特集ASP.NET AJAX ファーストルック−ASP.NETアプリをプログラミングなしでAjax化−デジタルアドバンテージ 遠藤 孝信 |
 |
|
|
|
ASP.NET AJAX Control Toolkit
ASP.NET AJAXのもう1つの大きな魅力は、JavaScriptを駆使して作成された多数のコントロールが収められた「ASP.NET AJAX Control Toolkit」*2です。
| *2 本稿執筆時点では32種類のコントロールが含まれており、現在も継続的に追加、拡張が行われているようです。なおASP.NET AJAX Control Toolkitのコントロールの大半は、実際にはコントロールそのものではなくて、既存のコントロールの機能を拡張する「Extender」と呼ばれるコンポーネントです。 |
ASP.NET AJAX Control Toolkitは、ASP.NET AJAXのポータル・サイト内のダウンロード・ページからZIPファイル(AjaxControlToolkit.zip)をダウンロードし、適当なフォルダに展開して使用します。
ASP.NET AJAXのポータル・サイトには、ASP.NET AJAX Control Toolkitに含まれているコントロールを実際に試せるデモ・ページも用意されています。
 |
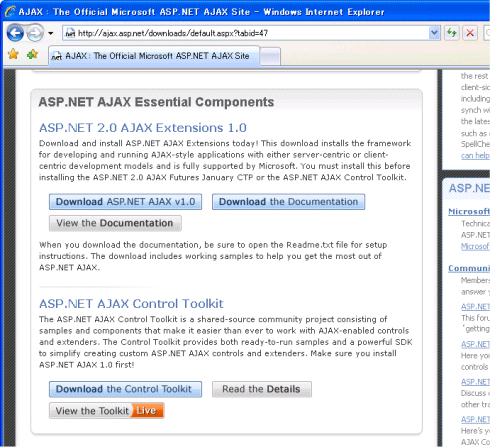
| 図14 ASP.NET AJAXのポータル・サイト内のダウンロード・ページ |
| ASP.NET AJAX Control ToolkitはASP.NET AJAX本体には含まれていないため、別途ダウンロードする。「View the Toolkit Live」をクリックするとASP.NET AJAX Control Toolkitに含まれているコントロールを実際に試せるデモ・ページに移動する。 |
次の画面が、上記の図14で「View the Toolkit Live」をクリックすると表示されるデモ・ページです。まずは、ぜひともご自分で試してみてください。
 |
| 図15 ASP.NET AJAX Control Toolkitのデモ・ページ |
| ASP.NET AJAX Control Toolkitに含まれているコントロールを実際に試せる。ちなみに、この画面で表示されている「Accordionコントロール」では、画面右側の帯部分(「1. Accordion」「2. AutoSize」……の部分)をクリックすると、それぞれのセクションがアニメーションしながら開く(同時に、いままで表示されていたセクションが閉じる)。 |
このデモ・ページのソース・コードは、ダウンロードしたAjaxControlToolkit.zipにも含まれています。ZIPファイルに含まれる「AjaxControlToolkit.sln」をVS 2005で開けば上記の図15と同じデモ・ページをローカル環境上でも実行できます。
なおASP.NET AJAX Control Toolkitを利用するには、本稿前半で紹介しているASP.NET 2.0 AJAX Extensions 1.0が必要となります。
それではASP.NET AJAX Control Toolkitに含まれるコントロールをいくつか使ってみましょう。
■透かし文字を表示する「TextBoxWatermarkコントロール」
まず先ほどと同様に、テンプレートで「ASP.NET AJAX-Enabled Web Site」を選択して、新しいWebサイトを作成します。
