.NETによるスマートフォンWeb UI開発ガイド【導入編】 .NETでスマホ向けWebアプリ開発を始める前の基礎知識 デジタルアドバンテージ 一色 政彦2011/04/01 |
 |
|
|
|
■WebアプリのUIレイアウト&デザイン
●デバイスの向き:縦長と横長
iPhone/Android/WP7などのスマートフォン・デバイスは、ユーザーによるデバイスの持ち方によって縦長(portrait)表示になったり、横長(landscape)表示になったりする。よってWebアプリ開発者は、両方の向きのディスプレイ表示を考慮しておく必要がある。このようなデバイスの向きの変化に対応するには、Webアプリの場合、横幅は(固定サイズではなく)動的にサイズを決定するリキッド・デザインを採用するのが好ましい。
 |
 |
| 縦長表示(上)と横長表示(下) |
●画面サイズと解像度
iPhone/Android端末/WP7端末の基本的な論理画面サイズと解像度(=単位長さ当たりのピクセル数)を以下の表に示す。
○iPhone
| デバイス | 横幅×高さ(単位:ピクセル) |
| iPhone 4 | 640×960(高解像度) |
| iPhone 3G/3GS | 320×480 |
| iPod touch | 320×480 |
| iPhoneの画面サイズ(縦長表示) | |
| ※横長表示の場合は、表の横幅と高さの数値を逆にすればよい。 | |
| ※iPhone 4のRetinaディスプレイでは、2ピクセルが1ポイントに相当する(つまり、高解像度なので、表示がよりくっきりする。標準解像度では、1ピクセル=1ポイント)。iPhone 4をピクセルからポイントに換算すると、「320×480」ポイントとなり、iPhone 3G/3GS/iPod touchと同じポイント値の画面サイズとなる。 | |
ただし、iPhoneのWebブラウザ「Safari」のビューポート(=コンテンツを表示する領域)の横幅は、標準で「980」ピクセルに設定されている。980ピクセルのコンテンツが、(その約1/3の)320ポイントの領域に表示されるため、通常のPC向けのWebページを表示すると、ユーザーが読めないほど小さな文字で表示される結果となる。そのため、スマートフォン向けWebアプリではビューポートの指定が欠かせない(指定方法は後述)。
○Android端末
| デバイス | 横幅×高さ(単位:ピクセル) |
| スモール画面 | 240×320(※ 全体の2%) |
| ノーマル画面 | 240×400/240×432(低解像度) |
| 320×480(※ 全体の46%) | |
| 480×800/480×854(高解像度)(※ 全体の51%) | |
| ラージ画面 | 480×800/480×854 |
| Android端末の画面サイズ(縦長表示) | |
| ※横長表示の場合は、表の横幅と高さの数値を逆にすればよい。 | |
| ※ 「全体の46%」などの利用率については、「Screen Sizes and Densities | Android Developers(英語)」のデータ(2011年4月1日時点)に基づく。 | |
一方、AndroidのWebブラウザ「Android Browser」のビューポートの横幅は、標準で「800」ピクセルに設定されている。従って、こちらでもビューポートの指定が欠かせない。
○WP7端末
| デバイス | 横幅×高さ(単位:ピクセル) |
| スモール画面 | 320×480 |
| ノーマル画面 | 480×800 |
| WP7端末の画面サイズ(縦長表示) | |
| ※横長表示の場合は、表の横幅と高さの数値を逆にすればよい。 | |
同様に、WP7のWebブラウザ「IE Mobile」のビューポートの横幅は、標準で「1024」ピクセルに設定されており、やはりビューポートの指定が必要だ。
○すべてに共通するコンテンツ横幅の戦略
以上の各種スマートフォンの画面サイズをまとめると、縦長表示の場合、高さはかなりバラバラなのでそろえようがないが、横幅に関しては(主に)下記の3種類に絞れる。
- 240ピクセル
- 320ピクセル
- 480ピクセル
そこでコンテンツ・サイズの横幅については、まず、最も標準的な320ピクセル(=320ポイント)と480ピクセルに対応するのが好ましい。続いて、これらのうち一番小さい値の「240ピクセル」の画面サイズでもWebページのデザインが崩れないように検証しておけばよいだろう。繰り返しになるが、これらの横幅に対応する際にはリキッド・デザインを採用することをお勧めする。
●ビューポートの指定
iPhone/Android端末/WP7端末に搭載されるWebブラウザには、ビューポートを指定できる機能が搭載されている。具体的には、下記の書式で<meta>タグを各HTMLファイルの<head>タグ内に記述すればよい。あらかじめコンテンツのサイズをビューポートで記述しておけば、デフォルトのビューポート・サイズによりコンテンツが縮小表示されることはない。
