特集ASP.NET AJAX ファーストルック−ASP.NETアプリをプログラミングなしでAjax化−デジタルアドバンテージ 遠藤 孝信 |
 |
|
|
|
ASP.NET AJAXのサーバ・コントロール
ASP.NET AJAXをインストールすると、Ajaxに対応したいくつかの新しいサーバ・コントロールがVS 2005で使えるようになります。ここでは実際にそれらを使って、簡単なWebアプリケーションを作ってみましょう。
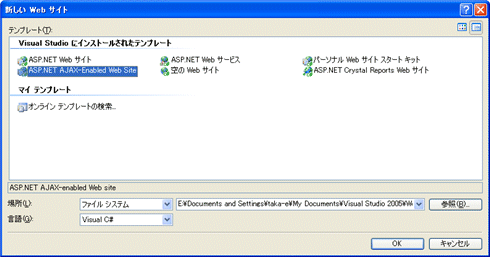
VS 2005で新しいWebサイトの作成を開始すると、テンプレートとして「ASP.NET AJAX-Enabled Web Site」が追加されているので、これを選択してWebサイトを新規作成します。
 |
| 図4 ASP.NET AJAXインストール後の[新しいWebサイト]ダイアログ |
| テンプレートとして「ASP.NET AJAX-Enabled Web Site」が追加されている。ASP.NET AJAXを利用したWebアプリケーションを作成するにはこのテンプレートを選択する。 |
■ASP.NET AJAXアプリケーションに必須な「ScriptManagerコントロール」
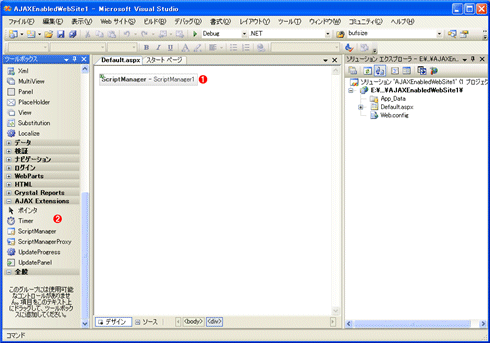
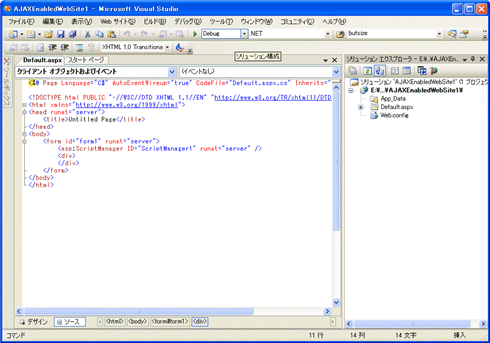
新しいWebサイトを作成すると、VS 2005の画面は次のようになります。この画面のコードから分かるように、すでに「ScriptManager」というサーバ・コントロールが追加されています。
 |
| 図5 新しいWebサイト作成直後のVS 2005の画面 |
| テンプレートとして「ASP.NET AJAX-Enabled Web Site」を選択した場合には、すでにScriptManagerコントロールが追加されている。 |
ScriptManagerコントロールは、ASP.NET AJAXページの実行に必要なクライアント・スクリプト(ブラウザ上で実行されるJavaScriptコード)を管理するためのコントロールで、ASP.NET AJAXを使ったWebページには必ず配置されている必要があります。
表示をデザイン画面に切り替えると、ツールボックスには「AJAX Extensionsグループ」として5つのサーバ・コントロールが追加されているのが分かります。
まずはASP.NET AJAXのメインともいえるUpdatePanelコントロールを使ってみます。
■部分更新を行うための「UpdatePanelコントロール」
UpdatePanelコントロールは、既存のほかのコントロールをそのパネル内部に配置することにより、ページ全体ではなく、そのパネル部分だけが更新されるようにするサーバ・コントロールです。
ASP.NET AJAXでは、Ajaxに対応した個々のコントロールを提供するのではなく、UpdatePanelコントロール内に既存のコントロールを配置することにより、それをAjax化できるようになっているわけです。
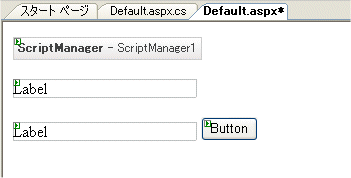
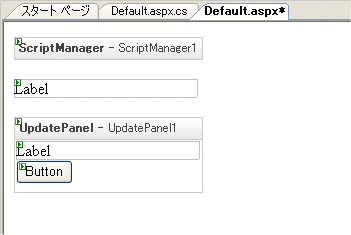
ではまず、2つのLabelコントロール(IDは上からLabel1、Label2)とButtonコントロールをフォームに配置します。
 |
| 図7 配置した2つのLabelコントロールとButtonコントロール |
続いて、フォームのLoadイベント・ハンドラと、ボタンがクリックされたときに実行されるClickイベント・ハンドラに次のようなコードを記述します。
|
|
| 記述するコード(C#の場合) | |
