| ネイティブ・アプリのUI例(enervo:ランク&グラフ画面、カフェマップ:地図画面) |
スマートフォン・アプリの内部のUIは、Webページのデザインに近い。カラフルな配色と自由なレイアウト・デザインが行われている。
○横幅を目いっぱい使ったコントロール
 |
 |
| ネイティブ・アプリのUI例(enervo:電気代一覧画面、カフェマップ:設定画面) |
横幅が狭いため、横幅を目いっぱい使ったコントロールやリストが多用される。その項目の内容をドリルダウンできる場合は、右端に[>]などのマークが表示される場合が多い。
○スマートフォン機能との連携
 |
 |
| ネイティブ・アプリのUI例(enervo:電気代入力画面、カフェマップ:電話発信) |
スマートフォンの機能(電話など)と連携できたり、マルチタッチ・キーボードが利用できたりする。
○上部と下部のバー
次の画面はiPhoneの「App Store」(=無償/商用アプリを入手できる標準アプリ)の「ナビゲーション」カテゴリの有料アプリを表示している例である。
 |
|||||||||
| ネイティブ・アプリのUI例(iPhoneのApp Store) | |||||||||
| iPhoneアプリでは、下記のような各種バーが提供される場合が多い。 | |||||||||
|
iPhoneアプリのコンテンツ切り替えや操作は、ナビゲーション・バー/ツールバー/タブ・バーが用いられるケースが多い。
○タッチ可能なボタンの外観
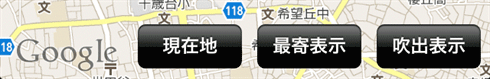
次の画面はカフェマップの地図画面のボタン部分である。
 |
| ネイティブ・アプリのUI例(カフェマップ:地図画面のボタン部分) |
上の画面の[現在地]/[最寄表示]/[吹出表示]ボタンのように、タッチ操作が可能なコントロール(ボタン、スライダ、ピッカーなど)には、隆起をイメージさせる「グラデーション」と、外部との区切りを明確にする「輪郭」を持ったデザインが施されている。
ちなみにiPhoneの場合、以下のようなタッチ・ジェスチャが提供されている。
| ジェスチャ | アクション |
| タップ | マウスのシングル・クリックに相当。項目を選択したり、押したりする |
| ダブルタップ | マウスのダブル・クリックに相当。項目を拡大/縮小する。アプリによっては1本指のダブルタップで拡大、2本指のダブルタップで縮小する |
| ドラッグ | 指をずらす動作。項目を移動させたり、スクロールさせたりする |
| フリック | 素早く指をずらす動作。項目をはじいた勢いに対する「慣性」が計算されて、項目を移動させたり、スクロールさせたりする動きが少し後まで継続する |
| ピンチオープン | 2本指でタッチしてその指の間を広める動作。拡大する |
| ピンチクローズ | 2本指でタッチしてその指の間を狭める動作。縮小する |
| スワイプ | テーブル表示の行で、その行内で指を横にずらす動作。主に[削除]ボタンが表示される。また、ページめくりにも使われる |
| タッチ&ホールド | テキストボックスなどで文字を入力したい位置にタッチしたまましばらく待つ動作。しばらくすると、カーソル位置で拡大されたビューが表示される |
| iPhone(iOS)で使えるタッチ・ジェスチャ | |
●スマートフォン向けWebアプリの特徴
前述したとおり、Webアプリも、ネイティブ・アプリと同等のUIと操作性が実現されている場合が多い。例えば、筆者が愛用しているWebアプリに以下のものがある。これらの機能性や操作性に特に不満はない。
以下の画面は、これらのWebアプリをiPhoneに付属するWebブラウザ「Safari」で表示した例である。
 |
 |
 |
| WebアプリのUI例(Y! ファイナンス/Y! 映画/Googleリーダー) |
○横幅を目いっぱい使った項目
 |
| WebアプリのUI例(Y! 映画) |