|
|
| <meta>タグ(viewport)の書式 | |
| ・height:コンテンツの高さ。例えば「480」などのピクセル値か、「device-height」(=デバイスの高さ)を指定する。 ・width:コンテンツの横幅。例えば「320」などのピクセル値か、「device-width」(=デバイスの横幅)を指定する。コンテンツの横幅を動的に決めるには、「device-width」を指定する。 ・initial-scale:拡大率の初期値。「1.0」などのfloat値を指定する。IE Mobileは非対応。 ・minimum-scale:拡大率の最小値。「0.5」などのfloat値を指定する。IE Mobileは非対応。 ・maximum-scale:拡大率の最大値。「3.0」などのfloat値を指定する。IE Mobileは非対応。 ・user-scalable:ユーザーが拡大できるか(=「yes」)、できないか(=「no」)を指定する。 ・target-densitydpi:Androidのみ。「70」〜「400」の間でdpi値か、「device-dpi」(=デバイスが持つもともとのdpi値)、「high-dpi」(=240dpi)、「medium-dpi」(=160dpi)、「low-dpi」(=120dpi)を指定する。 |
例えば、
<meta name="viewport"
content="
width=device-width,
initial-scale=1.0,
maximum-scale=3.0,
user-scalable=yes
"/>と記述すれば、デバイスの横幅に合わせてコンテンツの表示サイズを適切な大きさにスケールしてくれるようになる。
○画面サイズに関連するCSSやJavaScript
Androidでは、画面解像度に基づく「デバイス画面の密度(density)」を「高(hdpi)」「中(mdpi)」「低(ldpi)」の3段階(最新ドキュメントでは「超高(xhdpi)」を加えた4段階)に分類している(前述の<meta>タグで説明した「target-densitydpi」では、この密度分類による指定が可能)。この3種類の画面密度を条件分岐に使って、それぞれの画面密度に最適なCSSを適用したり、JavaScriptコードのif文などで画面密度を条件判定したりできる。具体的な説明は本稿では割愛するので、詳しくは「Targeting Screens from Web Apps | Android Developers(英語)」を参照されたい。
iPhoneの場合は、条件CSSや(JavaScriptコードで)Safariユーザー・エージェント文字列を利用して、画面サイズやiPhoneのバージョンを条件判定すればよい。詳しくは「Optimizing Web Content | Safari Developer Library(英語)」を参照してほしい。
●UIレイアウト
UIレイアウトの方法については、前述の「スマートフォン向けWebアプリの基本的な特徴」が参考になると思うので割愛する。使いやすくなるならば完全に独自のUIを構築してもよいが、一般的なスマートフォン向けWebアプリは、iPhoneライクなUIレイアウトにそろえられる傾向がある。開発コストの削減を重要視する状況であれば、この傾向に倣えばよい。
●UI要素のデザイン
これに関してもiPhoneライクなUIデザインにそろえられる傾向がある。
特に、ボタンなどのデザインは前述の「タッチ可能なボタンの外観」の説明が参考になるだろう。アップルによる推奨では、タップ可能なUI要素の快適な最小サイズは「44×44ポイント」とされている。
また、スマートフォン向けWebアプリのUIデザインでも、Webデザイナのデザイン・スキルが役立つだろう。
●スマートフォン向けWebサイトの構築を助けるライブラリ
ここまでは手動でHTMLコードを記述したりしてスマートフォン向けWebサイトをデザインする方法を説明したが、出来合のJavaScriptライブラリを活用すれば、より手軽にスマートフォン向けWebサイトのルック&フィールを実現できる。代表的なものには下記のものがある。
数多くのモバイル・デバイスに対応しているJavaScriptライブラリ(jQuery利用)。サポート対象が広範囲なため(Windows Phone 7もサポート)、デザインは比較的シンプルになっている。デザイン性よりも汎用性を求める場面でお勧め。
iPhone/iPod touchを主ターゲットにしたJavaScriptライブラリ(jQuery利用)。ルック&フィールがiPhoneのネイティブ・アプリに近いので、iPhone以外のモバイル・デバイスに対応しない場合にはお勧め。
豊富なデザイン・バリエーションを提供するJavaScriptライブラリ(Ext JS利用)。ただし、GPLライセンスを守る必要がある。これを採用できない場合は(つまりソース・コードを公開したり配布したりできない場合は)、商用ライセンス(無料。※2011年4月1日時点)を購入する必要がある。