| Page_Loadメソッドは、フォームをダブルクリックして記述する。Button1_Clickメソッドは配置したボタンをダブルクリックして記述する。これらのコードにより、ページがロードされたときにはLabel1に、ボタンがクリックされたときにはLabel2に現在の日時が表示される。 |
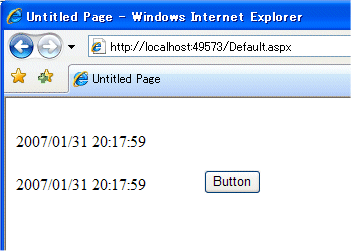
プログラムを実行して、ボタンをクリックするとポストバックが行われてページ全体が更新され、2つのラベルにはそのときの日時が表示されます。
 |
| 図 8 プログラムを実行してボタンをクリックしたときの画面 |
| ボタンをクリックするたびにページ全体が更新され、2つのラベルには現在の日時が表示される。 |
ここまでは、これまでのASP.NETアプリケーションの動作です。
ではここで、ツールボックスからUpdatePanelコントロールを配置し、その中に、すでに配置してある2つ目のLabelコントロールとButtonコントロールをドラッグ&ドロップして移動します。
 |
| 図9 UpdatePanelコントロールの配置 |
| ツールボックスからUpdatePanelコントロールを配置し、その中に2つ目のLabelコントロールとButtonコントロールをドラッグ&ドロップする。 |
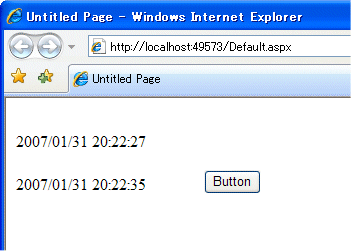
そして再度プログラムを実行してみましょう。今度はページ全体の更新は行われず、2つ目のラベルの日時だけが更新されます。
 |
| 図10 再度プログラムを実行してボタンをクリックしたときの画面 |
| ボタンをクリックすると2つ目のラベルの日時のみが更新される。1つ目のラベルの内容は実行開始時のまま。ページ全体が更新されないので画面はちらつかない。 |
このように、UpdatePanelコントロールを使えば、その内部に配置されたコントロールだけがサーバ側で処理され、その部分のみが更新されます。JavaScriptどころかC#やVBのコードも一切記述する必要はありません。しかしこれはまさしくAjaxです。
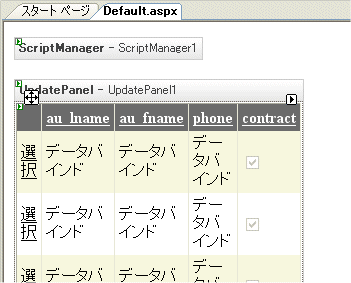
UpdatePanelコントロールにはたいていのサーバ・コントロール*1を配置できます。業務アプリケーションでよく使われるであろうGridViewコントロールやDetailsViewコントロールなども、そのままUpdatePanelコントロールにドラッグ&ドロップするだけでOKです。
 |
| 図11 UpdatePanelコントロール内に配置されたGridViewコントロール |
| UpdatePanelコントロール内に配置するだけで、実行時にグリッド上で並べ替えや編集を行ってもページ全体は更新されず、グリッドのみが更新される。 |
| *1 UpdatePanelコントロールで使用できないコントロールについては「UpdatePanel Control Overview」の「Controls that Are Not Compatible with UpdatePanel Controls」の項で解説されています。 |
参考までに、ASP.NET AJAXポータル・サイト内に配置されている、DataViewコントロールを使用した実行可能なサンプル・ページへのリンクを以下に2つ挙げておきます。
なお、上記の例(図9)で、LabelコントロールだけをUpdatePanelコントロール内に配置した場合、ボタンをクリックするとポストバックが発生するので当然ながらページ全体が更新されてしまいます。
しかし、UpdatePanelコントロールのTriggersプロパティにButtonコントロールを設定すれば、UpdatePanelコントロールのみを更新することができます。TriggersプロパティにはUpdatePanelコントロールの更新のトリガ(=引き金)となるコントロール(および、そのイベント)を設定できます。