Webアプリでも、ドリルダウンできる項目の右端には[>]などのマークが表示される場合が多い。
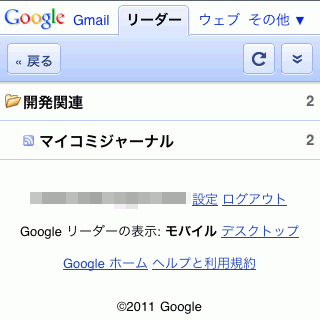
○上部と下部のバー
 |
| WebアプリのUI例(Googleリーダー) |
この画面例では、上部に[<< フィールド]ボタンなどの階層を行き来するためのナビゲーション・バーが提供されている。
 |
| WebアプリのUI例(Googleリーダー) |
タブ・バーに関しては、ネイティブ・アプリでは下部に配置されるが、Webアプリではスクロールが必要になる場合が多いので、上の画面の例([Gmail][リーダー][ウェブ][その他]タブ)のようにナビゲーション・バーの上に配置されるケースが多い。
以上のように、スマートフォン向けWebアプリのルック&フィールは、ネイティブ・アプリと多くの共通点があることがご理解いただけただろうか。
●PC向けWebサイトとの違い
PC向けWebサイトとの違いについても簡単に言及しておこう。
スマートフォンは、ディスプレイが小さく、かつタッチ操作を前提として、Webページのレイアウトが構成されていることに注意してほしい。次の画面は、「Y! ファイナンス」のスマートフォン版とPC版を横に並べて表示した例である(※PC上で表示)。
 |
| Webサイト表示のスマートフォン向け(左)とPC向け(右)の違い(Y! ファイナンス) |
なお、「PC向けのWebサイトをスマートフォンで表示すると、文字が小さく表示される」という問題がある。もちろんダブルタップで適切なサイズに自動拡大したり、ピンチアウトで好みの大きさに手動拡大したりすることもできるが、スマートフォン専用に最適化したWebサイトと比べると、ユーザビリティは下がってしまう。従って、既存のPC向けのWebサイトに対しても何らかのスマートフォン対応が必要となるだろう。その対応方法については後述する。
●iPhone/Android/WP7間のWebブラウザの差異
iPhone/Android/WP7間のWebブラウザの違いについても簡単に触れておこう。
iPhoneとAndroidに搭載されているWebブラウザのレンダリング・エンジンは、オープンソースのWebKitをベースにしている。そのため、両者の差異は小さい。一方、2011年内の日本市場への投入が予定されているWP7に搭載さているWebブラウザ「IE(Internet Explorer) Mobile」は、マイクロソフト独自のブラウザ・エンジンが用いられている。このため、iPhone/AndroidとWP7では(機能性やレンダリング結果に)少なからず差異が生じると考えておいた方がよいだろう。
特に注意しなければならないのがHTML5対応で、現行のWP7に搭載されているIE7ベースのIE MobileはHTML5に対応していないことだ。ただし、2011年内のアップデートによりIE9ベースに刷新される予定で、これによりHTML5対応が大きく進むことになるであろう。日本市場にWP7が登場するころには、IE9ベースのIE Mobileに刷新済みであることを期待したいが、特にスマートフォン向けWebアプリを開発しようと考えている開発者はIE9 Mobileへの刷新を気にしておく必要がある。
それでは次のページから、スマートフォン向けWebアプリのUIレイアウト&デザインを行う際に必要となる基礎知識を説明していこう。
| INDEX | ||
| .NETによるスマートフォンWeb UI開発ガイド【導入編】 | ||
| .NETでスマホ向けWebアプリ開発を始める前の基礎知識 | ||
| 1.スマートフォン向けWebアプリの基本的な特徴 | ||
| 2.WebアプリのUIレイアウト&デザイン | ||
| 3.スマートフォン向けWebアプリの開発技術 | ||
| 「.NETによるスマートフォンWeb UI開発ガイド【導入編】」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