次に、ASP.NET AJAX Control ToolkitのコントロールをVS 2005上で利用できるように、ツールボックスに新しいタブを作成し*3、展開したZIPファイル内のSampleWebSite\Binフォルダにある「AjaxControlToolkit.dll」をそのタブにドラッグ&ドロップします。これによりASP.NET AJAX Control Toolkitのコントロールがツールボックスに並びます*4。
| *3 ツールボックス上で右クリックし、メニューから[タブの追加]を実行し、タブに適当な名前を付けます。 *4 この準備を行うためのインストーラはZIPファイルには含まれていないようです。 |
ここではまず、比較的分かりやすいTextBoxWatermarkコントロール(=TextBoxWatermarkExtender)を使ってみましょう。Watermarkとは「透かし」のことです。
TextBoxWatermarkコントロールでは、テキストボックスに入力すべき内容の説明を、あらかじめテキストボックス内に“透かし文字”として表示しておけます。文字を入力するためにそのテキストボックスにフォーカスを移動すると透かし文字は消えます。
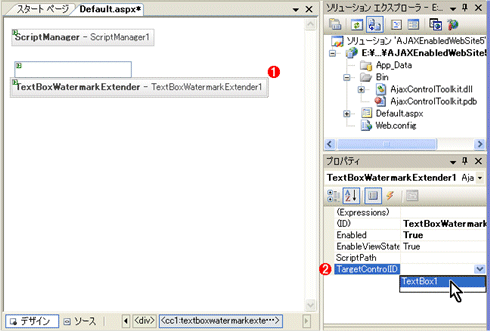
まずフォームにTextBoxコントロールを配置します。続いて「TextBoxWatermarkExtender」をツールボックスから配置します。そしてそのTargetControlIDプロパティで、先に配置したTextBoxコントロールを指定します。
この時点でTextBoxコントロールのプロパティを見ると、「TextBoxWatermarkExtender1」という項目が増えているのが分かります。この項目内のWatermarkTextプロパティで、透かし文字として表示する文字列を設定します。
 |
||||||
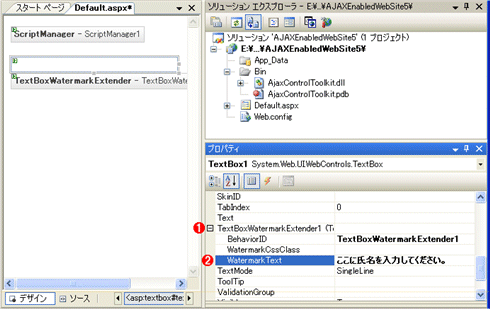
| 図18 透かし文字の設定 | ||||||
TextBoxWatermarkExtenderコントロールでTextBoxコントロールを指定することにより、TextBoxコントロールにプロパティが追加される。
|
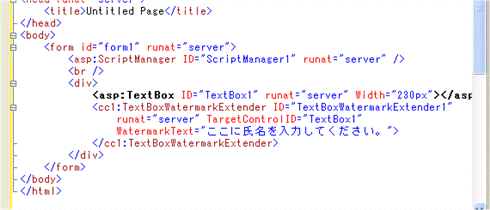
フォームのソースを見れば分かるように、このWatermarkTextプロパティの設定は、実際には<TextBoxWatermarkExtender>要素にWatermarkText属性を指定していることになります。
 |
| 図19 WatermarkTextプロパティ設定後のフォームのソース |
| WatermarkTextプロパティに設定した文字列は<TextBoxWatermarkExtender>要素のWatermarkText属性として記述される。 |
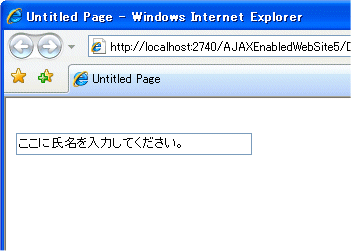
プログラムを実行すると次のような画面が表示されます。テキストボックスに表示されている透かし文字は自動的に消えるので、実際の入力の邪魔にはなりません。
 |
| 図20 透かし文字が表示されたテキストボックス |
| 文字を入力するためにテキストボックスにフォーカスを移動すると透かし文字は自動的に消える。 |
ここでは行っていませんが、透かし文字の文字色や背景色はCSSを使用して設定できます。
■閉じたり開いたりする「CollapsiblePanelコントロール」
今度はもう少し派手なコントロールを使ってみましょう。特定の個所をクリックすると閉じたり開いたりするパネル「CollapsiblePanelコントロール」です(Collapsibleは「折りたたみ可能な」という意味)。
まずフォームに2つのPanelコントロールを配置します(下図ではピンク色の部分と黄色の部分がPanelコントロール)。最初のPanelコントロール(ID:Panel1)の内部にはLabelコントロール(ID:Label1)を配置します。2番目のPanelコントロール(ID:Panel2)には適当にコントロールを並べます。