■通信中を示す「UpdateProgressコントロール」
UpdatePanelコントロールによる部分更新は通常の通信とは異なるため、現在通信中であることを示すブラウザのマーク(IE6ではWindowsの旗、IE7では青いリング)やステータスバーがアニメーションしません。そこで用意されているのが「UpdateProgressコントロール」です。
UpdateProgressコントロールでは、関連付けるUpdatePanelコントロールをAssociatedUpdatePanelIDプロパティで指定し、そのUpdatePanelコントロールが更新中に表示されるテキストやグラフィックをコントロール内に記述/配置します。
 |
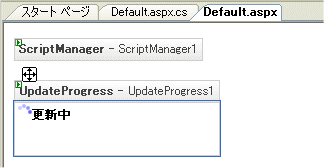
| 図12 UpdateProgressコントロールの配置 |
| UpdateProgressコントロールは、指定したUpdatePanelコントロールが更新中の場合にのみ表示されるパネルである。アニメーションGIF画像を表示させるようにすると目につきやすい。 |
このようにしておくと、UpdatePanelコントロールの更新を開始してから、それが完了するまでの間だけ、UpdateProgressコントロール内に配置した画像やテキストが表示されるようになります。
ちなみに上記の画面で利用している小さな画像(![]() )は、後述しているASP.NET AJAX Control Toolkit内のサンプルに含まれている「loading.gif」です。
)は、後述しているASP.NET AJAX Control Toolkit内のサンプルに含まれている「loading.gif」です。
■一定間隔で自動更新を行う「Timerコントロール」
WindowsアプリケーションではおなじみのTimerコントロールが、ASP.NET AJAXによりASP.NETアプリケーションでも使えるようになりました。これにより随時更新されるようなサーバ上のデータの表示を定期的に自動更新することができます。
Timerコントロールは、ブラウザ側で(JavaScriptにより)タイマを動作させ、一定時間間隔(Intervalプロパティで指定)にポストバックを行ってサーバ側のTickイベント・ハンドラを実行します。このため単にフォーム上に配置するだけではページ全体が更新されてしまいます。
通常Timerコントロールは、定期的に更新を行いたいUpdatePanelコントロール内に、ほかのコントロールと一緒に配置します。あるいはUpdatePanelコントロールのトリガ(Triggersプロパティ)に指定して使用します。
 |
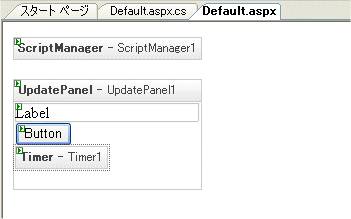
| 図13 Timerコントロールの配置 |
| Timerコントロールは定期的にポストバックを発生するため、UpdatePanelコントロール内に配置して使用する。あるいはUpdatePanelコントロールのトリガとして使用する。 |
もちろんタイマーの更新間隔をあまり短くしてしまうと、利用者の数によってはサーバに多大な負荷がかかるため、更新間隔の設定には注意が必要になります。
続いては、ASP.NETの各種コントロールを拡張して、より便利でダイナミックなものにしてしまうASP.NET AJAX Control Toolkitを紹介します。
| INDEX | ||
| [特集] ASP.NET AJAX ファーストルック | ||
| 1. ASP.NET AJAXのインストール | ||
| 2. ASP.NET AJAXのサーバ・コントロール | ||
| 3. ASP.NET AJAX Control Toolkit | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|