○そのほかのライブラリ
基本的には、上に挙げた3つのいずれかで事足りるだろうが、ほかにも下記のようなライブラリが提供されている。
- DHTMLX Touch
- iUI: iPhone User Interface Framework
- gwt-mobile-webkit
- jQuery iPhone UI
- jQPad Framework
- iWebKit
●iPhoneのWebクリップ・アイコン
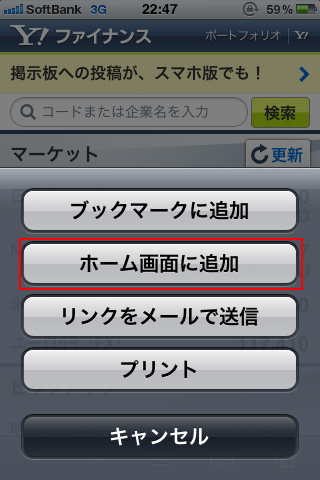
iPhoneでは、Webブラウザで開いたWebページを[ホーム画面に追加]できる。この機能は「Webクリップ」と呼ばれ、ホーム画面上に追加されたアイコンは「Webクリップ・アイコン」と呼ばれる。これを実際に行っているのが、以下の画面である。
 |
[出力]ボタンをタップ |
 |
[ホーム画面に追加]ボタンをタップ |
 |
[追加]ボタンをタップ |
 |
| iPhoneでのWebクリップの手順 |
○Webクリップ・アイコンの対応方法
Webクリップ・アイコンを提供したい場合は、以下の3種類のサイズのアイコンをPNG形式で作成する。
【iPhone/iPod touch用】
- 57×57ピクセル(ファイル名の例:touch-icon-iphone.png)
- 114×114ピクセル(高解像度)(ファイル名の例:touch-icon-iphone4.png)
【iPad用】
- 72×72ピクセル(ファイル名の例:touch-icon-ipad.png)
そして、次の<link>タグを各HTMLファイルの<head>タグ内に記述すればよい。
|
|
| Webクリップ・アイコンを指定するためのHTMLコード | |
| ※なお、1行目を記述すると、Androidでも同様にホーム画面用のアイコンとして使ってくれる(情報元:「Getting Android to Recognize Apple Touch Icons - Ravelrumba」)。 |
なお、iOSではこれらのアイコンに「角丸」「ドロップシャドウ」「反射光」の効果を自動的に追加する。これらの効果が追加されることで、アイコンの見栄えが崩れる場合には、
<link rel="apple-touch-icon" href="touch-icon-iphone.png" />
という部分のコードを、
<link rel="apple-touch-icon-precomposed" href="touch-icon-iphone-precomposed.png" />
のように「-precomposed」を追加することで、先ほど紹介したすべての効果が適用されなくなる。
○フルスクリーン表示(Webクリップ限定)
WebクリップされたWebページは、Safariの上部にあるURLアドレス・バーと、下部にあるステータス・バーの表示を消して、あたかもネイティブ・アプリのようなフルスクリーンで表示することもできる。実際にこれを行うには、下記の<meta>タグを各HTMLファイルの<head>タグ内に記述すればよい。
|
|
| Webクリップ・アプリをフルスクリーンにするためのHTMLコード |
●iPhone/Android/WP7のデザイン・ガイドライン
iPhone/Android/WP7では、それぞれデザイン・ガイドラインが提供されている。基本的にネイティブ・アプリをターゲットにした内容になっているが、Webアプリ開発に応用できる部分も多いだろう。以下にその参照/ダウンロード・リンクを示す。
- Android用デザイン・ガイドライン「User Interface Guidelines」(英語)
- iPhone用デザイン・ガイドライン「iOS Human Interface Guidelines」(英語)/(日本語版PDF)
- WP7用のデザイン・ガイドライン「UI Design and Interaction Guide for Windows Phone 7」(英語)
最後にスマートフォン向けWebアプリの開発技術について、.NET技術者の視点で簡潔にまとめておこう。
| INDEX | ||
| .NETによるスマートフォンWeb UI開発ガイド【導入編】 | ||
| .NETでスマホ向けWebアプリ開発を始める前の基礎知識 | ||
| 1.スマートフォン向けWebアプリの基本的な特徴 | ||
| 2.WebアプリのUIレイアウト&デザイン | ||
| 3.スマートフォン向けWebアプリの開発技術 | ||
| 「.NETによるスマートフォンWeb UI開発ガイド【導入編】」 |
| 更新履歴 | |||||
|
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