そして「CollapsiblePanelExtender」を配置し、そのTargetControlIDプロパティに「Panel2」を指定します。これは折りたたまれるパネルを指定しています。
 |
| 図21 CollapsiblePanelExtenderの配置 |
| CollapsiblePanelExtenderを使って、ピンク色のPanelコントロールがクリックされると、黄色のPanelコントロールが折りたたまれるようにする。 |
ここでPanel2の方のPanelコントロールのプロパティを見ると、「CollapsiblePanelExtender1」の項目が増えています。その配下にあるプロパティを以下の表のように設定します。
|
||||||||||||||||||
| 折りたたまれるPanelコントロールのプロパティで設定する値 | ||||||||||||||||||
| ここでは今回変更した最低限必要なプロパティのみを示している。実際にはこれ以外にもさまざまなプロパティが用意されている。 |
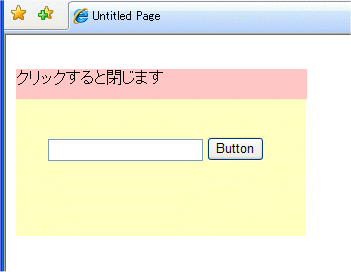
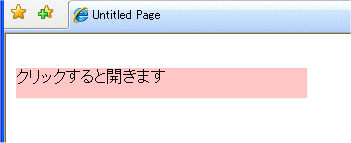
ではプログラムを実行してみましょう。
 ピンクの部分をクリック  再度、ピンクの部分をクリック  |
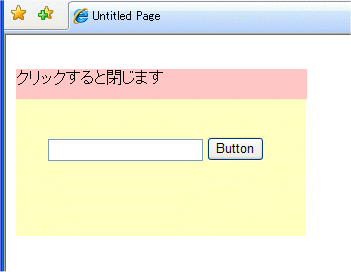
| 図22 折りたたみ可能なパネル |
| この図では分からないが、黄色いパネル部分はアニメーションしながら閉じたり開いたりする。 |
以上、ASP.NET AJAX Control Toolkitに含まれている2つのコントロールを使ってみました。これらのコントロールはAjaxの非同期通信とは関係ありませんが、ASP.NET AJAXにより提供されるJavaScriptのライブラリを活用して作成されています。もちろんUpdatePanelコントロールと組み合わせて使用できます。
■
ASP.NET AJAXファーストルックということで、ASP.NET AJAXの目立った機能を駆け足で見てきました。
ご覧いただいたように、ASP.NET AJAXを利用すれば、IDE上での操作だけでASP.NETアプリケーションのユーザー・インターフェイスをかなりリッチなものにできます。無償ですしロジック部分に手を加える必要もないので、既存のアプリケーションなどにも導入する価値は十分あると思います。
今回では紹介できませんでしたが、ASP.NET AJAXに含まれているJavaScrioptライブラリ(正式には「Microsoft AJAX Library」)により、クライアント側のプログラミング環境が整いました。JavaScriptによりクライアント側からWebサービスを呼び出す仕組みなども用意されています。また、すでに「ASP.NET AJAX January Futures CTP」などの新機能のプレビュー版も公開されています。
ASP.NETのWebアプリケーションがこの先どのように進化していくのか。ASP.NET AJAXは今後が非常に楽しみなフレームワークです。![]()
| INDEX | ||
| [特集] ASP.NET AJAX ファーストルック | ||
| 1. ASP.NET AJAXのインストール | ||
| 2. ASP.NET AJAXのサーバ・コントロール | ||
| 3. ASP.NET AJAX Control Toolkit | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|